12 recommended browser compatibility testing tools
This article mainly introduces the essentials for front-end development: 12 recommended browser compatibility testing tools. Browser compatibility testing tools generally have the function of simulating current mainstream browsers, such as IETester, which is widely used in China. You can simulate IE6, IE7, IE8, etc., which facilitates the debugging of front-end CSS and JS. Friends in need can refer to
for front-end development engineers It can be time-consuming to ensure that your code works properly in all versions of major browsers. Fortunately, there are many excellent tools that can help test browser compatibility. Let’s take a look at these. Great tool.
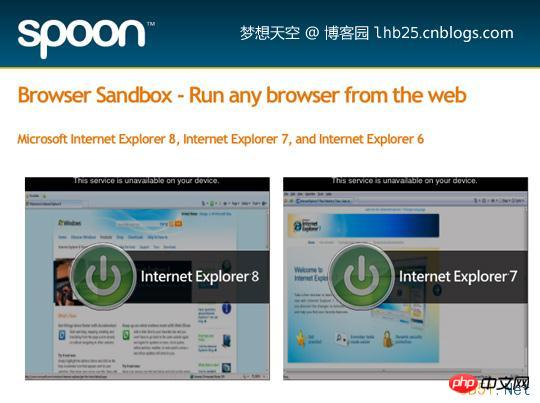
Spoon Browser Sandbox
Click on the browser environment you want to test, install the plug-in and you can test it. It helps you test whether web pages work properly in Safari, Chrome, Firefox and Opera browsers. IE used to have it, but the website said it was removed at the request of Microsoft.

This is a cross-platform release for Microsoft itself With the browser testing tool, you can check the rendering of your web pages in multiple browsers at the same time and conduct intuitive comparisons on page layout.

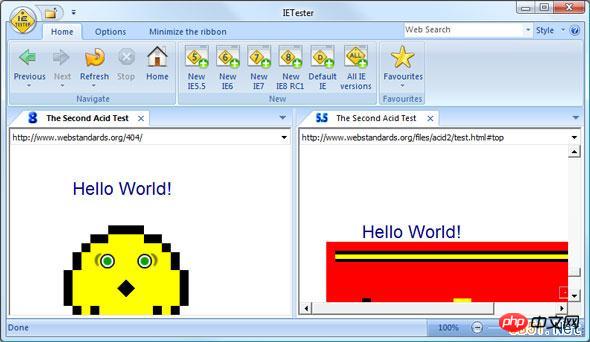
IETester
A tool specifically used to test the compatibility of web pages in various versions of IE browser , the version includes various versions from IE5.5 to IE9. It is a very good tool and is recommended.

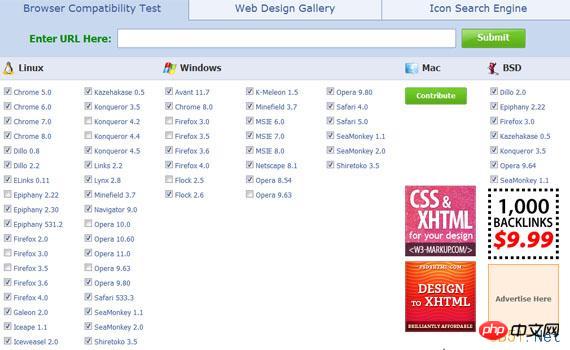
BrowserShots
BrowserShots is a free cross-browser testing tool that captures screenshots of a website in different browsers. This is the most famous and oldest browser compatibility testing tool.

Multiple IEs
This tool is also used to test the compatibility of web pages in various versions of IE browsers.
-

IE netrenderer
Netrenderer is also used to check the rendering of your website in IE browser situation, including detection of various commonly used versions.

Viewlike.Us!
Viewlike is a newly launched tool that helps you check the performance of browsers at different resolutions The situation must be presented.

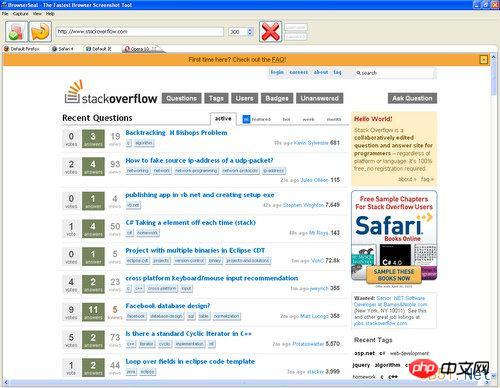
BrowserSeal
The two main features of this tool are independent browser support and command line with automation scripts interface.

Browsera
Browsera is a tool that tests the cross-browser layout of your website and you will see compatibility errors.

WebDevLab
This tool is specifically designed to test what your website looks like in Apple's Safari browser.

Litmus
This tool helps you check how your website renders in multiple browsers, track bugs and Create reports.

Browsercam
The last tool is paid and can help you check Javascript and DHTML , providing different testing environment platforms.

The above is the recommended content of 12 browser compatibility testing tools. For more related content, please pay attention to the PHP Chinese website (www.php.cn )!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
How to achieve gap effect on the card and coupon layout with gradient background?
Apr 05, 2025 am 07:48 AM
Realize the gap effect of card coupon layout. When designing card coupon layout, you often encounter the need to add gaps on card coupons, especially when the background is gradient...
 The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The text under Flex layout is omitted but the container is opened? How to solve it?
Apr 05, 2025 pm 11:00 PM
The problem of container opening due to excessive omission of text under Flex layout and solutions are used...
 Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
Why does a specific div element in the Edge browser not display? How to solve this problem?
Apr 05, 2025 pm 08:21 PM
How to solve the display problem caused by user agent style sheets? When using the Edge browser, a div element in the project cannot be displayed. After checking, I posted...
 Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why does negative margins not take effect in some cases? How to solve this problem?
Apr 05, 2025 pm 10:18 PM
Why do negative margins not take effect in some cases? During programming, negative margins in CSS (negative...
 How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain real-time application and viewer data on the 58.com work page?
Apr 05, 2025 am 08:06 AM
How to obtain dynamic data of 58.com work page while crawling? When crawling a work page of 58.com using crawler tools, you may encounter this...
 How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
How to use CSS and Flexbox to implement responsive layout of images and text at different screen sizes?
Apr 05, 2025 pm 06:06 PM
Implementing responsive layouts using CSS When we want to implement layout changes under different screen sizes in web design, CSS...