 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Please ask the master to answer the question about whether it is a mobile client or a tablet client. _html/css_WEB-ITnose
Please ask the master to answer the question about whether it is a mobile client or a tablet client. _html/css_WEB-ITnose
Please ask the master to answer the question about whether it is a mobile client or a tablet client. _html/css_WEB-ITnose
一段JS代码,一段HTML+CSS代码,运行之前,如何判断是在手机上运行的,还是在平板电脑上运行的?
---- 如果是获取手机或平板的设备型号来判断,如何JS来判断?
回复讨论(解决方案)
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
最后输出的字符串是这样的:
<link rel="stylesheet" type="text/css" href="css/www_home.css" media="all"/><link rel="stylesheet" type="text/css" href="css/wap_home.css" media="all"/>
这个www_home.css与wap_home.css是准备好的不同终端的样式。js也是同样的道理。
参考一下。
可以通过js来获取用的ua(user agent)信息。参考代码:
<script type="text/javascript"> $(function(){ var userAgent = navigator.userAgent; alert(userAgent) var index = userAgent.indexOf("Android") if(index >= 0){ var androidVersion = parseFloat(userAgent.slice(index+8)); if(androidVersion<3){ // 版本小于3的事情 alert('版本小于3'); } } }); </script> 最好是在后端做判断,初始化对应的css和js
可以在后端判断,然后输出特征字符串,然后这个字符串组合前端样式。
根据客户端来判断,会造成各种资源的浪费或页面显示效果的各种问题。
以下是判断手机与pc端的,然后按照要求,在判断出移动端之后,在判断是平板还是手机。
具体的判断的方式也可以使用这种:
http://www.csdn.net/article/2013-01-10/2813567-mobile-detect-open-source-class
大概思路就是这样
public function index(){ if($this->is_mobile()){ $data['home'] = 'wap'; } else { $data['home'] = 'www'; }}protected function is_mobile(){ $user_agent = $_SERVER['HTTP_USER_AGENT']; $mobile_agents = Array("240x320", "acer", "acoon", "acs-", "abacho", "ahong", "airness", "alcatel", "amoi", "android", "anywhereyougo.com", "applewebkit/525", "applewebkit/532", "asus", "audio", "au-mic", "avantogo", "becker", "benq", "bilbo", "bird", "blackberry", "blazer", "bleu", "cdm-", "compal", "coolpad", "danger", "dbtel", "dopod", "elaine", "eric", "etouch", "fly ", "fly_", "fly-", "go.web", "goodaccess", "gradiente", "grundig", "haier", "hedy", "hitachi", "htc", "huawei", "hutchison", "inno", "ipad", "ipaq", "ipod", "jbrowser", "kddi", "kgt", "kwc", "lenovo", "lg ", "lg2", "lg3", "lg4", "lg5", "lg7", "lg8", "lg9", "lg-", "lge-", "lge9", "longcos", "maemo", "mercator", "meridian", "micromax", "midp", "mini", "mitsu", "mmm", "mmp", "mobi", "mot-", "moto", "nec-", "netfront", "newgen", "nexian", "nf-browser", "nintendo", "nitro", "nokia", "nook", "novarra", "obigo", "palm", "panasonic", "pantech", "philips", "phone", "pg-", "playstation", "pocket", "pt-", "qc-", "qtek", "rover", "sagem", "sama", "samu", "sanyo", "samsung", "sch-", "scooter", "sec-", "sendo", "sgh-", "sharp", "siemens", "sie-", "softbank", "sony", "spice", "sprint", "spv", "symbian", "tablet", "talkabout", "tcl-", "teleca", "telit", "tianyu", "tim-", "toshiba", "tsm", "up.browser", "utec", "utstar", "verykool", "virgin", "vk-", "voda", "voxtel", "vx", "wap", "wellco", "wig browser", "wii", "windows ce", "wireless", "xda", "xde", "zte"); $is_mobile = false; foreach($mobile_agents as $device){ if(stristr($user_agent, $device)){ $is_mobile = true; break; } } return $is_mobile;} <link rel="stylesheet" type="text/css" href="css/<?php echo $home; ?>_home.css" media="all"/<script type="text/javascript" src="js/init/<?php echo $home; ?>_home.init.js"></script>
学习了
谢谢2楼和3楼,我测试下。有没有不是PHP代码...?
