 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 7 pattern libraries to help improve your web development skills_html/css_WEB-ITnose
7 pattern libraries to help improve your web development skills_html/css_WEB-ITnose
7 pattern libraries to help improve your web development skills_html/css_WEB-ITnose
Like language style guides, pattern libraries serve two main purposes. First, they provide a set of coding or design standards that Web development teams can apply throughout the website, helping to maintain consistent coding practices and appearance; second, they are useful for learning web design best practices It's a valuable asset.
In this article, I would like to share with you 7 web design style guides and pattern libraries. These are best practices in the web design and development process and are worth learning from.
Google HTML & CSS Style Guide
The first thing I recommend to you is Google’s coding suggestions, which tell developers how to write and format Convert HTML and CSS code. If you are a newbie, it is a helpful start to help you develop a good coding style.
Yahoo Pattern Library
This is a real design pattern library and because of this, it tries to provide solutions to all web design issues Designers will encounter issues including Yahoo's designers dealing with navigation, interaction and layout.
A List Apart Pattern Library
A List Apart is probably the most well-known web design blog. They recently released their own pattern library as part of an effort to open source their website. The pattern library includes solutions for this website design as well as problems with the HTML code snippet.
Responsive Web Design Patterns
This is a responsive design pattern library from which you can learn the details of responsive design, it covers From layouts to easy-to-follow example images.
Interaction Design Pattern Library ? Welie.com
Although the design of this website is old, it does provide numerous design patterns. material. This is the most comprehensive pattern library I've seen, covering every situation a designer will face.
MailChimp Pattern Library
MailChimp Pattern Library is a by-product of the author's journey to create responsive, flexible, and intuitive applications. Continuous iteration requires both an efficient workflow and a clear set of atomic elements that can quickly integrate new user interfaces without having to add new technologies or design them.
Starbucks Style Guide
The last one is the style guide for Starbucks company website, including the use of grid framework, layout and use of components etc.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What does WeChat's Do Not Disturb mode do?
Feb 23, 2024 pm 10:48 PM
What does WeChat's Do Not Disturb mode do?
Feb 23, 2024 pm 10:48 PM
What does WeChat Do Not Disturb mode mean? Nowadays, with the popularity of smartphones and the rapid development of mobile Internet, social media platforms have become an indispensable part of people's daily lives. WeChat is one of the most popular social media platforms in China, and almost everyone has a WeChat account. We can communicate with friends, family, and colleagues in real time through WeChat, share moments in our lives, and understand each other’s current situation. However, in this era, we are also inevitably faced with the problems of information overload and privacy leakage, especially for those who need to focus or
 What is sleep mode used for on iPhone?
Nov 04, 2023 am 11:13 AM
What is sleep mode used for on iPhone?
Nov 04, 2023 am 11:13 AM
iOS devices have long been able to track your sleep patterns and more using the Health app. But isn’t it annoying when you’re disturbed by notifications while you’re sleeping? These notifications may be irrelevant and therefore disrupt your sleep patterns in the process. While Do Not Disturb mode is a great way to avoid distractions while sleeping, it can cause you to miss important calls and messages you receive during the night. Thankfully, this is where sleep mode comes in. Let’s learn more about it and how to use it on iPhone. What role does sleep mode play on the iPhone? Sleep mode is a dedicated focus mode in iOS that is automatically activated based on your sleep schedule in the "Health" App. It helps you set an alarm and then
 Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Even answering calls in Do Not Disturb mode can be a very annoying experience. As the name suggests, Do Not Disturb mode turns off all incoming call notifications and alerts from emails, messages, etc. You can follow these solution sets to fix it. Fix 1 – Enable Focus Mode Enable focus mode on your phone. Step 1 – Swipe down from the top to access Control Center. Step 2 – Next, enable “Focus Mode” on your phone. Focus Mode enables Do Not Disturb mode on your phone. It won't cause any incoming call alerts to appear on your phone. Fix 2 – Change Focus Mode Settings If there are some issues in the focus mode settings, you should fix them. Step 1 – Open your iPhone settings window. Step 2 – Next, turn on the Focus mode settings
