
What are some commonly misused HTML, JavaScript, CSS elements, methods and attributes?
In the past, when I wanted to make an element (such as input) read-only, I used disabled, but later I found out that this was wrong. Because in HTML, if an element is set to disabled, its value will not be sent to the server. The correct approach should be to use readonly.
So besides disabled, what other things are often misused in web development?
Reply content:
Let’s just talk about CSS.
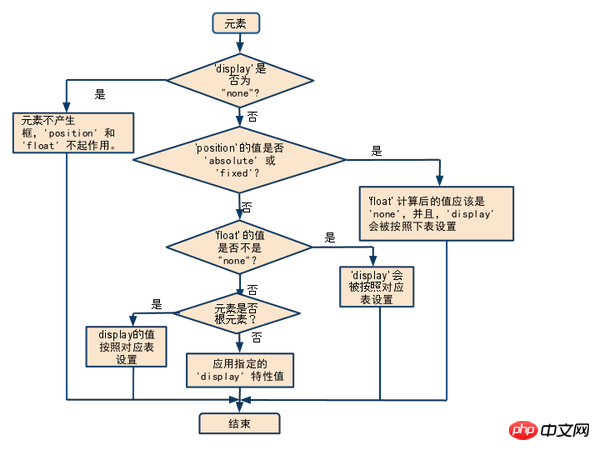
float:left/right or position: absolute is followed by display:block, which is superfluous (relationship between the three: Visual formatting model)

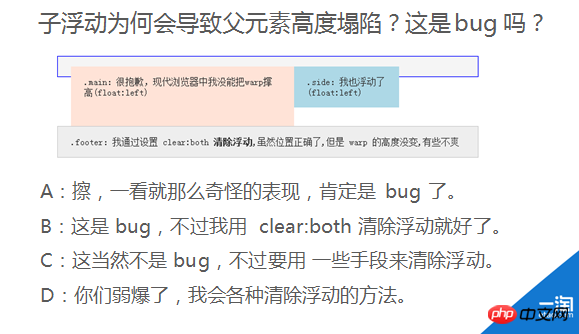
Use overflow:hidden regardless of scenario to close float (for details, see: the floats we cleared together in those years)

In order to support this idiot Chrome For text smaller than 12px, set -webkit-text-size-adjust:none; in html (this attribute has been deleted in the latest desktop version, change set: Changeset 145168)
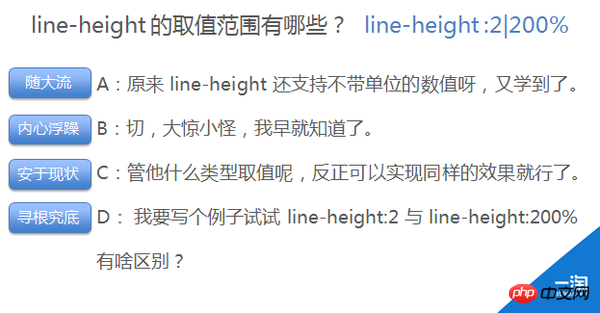
considers px to be an absolute unit ( px is a relative unit), the entire page is px, line-height also uses px, the whole family is px

habitually regardless of the scene When removing the focus tag, the focus
is that the layout is Float, all places are Float, and the whole family is Float! (Try inline-block inline-block past and present life, try Flexbox)
Every page is using .clearfix to close the float. If you already have BFC, why do you still need to close the float? The poison is quite serious. For example, a certain wave of Weibo has 102.clearfix

Okay, let me talk about something else: I don’t understand the classification of PNG. I think PNG24 supports transparency. I don’t know that PNG8 also supports α transparency (you can check out: The Secret of PNG)
Homepage| Let’s get together in Weiba! If you are looking for negative teaching materials, go to Zhalang. Do you admit it?
View the source code, the screen is full of divs so I won’t say much... 
