 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Newbie, about the video playback problem of vlc player embedded in the web page_html/css_WEB-ITnose
Newbie, about the video playback problem of vlc player embedded in the web page_html/css_WEB-ITnose
Newbie, about the video playback problem of vlc player embedded in the web page_html/css_WEB-ITnose
width="480" height="360" events="True" id="vlc2">
< param name="ShowDisplay" value="True" />
VLC is used in the laboratory project. I am a novice in this regard. Please tell me the value of the last StartTime parameter. , can it be modified on the page? For example, there is an input box on the page. After filling in the data, you can modify the starting playback time
Reply to the discussion (solution)
width="480" height="360" id="vlc2">
How to dynamically modify the StartTime in the middle? Why can other things like AutoPlay and AutoLoop be found in js in the form of vlc2. Play
solves the problem of changing the value, but it seems that there is no limit, and it still plays from the beginning. I guess these parameters have been initialized into the playback content when the player appears on the page, that is, when What if the playback content and start time have already been decided when the page is opened?
Can these initialization parameters be modified dynamically, so that the content of the played video can be changed after modification?
Looking for an expert? It seems quite simple, but as a newbie I have been struggling for more than a week.
Could you please tell me why this code inserted into the vlc player does not work on the web page after I use it? What about the display player?
Never used it. . support! Introducing the example of flv player
http://www.ok22.org/art_detail.aspx?id=377 [flash player code example download]
If you use VLC as a plug-in, you need to first register.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to desktop as shortcut in Edge browser?
Mar 14, 2024 pm 05:22 PM
How to send web pages to the desktop as a shortcut in Edge browser? Many of our users want to display frequently used web pages on the desktop as shortcuts for the convenience of directly opening access pages, but they don’t know how to do it. In response to this problem, the editor of this issue will share the solution with the majority of users. , let’s take a look at the content shared in today’s software tutorial. The shortcut method of sending web pages to the desktop in Edge browser: 1. Open the software and click the "..." button on the page. 2. Select "Install this site as an application" in "Application" from the drop-down menu option. 3. Finally, click it in the pop-up window
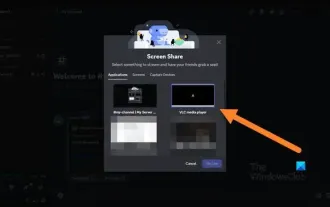
 Fix no sound, lag or black screen when streaming VLC on Discord
Feb 19, 2024 pm 08:27 PM
Fix no sound, lag or black screen when streaming VLC on Discord
Feb 19, 2024 pm 08:27 PM
Although VLC is an established player, it is constantly updated and improved to maintain its relevance. Some users may experience issues such as sound, lag, and black screen when streaming VLC, which is what we will focus on in this article. Therefore, if you also encounter missing sound, lag or black screen when playing VLC, this article will provide you with a solution. How to stream VLC on Discord? Configuring VLC streaming is not complicated, but special problems can still arise. Before trying to solve these problems, make sure you fully understand the potential solutions mentioned below. Follow the steps mentioned below to configure VLC on the inconsistency. First, download and install the Discorde client on your computer, as the web version does not support streaming. Open VLC media
 Tips for playing the Mist Lock Kingdom to give newbies a guide
Jan 28, 2024 pm 03:33 PM
Tips for playing the Mist Lock Kingdom to give newbies a guide
Jan 28, 2024 pm 03:33 PM
Mistlock Kingdom is an open world game where players can play as Sons of Fire to survive and explore. The game combines the unique entertainment of action RPG challenges, bringing players endless surprises and joy. In the game, players can explore resources, environments, weapons and more. Some novice players may be curious about how to get started with the game. In this introduction and sharing, we will provide you with some relevant getting started guides. Tips for Beginners to the Fog Lock Kingdom: The danger levels of areas shrouded by miasma are different. During the exploration process, new areas of the map will be gradually unlocked, and the location of the areas shrouded by miasma can be seen. The map will be distinguished by two colors. The blue area can be entered in a short time. The time you can stay will also be different depending on the character's ability level.
 VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
VLC Chromecast not working on Windows PC
Mar 26, 2024 am 10:41 AM
Is the VLC Chromecast feature not working on your Windows PC? This issue may be caused by compatibility issues between your Chromecast device and VLC’s casting feature. In this article, we will tell you what you can do in this situation and what to do if VLC renderer cannot find your Chromecast. How to use ChromecastVLC on Windows? To use VLC to cast videos from Windows to Chromecast, follow these steps: Open the media player app and go to the play menu. Navigate to the Renderer option and you will be able to see the Chromecast device detected
 How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
How to set up web page automatic refresh
Oct 26, 2023 am 10:52 AM
To set the automatic refresh of a web page, you can use the HTML "meta" tag, the JavaScript "setTimeout" function, the "setInterval" function or the HTTP "Refresh" header. Detailed introduction: 1. Use the "meta" tag of HTML. In the "<head>" tag of the HTML document, you can use the "meta" tag to set the automatic refresh of the web page; 2. The "setTimeout" function of JavaScript, etc.
 Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
Possible reasons why the network connection is normal but the browser cannot access the web page
Feb 19, 2024 pm 03:45 PM
The browser cannot open the web page but the network is normal. There are many possible reasons. When this problem occurs, we need to investigate step by step to determine the specific cause and solve the problem. First, determine whether the webpage cannot be opened is limited to a specific browser or whether all browsers cannot open the webpage. If only one browser cannot open the web page, you can try to use other browsers, such as Google Chrome, Firefox, etc., for testing. If other browsers are able to open the page correctly, the problem is most likely with that specific browser, possibly
 What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
What should I do if the images on the webpage cannot be loaded? 6 solutions
Mar 15, 2024 am 10:30 AM
Some netizens found that when they opened the browser web page, the pictures on the web page could not be loaded for a long time. What happened? I checked that the network is normal, so where is the problem? The editor below will introduce to you six solutions to the problem that web page images cannot be loaded. Web page images cannot be loaded: 1. Internet speed problem The web page cannot display images. It may be because the computer's Internet speed is relatively slow and there are more softwares opened on the computer. And the images we access are relatively large, which may be due to loading timeout. As a result, the picture cannot be displayed. You can turn off the software that consumes more network speed. You can go to the task manager to check. 2. Too many visitors. If the webpage cannot display pictures, it may be because the webpages we visited were visited at the same time.
 Combining PHP with HTML: three techniques for embedding code
Mar 06, 2024 am 08:09 AM
Combining PHP with HTML: three techniques for embedding code
Mar 06, 2024 am 08:09 AM
The combination of PHP and HTML is a common technology in web development. PHP can embed dynamic content in HTML files and implement auxiliary functions, which greatly improves the interactivity and customizability of the website. This article will introduce three techniques for embedding code and provide specific code examples for reference. 1. Use PHP tags to embed code. The most common way is to use PHP tags () to embed PHP code into HTML files to display dynamic content. For example, you can use PHP



