
Preliminary application of Div CSS
Websites using DIV CSS mode have the following advantages: 1. Separation of performance and content 2. Simple code to improve page browsing speed 3. Easy to maintain and revise 4 , Improve search engine indexing efficiency of web pages.
There are three types of CSS placed in HTML files: inline, embedded, and external.
I feel that Css must be clear about its six selectors: 1. HTML selector 2. Class selector 3. ID selector 4. Pseudo-element selector 5. Association selector 6. Combination selector .
Css contains six major categories of attributes: 1. Font attributes 2. Text attributes 3. Background attributes 4. Border attributes 5. Mouse attributes 6. List attributes.
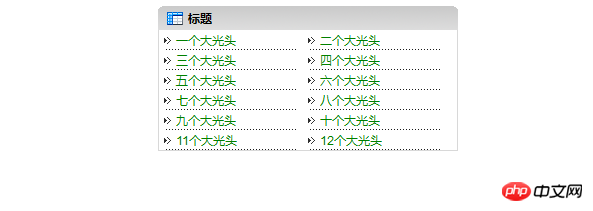
The following examples:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>定义栏目区块</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<div id="wrapper">
<div>
<h3>
<a>标题</a>
</h3>
</div>
<div>
<ul>
<li><a href="">一个大光头</a></li>
<li><a href="">二个大光头</a></li>
<li><a href="">三个大光头</a></li>
<li><a href="">四个大光头</a></li>
<li><a href="">五个大光头</a></li>
<li><a href="">六个大光头</a></li>
<li><a href="">七个大光头</a></li>
<li><a href="">八个大光头</a></li>
<li><a href="">九个大光头</a></li>
<li><a href="">十个大光头</a></li>
<li><a href="">11个大光头</a></li>
<li><a href="">12个大光头</a></li>
</ul>
</div>
<div>
<a href=""></a>
</div>
</div>
</body>
</html>body{
text-align : center;
font : 12px Arial,宋体;
}
#wrapper{
margin : 0 auto;
padding : 0px;
width : 300px;
text-align : left;
}
.title{
font : left;
width : 100%;
height : 24px;
background : url(./images/titbg.gif);
}
.title h3{
margin : 0px;
padding : 0px;
line-height : 24px;
font-size : 12px;
text-indent : 30px;
background : url(./images/tittb.gif) no-repeat 3% 50%;
}
.list{
width : 298px !important;
width : 300px;
float : left;
border : 1px solid #d8d8d8;
border-top : 0px;
}
.list ul { float : left;
list-style-type : none;
margin :0px;
padding : 0px;
}
.list ul li { float : left;
line-height : 20px;
margin : 0px 5px;
width : 45%;
background : url(./images/sidebottom.gif) repeat-x 50% bottom;
}
.list ul li a{
padding-left : 12px;
background : url(./images/bullet.gif) no-repeat 0 50%}
.one{
height : 5px;
width : 100%; float : left;
overflow : hidden
}
a:link, a:visited{
text-decoration : none;
color : green;
}
a:hover{
position : relative;
top : 1px;
left : 1px;
text-decoration : underline;
color : black;
}Rendering

 Why is my phone not turned off but when someone calls me it prompts me to turn it off?
Why is my phone not turned off but when someone calls me it prompts me to turn it off?
 How to set up hibernation in Win7 system
How to set up hibernation in Win7 system
 What does Jingdong plus mean?
What does Jingdong plus mean?
 The difference between cellpadding and cellspacing
The difference between cellpadding and cellspacing
 Sublime input Chinese method
Sublime input Chinese method
 How to solve garbled characters in PHP
How to solve garbled characters in PHP
 What currency is USDT?
What currency is USDT?
 rtmp server
rtmp server
 What is digital currency
What is digital currency