[Up date
date
Written the xhtml doctype, but the document was not even well-formed. For example, Zhalang Weibo. Tencent used to do the same, but it seems to have changed recently. 【/Update】
Almost every HTML tag may be used incorrectly. I won’t talk about the TABLE layout. Here are some common ones on major Internet sites:
Elements
1. Abuse of UL and DL
2. Use UL where OL should be used
3. Do not use P in paragraphs, only BR and DIV
4. Do not use H1 / H2 / H3... Only use STRONG or even DIV
5. Can’t use LABEL, FIELDSET, LEGEND
6. Use ABBR, CITE, Q and other rare tags
7. No Using or messing with B / I / S / U and other tags that have been redefined in HTML5
attributes
1. Multiple class syndrome (a sign of terminal illness) Almost every element has more than one class)
2. The alt attribute of IMG is meaningless (for example, it is the same as the title attribute)
3. Confusing the disabled attribute and readonly attribute of INPUT
4. The LABEL element for attribute
5. Do not use the lang attribute or write the lang attribute as zh-CN and other obsolete usages
No one talks about JS? Well, I heard another strange statement today, so I decided to write a few sentences. It can be said that the following points are all taken for granted because they were taken for granted but were not verified. The wrong way of writing has been spread like this.
if(value) 与 if (!!value) 语义上没有任何区别。我反对if (!!value)的写法。 同样无聊的写法还有:if ((var1 == var2) == true)。 if 接受“A condition expression that evaluates to true or false”,并非必须PrimitiveBool类型。 在《ECMAScript Spec》中,if (value)的语义相当于:IF (ToBoolean(value))。 而Logical Not的语义相当于:not ToBoolean(value)。 即 !!val 相当于 ToBoolean(value)。 也就是说:if (!!value)的语义相当于 IF (ToBoolean(ToBoolean(value)))。 如果你认为这种写法是合理的,那你为什么不继续写道: if (!!(!!value))、 if (!!(!!(!!value))) ……?
When do you need to use Logical Not “!” conversion type? Generally, this is necessary when function passes parameters or returns a value. If the function documentation says that it returns a value of type Bool, then the function author is responsible for ensuring that the return value is of type (Primitive) Bool. Because users of functions may write code that depends on the return value type:
/**@returns Bool*/function has(str,substr) {
return !!~str.indexOf(substr);
//return ~str.indexOf(substr); // wrong!!!}//函数使用者的代码:JSON.stringify({
//此选项值类型早约定为Enum(0|1)
xxxOptionOnOff:+has(s,"xxx") //使用者依赖于Bool to Number的转换}); In the same way, when passing parameters to a function, you also need to pay attention to the type:
/**@param {Bool} flag*/function toggle(flag) {
//期望设置className为 toggle-on-true 或toggle-on-false
//尽管不推荐这种过于依赖Bool参数类型的代码,但既然文档声明是Bool类型
//传参者就有必要保证参数类型正确,即使是JS这种弱类型语言
ele.className= "toggle-on-"+flag;}toggle(!!btn.checked);//toggle(btn.checked);
//wrong! btn.checked可能返回String "checked"Second One, thankless human GC:
Some people like to use human GC when encountering closures:
function foo() {
var obj={/*May be a big object*/};
return function () {
//返回闭包中实际上没用到obj这个变量
//没有用到的变量解释器本可作优化、不去捕获
//但有人担心obj无法被GC,于是硬生生地...
obj=null; // 于是解释器反而要将obj捕获了,笑~
return;
};}//还有人以为这样写就蛮好:function bar() {
var obj={/*May be a big object*/};
//...lots of code
obj=null;//那你以为它就*立即*被GC了吗?没有,同样画蛇添足。
// 不过不排除有浏览器没有实现这种优化
return function () {/*闭包中反正用不到obj*/};}The third one, the efficiency series, now there should be very few people making these mistakes:
I think && and || are more efficient than if.
I think while (i) is more efficient than while(i>0).
Think eval is always very inefficient.
This point has been discussed in this article: Is the code generated by eval really inefficient?
