
Author: F. Permadi
Translator: Sheneyan (Ziwu)
English original text: INTRODUCTION TO JavaScript Functions
Chinese translation (including examples): javascript functions
Ziwu's note: A pretty good introductory article on function, which I personally feel is quite classic.
Word translation list:
function: function (Function is not translated)
declare: definition
assign: assignment, assignment
functionbody: function body (that is, the content of the function)
object: object
property: attribute
unnamed: anonymous (not translated into unnamed here)
object oriented programming: face-to-face programming
class: class (for example, the following class data type I translated into class data type)
pointer: pointer
reassign: reassignment
nest: nesting
feature: function, feature
local /global: local/global
blueprint: blueprint (?)
user defined: user defined
instance: instance
prototype: prototype (not translated except for the title)
internal: internal
constructor: constructor
duplication:
Function: definition
There are the following methods to define a function. All of these are valid, but there are some differences in how they are implemented under the hood.
Commonly used writing methods
Generally everyone uses this writing method to define a function:
CODE:
functionName([parameters]){functionBody};
Example D1:
CODE:
Function ADD (a, B) {
Return a b;
}
Alert (add (1,2)); // Results 3
Anonymous Functions
We can also define an anonymous function by assigning a variable name to it.Example D2
CODE:
var add=function(a, b) {
return a b;
} Maybe the syntax looks weird, but it should give you a better sense that the function is an object, and we just assigned a name to the pair. You can think of it as the same statement as var myVar=[1,2,3]. Function contents declared in this way will also be compiled.
When we assign such a function, we do not necessarily require it to be an anonymous function. Here, I did the same thing as ExampleD2, but I added the function name "theAdd", and I can reference the function by calling the function name or that variable.
Example D2A
CODE:
var add=function theAdd(a, b){ return a b;} 🎜>Using this way to define functions is very useful in object-oriented programming, because we can make a function a property of an object like below.
CODE:
var myObject=new Object();
myObject.add=function(a,b){return a b}; / / myObject now has a property (or method) called "add"
myObject.add(1, 2);
us You can also define a function by using operator new. This is the least common way of defining a function and is not recommended unless there are specific reasons (see below for possible reasons). The syntax is as follows:
CODE:
varName=new Function([param1Name, param2Name,...paramNName], functionBody);
Example D3 :
CODE:
var add=new Function("a", "b", "return a b;");
alert(add(3,4)) ; // Result 7
I have two parameters here called a and b, and the function body returns the sum of a and b. Please note that new Function(...) uses uppercase F, not lowercase f. This tells javascript that we are going to create an object of type Function. Also note that parameter names and function bodies are passed as strings. We can add parameters as we like, and JavaScript knows that the function body is the last string before the right bracket (if there are no parameters, you can just write the function body). You don't have to write everything on one line (use or use string concatenation to separate long codes). The tag tells JavaScript to look for the rest of the string on the next line. The example is as follows:
Example D4
CODE:
var add=new Function("a", "b" ,
"alert" // Note ""
"('adding ' a ' and ' b); // Different usages of ""
return a b;");
alert(add (3,4)); // Result 7
Defining a function in this way will cause the function to not be compiled, and it may be slower than functions defined in other ways. As for why, take a look at this code:
Example D5 CODE:
function createMyFunction(myOperator)
{
return new Function("a", "b", "return a" myOperator "b;") ;
}
var add=createMyFunction(" "); // Create function "add"
var subtract=createMyFunction("-"); // Create function "subtract"
var multiply=createMyFunction("*"); // Create function "multiply"
// test the functions
alert("Added result=" add(10,2)); // The result is 12
alert("Result of subtraction=" subtract(10,2)); // The result is 8
alert("Result of multiplication=" multiply(10,2)); // The result is 20
alert(add);
This interesting example creates three different functions, passing different parameters in real time to create a new Function. Because the compiler has no way of knowing what the final code will look like, the contents of new Function(...) will not be compiled. So what's the benefit? Well, for example, this might be useful if you need users to be able to create their own functions, like in a game. We may need to allow users to add "behaviors" to a "player". But, again, generally we should avoid using this form unless there is a specific purpose.
Function: Object
Function is a special form of object in javascript. It is the first [b] class data type. This means we can add properties to it. Here are some interesting points to note:
Creation of Objects
As just mentioned, when we define a function, JavaScript actually creates an object for you behind the scenes. The name of this object is the function name itself. The type of this object is function. In the following example, we may not realize it, but we have actually created an object: it's called Ball.
Example 1
CODE:
function Ball() // Maybe it looks a little strange, but this statement
{ . Print the contents of this object and it will output the actual code of this function. Example2: Click alert(Ball); to see the contents of Ball.
Addition of attributes
We can add properties to Object, including object functions. Because the essence of defining a function is to create an object. We can add properties to functions "secretly". For example, we define the function Ball here and add the attribute callsign.
CODE:
function Ball() You can
} // Reference it or add attributes to it as below The Ball"
Because function is an object, we can assign a pointer to a function. As in the following example, the variable ptr points to the object myFunction.
CODE:
function myFunction(message) {
alert(message);}
var ptr=myFunction; / / ptr points to myFunction
ptr("hello"); // This sentence will execute myFunction: output "hello"
We can run this function as if the function name has been replaced by the pointer name Replaced the same. So in the above, the meaning of this line ptr("hello"); and myFunction("hello"); is the same.
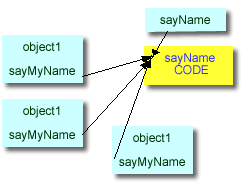
Example 4A
CODE:
function sayName(name) {
alert(name);}
var object1=new Object(); // Create three objects
var object2=new Object() ;
var object3=new Object();
object1.sayMyName=sayName; // Assign this function to all objects
object2.sayMyName=sayName;
object3.sayMyName=sayName;
object1.sayMyName("object1"); // Output "object1"
object2.sayMyName("object2"); // Output "object2"
object3.sayMyName("object3"); // / Output "object3"
Because only the pointers are saved (not the function itself), when we change the function object itself, all pointers pointing to that function All will change. We can see below: 
Example 5:
CODE:
function myFunction() {
}
myFunction.message="old";
var ptr1=myFunction; // ptr1 points to myFunction
var ptr2=myFunction; // ptr2 also points to myFunction
ptr1(); // Output "old"
ptr1(); // Output "new"
 What should I do if my windows license is about to expire?
What should I do if my windows license is about to expire?
 What are the definitions of arrays?
What are the definitions of arrays?
 What are the java file transfer methods?
What are the java file transfer methods?
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 How to pass value to vue component
How to pass value to vue component
 xrp Ripple Latest News
xrp Ripple Latest News
 Ripple purchase process
Ripple purchase process