// Tablet private static Regex regexTablet = new Regex("^.*iPad.*$|^.*tablet.*$|^.*Android\\s3.*$|^(?!.*Mobile.*).*Android.*$", RegexOptions.IgnoreCase); // Mobile private static Regex regexMobile = new Regex("^.*(iPhone|iPod|Android.*Mobile|Windows\\sPhone|IEMobile|BlackBerry|Mobile).*$", RegexOptions.IgnoreCase);....HttpContext httpContext = HttpContext.Current;string ua = httpContext.Request.UserAgent;if (regexTablet.IsMatch(ua)){ return DISPLAY_MODE_PC;}if (regexMobile.IsMatch(ua)){ return DISPLAY_MODE_MOBILE;}这两个正则差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?
js不能跑正则么?
直接匹配一下那两个正则就差不多了~~
感谢6楼,有没有纯JS代码能够判断出是在手机上运行的,还是在平板电脑上运行的?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
![VMware Horizon client freezes or stalls while connecting [Fix]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
VMware Horizon client freezes or stalls while connecting [Fix]
Mar 03, 2024 am 09:37 AM
When connecting to a VDI using the VMWareHorizon client, we may encounter situations where the application freezes during authentication or the connection blocks. This article will explore this issue and provide ways to resolve this situation. When the VMWareHorizon client experiences freezing or connection issues, there are a few things you can do to resolve the issue. Fix VMWareHorizon client freezes or gets stuck while connecting If VMWareHorizon client freezes or fails to connect on Windows 11/10, do the below mentioned solutions: Check network connection Restart Horizon client Check Horizon server status Clear client cache Fix Ho
 The all-round center for learning and entertainment - new Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition hands-on experience
Aug 05, 2024 pm 04:28 PM
The all-round center for learning and entertainment - new Lenovo Xiaoxin Pad Pro 12.7 Comfort Edition hands-on experience
Aug 05, 2024 pm 04:28 PM
Thanks to netizen Nobilta for submitting the clue! Today, with the rapid development of smart hardware, when we think about prioritizing productivity, notebooks must be a topic that cannot be avoided. However, as the performance of the Arm architecture becomes more and more powerful, tablets between mobile phones and notebooks have gradually become one of the productivity choices for more people. As an old giant, Lenovo undoubtedly firmly occupies a dominant position in the PC field. Can the just-launched Lenovo tablet Xiaoxin PadPro 2025 shoulder the "glory of the big brother" and become an important part of Lenovo's ecology and serve as the "student party"? ”, a productivity tool for “beating workers”? Let’s experience it together. Unboxing & Appearance: This time I received Lenovo Xiaoxin PadPro 12.7 (second generation) Comfort Edition +
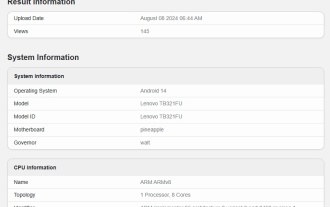
 Lenovo TB321FU new phone appears on GeekBench, expected to be the Savior Y700 2024 small screen tablet
Aug 12, 2024 pm 04:31 PM
Lenovo TB321FU new phone appears on GeekBench, expected to be the Savior Y700 2024 small screen tablet
Aug 12, 2024 pm 04:31 PM
According to news from this site on August 12, a new Lenovo machine with model number TB321FU appeared on GeekBench. The machine scored 2209 in single-core and 6509 in multi-core. The CPU information is similar to the Qualcomm Snapdragon 8Gen3 processor. This site noticed that the new Lenovo TB321FU machine is pre-installed with Android 14 system and equipped with 12GB of storage and storage. According to blogger @digitalchatstation, the machine is expected to be the Lenovo Savior Y700 small-screen tablet, equipped with Qualcomm Snapdragon 8Gen3 processor and pre-installed ZUI16.1 system. Lenovo's 2023 Savior Y700 Android tablet will be released in July 2023. It is equipped with a Snapdragon 8+ processor, equipped with an 8.8-inch 2.5K144Hz screen, weighs 348g, is 7.6mm thick, and is equipped with two Typ
 Lenovo Savior Y700 2023 tablet launched ZUI 16.0.336 update: upgrade to Android 14, support Xiaoxin Wireless Keyboard Air
Aug 11, 2024 pm 04:41 PM
Lenovo Savior Y700 2023 tablet launched ZUI 16.0.336 update: upgrade to Android 14, support Xiaoxin Wireless Keyboard Air
Aug 11, 2024 pm 04:41 PM