The efficiency difference between the prefix, postfix, and -- series has been fully criticized in the C language.
thought that array[i] was always faster than object[p], so Sparse Array was used incorrectly.
...I remembered what really ruined all Array type derivation: Array.prototype[9]="KAKA";
I thought... Anyway, it was all about what I thought.
The fourth one is that rounding with `n|0` and `n^0` is not always OK. Bitwise Operators first performs ToInt32 on Operand. Number in JS is a double-precision 64-bit floating point number, more than Int32. Math.pow(2,32)|0 gets 0.
Think about JS’s common errors. It’s really hard to find. There are too many bugs fixed every day. The Errors I can remember must be because they are uncommon. If HTML and CSS are written incorrectly, the browser will sometimes be silent. If JS is written incorrectly, it is simply written incorrectly. If the error is left there, it will end up in the coffin sooner or later.
The fifth one is related to jQuery. Bug prone code like element.unbind('event') should generally not appear in your code. This call is to release all listening functions for the event , but if you think about it carefully, unless the element is ready to be destroyed, this kind of code should generally not appear. If all the listening functions of the event are bound by themselves, then you should know which listeners should be unbind in the current Scene. It is difficult to imagine that there will be so many bound listeners that it exceeds the management capacity and you are too lazy to list them when unbinding; if the element is For public elements, other code will be bound to listen for functions. Writing this way will cause or hide errors. And importantly, it is usually a Bad Design signal, especially when bind and unbind occur at the same time. If the element/scene is not ready for destruction, this usually means I also repeat the bind listener function. For example:
editor.on("show",function () {
submitButton.bind("click",function () {
alert("Submit!"); //然后发现editor隐藏再show一次,就会alert执行两次
});});editor.trigger("show");//触发一次show事件就会重复绑定一次代码
//为了FIX上面的问题,于是……editor.on("show",function () {
submitButton.unbind("click").bind("click",function () {
alert("Submit!");
});});Yes, it is a bug fixed, but is there a better design method? One principle is to bind events as early as possible. Give examples based on different situations. Extra unbinds are likely to be a signal of wrong design:
//最低级的错误是,其实submitButton的行为不会受到editor状态的影响,
它俩压根没关系submitButton.bind("click",submitAction);
//根本不需要等到show时再绑定editor.on("show",showAction);
//另一种情况是,editor show时submitButton enable,hide时d
isablefunction submitAction() {/*……*/}function enableSubmit() {
submitButton.bind("click",submitAction);}
function disableSubmit() {submitButton.unbind("click",submitAction);}
editor.on("show",enableSubmit);editor.on("hide",disableSubmit);
//那你一定忘记其实应在hide状态将其unbind因为,bind与unbind本应在相反状态的两个Action中出现,如show与hide、enable与disable、on与off;如果不是,通常意味着bind事件与两个状态无关,既然与这些状态无关,为什么还要等状态触发再绑定呢? 若你发现会bind两次就意味着该状态会进入两次,既然会进入两次,就意味着该状态会退出,既然与状态有关,则应在一「进入」状态绑定,在另一「退出」状态解除,bind与unbind应始终保持这种对称关系,才有利于listeners的维护,避免Bug。而当你将bind与unbind分开时,你就会发现自己不会再写出 element.unbind('event') 这样草率的代码。
第六个, +new Date 和 0 + new Date 是不一样的,当然我觉得这类坑都是JS设计上的错误,加法不符合交换律也就罢了,还非要将 Date类型特殊处理。
第七个,在Prototype上放一个NonPrimtive值(Object)作为Instance属性:
Editor.prototype={
width:300, //default width 300 px
toolbarItems:["File","Edit","Help"], //default toolbar items
//……
addToolbarItem:function (item) {
this.toolbarItems.push(item); //Bug!
}};好像我说的都是语法,都不是属性方法之类的啊。反正先写这么多,以后想起来再补充。
以上就是有哪些经常被误用的HTML、JavaScript、CSS 的元素、方法和属性?的内容,更多相关内容请关注PHP中文网(www.php.cn)!