 How to leave S mode on Windows 10/11
Aug 03, 2023 pm 08:17 PM
How to leave S mode on Windows 10/11
Aug 03, 2023 pm 08:17 PM
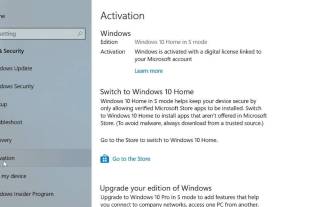
Windows in S mode is designed to provide enhanced security and performance by only allowing the installation of apps from the Microsoft Store. While this feature helps prevent malware and ensure a secure computing environment, it may limit users who want to install applications from sources other than the Microsoft Store. If you find yourself in this situation and keep asking yourself how to switch out of S mode in Windows 10/11, then you have come to the right place as we will walk you through how to switch out in Windows 10/11 using two different methods Steps to S Mode ensure you can enjoy the freedom of installing apps from anywhere you choose. Learn how to switch out of S mode in Windows
 iPhone 15 Pro: How to get rid of the silent mode symbol in the status bar
Sep 24, 2023 pm 10:01 PM
iPhone 15 Pro: How to get rid of the silent mode symbol in the status bar
Sep 24, 2023 pm 10:01 PM
On iPhone 15 Pro and iPhone 15 Pro Max models, Apple introduced a physically programmable action button that replaces the traditional ring/silent switch above the volume buttons. The action button can be programmed to perform several different functions, but the ability to switch between silent and ring modes isn't gone. By default, a long press on the action button will silence the device and the button's tactile feedback will pulse three times. Both iPhone 15 Pro models will display a crossed-out bell symbol next to the time in the status bar to indicate that silent/silent mode is activated, and it will remain so until you long-press the Action button again to unmute the device. If you prefer to put your iPhone in silent mode
 Guide to using standby mode in iOS 17
Aug 22, 2023 pm 04:01 PM
Guide to using standby mode in iOS 17
Aug 22, 2023 pm 04:01 PM
Standby mode is coming to iPhone with iOS17, and this guide aims to show you how to use this feature on your iPhone. Standby Mode is a breakthrough feature that transforms iPhone into a dynamic, always-on smart display. When your iPhone is laid horizontally on its side during charging, it activates standby mode. This mode beautifully showcases a host of useful widgets, including but not limited to the current time, local weather updates, a slideshow of your favorite photos, and even music playback controls. A significant advantage of this mode is its ability to display notifications, allowing users to view and engage with them without having to fully wake up their iPhone. How to Use Standby Mode For Standby Mode to work properly, your iPhone must be running i
 How to enable 'Notepad++ Dark Mode' and 'Notepad++ Dark Theme'?
Oct 27, 2023 pm 11:17 PM
How to enable 'Notepad++ Dark Mode' and 'Notepad++ Dark Theme'?
Oct 27, 2023 pm 11:17 PM
Notepad++ dark mode v8.0 has no parameters, Notepad++ is the most useful text editor. Every app running on Windows 10 supports dark mode. You can name web browsers such as Chrome, Firefox, and Microsoft Edge. If you work on Notepad++, the default white background may hurt your eyes. Developers have added dark mode to version 8 of Notepad++, here's how to turn it on. Enable Notepad for Windows 11/10 ++ Dark Mode Launch Notepad ++ Click "Settings" > "Preferences" > "Dark Mode" Select "Enable Dark Mode" to restart Notepad
 Should I shut down my laptop every time?
Feb 19, 2024 pm 12:09 PM
Should I shut down my laptop every time?
Feb 19, 2024 pm 12:09 PM
Windows laptops come with hibernation and shutdown options. When you put your laptop into sleep mode, it enters a low-power mode and you can continue working in any way you left it. If you shut down your laptop, you need to close all programs and your work and start over. If you want to take a break from your laptop throughout the day, sleep mode or hibernation mode is a good option. What about closing the door? Should I shut down my laptop every time? Let's find out. Should I shut down my laptop every time? It may be a good idea to turn off your laptop to save energy and extend the life of the device, especially if it is not used for an extended period of time. But during the day, it’s a good idea to put your laptop into sleep mode to continue your tasks