According to news from this website on August 11, the 2023 model of Lenovo’s Savior Y700 tablet has been updated to version ZUI16.0.336, which upgrades the bottom layer of the Android 14 system and adds support for Xiaoxin Wireless Keyboard Air. The details of this update attached to this site are as follows: Android 14 major version upgrade highlights new color design: adopts a new color system to enhance the visual experience; optimizes the Gaussian blur effect to help you focus more easily Newly added video call assistant: online conference Or during video calls, the video call assistant can help you quickly access portrait and sound enhancement settings. Supports Lenovo Xiaoxin Wireless Keyboard Air: supports quick pairing of keyboards and multiple shortcut keys. System optimization optimizes game freezes and screen recording freezes in some game scenarios. Dayton’s user experience optimization AI scan
 PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
PHP MQTT Client Development Guide
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) is a lightweight message transmission protocol commonly used for communication between IoT devices. PHP is a commonly used server-side programming language that can be used to develop MQTT clients. This article will introduce how to use PHP to develop an MQTT client and include the following content: Basic concepts of the MQTT protocol Selection and usage examples of the PHPMQTT client library: Using the PHPMQTT client to publish and
 Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
Teclast M50 Mini tablet is here: 8.7-inch IPS screen, 5000mAh battery
Apr 04, 2024 am 08:31 AM
According to news on April 3, Taipower’s upcoming M50 Mini tablet computer is a device with rich functions and powerful performance. This new 8-inch small tablet is equipped with an 8.7-inch IPS screen, providing users with an excellent visual experience. Its metal body design is not only beautiful but also enhances the durability of the device. In terms of performance, the M50Mini is equipped with the Unisoc T606 eight-core processor, which has two A75 cores and six A55 cores, ensuring a smooth and efficient running experience. At the same time, the tablet is also equipped with a 6GB+128GB storage solution and supports 8GB memory expansion, which meets users’ needs for storage and multi-tasking. In terms of battery life, M50Mini is equipped with a 5000mAh battery and supports Ty
 How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
How to solve the problem that the Baidu Netdisk webpage cannot start the client?
Mar 13, 2024 pm 05:00 PM
When many friends download files, they will first browse on the web page and then transfer to the client to download. But sometimes users will encounter the problem that the Baidu Netdisk webpage cannot start the client. In response to this problem, the editor has prepared a solution for you to solve the problem that the Baidu Netdisk webpage cannot start the client. Friends in need can refer to it. Solution: 1. Maybe Baidu Netdisk is not the latest version. Manually open the Baidu Netdisk client, click the settings button in the upper right corner, and then click version upgrade. If there is no update, the following prompt will appear. If there is an update, please follow the prompts to update. 2. The detection service program of Baidu Cloud Disk may be disabled. It is possible that we manually or use security software to automatically disable the detection service program of Baidu Cloud Disk. Please check it out
 OPPO Pad 3 tablet parameters exposed: Snapdragon 8 Gen 3 processor paired with 12.1-inch LCD screen
Jun 05, 2024 pm 01:44 PM
OPPO Pad 3 tablet parameters exposed: Snapdragon 8 Gen 3 processor paired with 12.1-inch LCD screen
Jun 05, 2024 pm 01:44 PM
According to news from this site on May 16, blogger @digitalchat.com recently shared a set of main parameters of a new tablet product. Based on previous revelations, it is expected to be OPPOPad3. The summary of this site is as follows: Screen: 12.1-inch 3K7:5 LCD, resolution 3000*2120p, 304PPI, 900nit brightness; Image: 8Mp/13Mp Performance: Snapdragon 8Gen3+16GB+512GB; Battery life: 9510mAh battery + 67W wired fast charge; others : USB3.2Gen1 interface, Pencil2 smart pen, Dolby Vision, Dolby Atmos, 2D facial recognition ▲ Picture appreciation on this site: OPPOPad2 As a reference, OPPOPad2 was released in March 2023. This tablet



