 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 I used hover to display the submenu, but there was no response. I was really puzzled! _html/css_WEB-ITnose
I used hover to display the submenu, but there was no response. I was really puzzled! _html/css_WEB-ITnose
I used hover to display the submenu, but there was no response. I was really puzzled! _html/css_WEB-ITnose
<body> <div id='menu'> <ul> <li class='interval'>|</li> <li><a href="index.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li> <a href="#">鼠标飘过显示子菜单</a> <div id='submenu'> <div class='subitemleft'><a href="1.html">- xxxxxxxx -</a></div> <div class='subitemright'><a href="2.html">- xxxxxxxx -</a></div> <div class='subitemleft'><a href="3.html">- xxxxxxxxx -</a></div> <div class='subitemright'><a href="4.html">- xxxxxxxxxx -</a></div> </div> </li> <li class='interval'>|</li> <li><a href="topic.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="team.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="cooperation.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="product.html">XXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="passenger.html">XXXXXXXXX</a></li> <li class='interval'>|</li> <li><a href="contact.html">XXXXXXXX</a></li> <li class='interval'>|</li> </ul> </div></body>
CSS:
#menu ul{ margin:0 auto; position:absolute; /*background:#00FF00;*/ list-style:none; padding:0px; height:26px; line-height:26px;}#menu ul li{ float:left; padding:0px; height:26px; line-height:26px;}#menu ul li a { color:#7777CC; display:block; padding:0px 27px; height:26px; line-height:26px; float:left; text-decoration:none;}#menu ul li a:hover { background:#7777CC; color:#FFF;}#menu ul li a.rd:hover .submenu{ visibility:visible;}#menu #submenu { position:absolute; padding:0px; float:left; top:26px; width:600px; height:54px; background-color:#7777CC; visibility:hidden;}/*如代码所示,a{display:none;} a:hover{display:block;}以及 a{visibility:hidden;} a:hover{visibility:visible;}都试过了,但是不知是选择的元素不对还是怎么样,没效果*/Please help!
Reply to the discussion (solution)
Table sink. . .
Use js to control it!
A combination of hover= mouseover / mouseout events
HTML code

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What should I do if there is no response when plugging in headphones in Windows 7?
Jul 13, 2023 am 08:05 AM
What should I do if there is no response when plugging in headphones in Windows 7?
Jul 13, 2023 am 08:05 AM
When using the win7 system, there is no response when plugging headphones into the computer. Why doesn't plugging in computer headphones work? How to solve it? Today, the editor will share with you how to solve the problem of no response when plugging in headphones in Windows 7. If you want to know, just follow the editor and read below. What should I do if win7 does not respond when plugging in headphones? 1. First, find the Computer button on the desktop, right-click it, and find the management option in the second list; 2. After entering the Computer Management window, first find the Device Manager button and click it, and then click on the right Find the Sound, Audio & Game Controllers option. Confirm that there is no problem with the sound card driver and return to the desktop; 3. Insert the headphones into the headphone jack, open the control panel window, find the Realtek HD Audio Manager option and click on it; 4. In Realtek HD Audio
 What should I do if the Windows 10 taskbar is not responding? What should I do if the Windows 10 taskbar is not responding?
Jul 08, 2023 pm 10:17 PM
What should I do if the Windows 10 taskbar is not responding? What should I do if the Windows 10 taskbar is not responding?
Jul 08, 2023 pm 10:17 PM
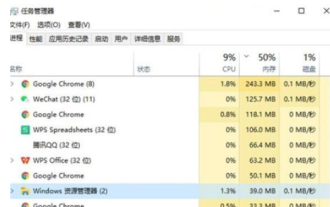
The Windows 10 taskbar has many commonly used functions like the usual Windows, and it also inherits shortcut icons and other specific contents. However, many consumers have encountered the problem of the taskbar being stuck and unresponsive when using Win10. Then the Windows 10 Task Bar What's going on when the taskbar doesn't respond? Usually it's because the resource manager is stuck, so restarting the resource manager can solve this problem. Here's what to do if the Windows 10 taskbar doesn't respond. What’s wrong with the Windows 10 taskbar not responding? Method 1: Restart “Windows Explorer” and immediately press the computer keyboard shortcut “Ctrl+Alt+Del” to open it.
 What should I do if there is no response when opening OTG?
Aug 30, 2023 pm 04:22 PM
What should I do if there is no response when opening OTG?
Aug 30, 2023 pm 04:22 PM
Solutions to OTG unresponsiveness include checking the OTG cable, checking external devices, checking device settings, updating device drivers, clearing cache and data, and restarting the device. Detailed introduction: 1. Check the OTG cable to ensure that the OTG cable used is not damaged. The cable may be broken or damaged, causing the external device to be unable to be connected normally. Use another OTG cable to see if it can be solved; 2. Check the external device, if there is no problem with the OTG cable, the problem may be with the external device, try connecting other USB devices, such as a mouse or keyboard.
 Computer keyboard does not respond, what to do
Feb 19, 2024 pm 09:51 PM
Computer keyboard does not respond, what to do
Feb 19, 2024 pm 09:51 PM
What to do if your computer keyboard is unresponsive. With the development of technology, computers have become one of the indispensable tools in our daily lives. Whether for work, study or entertainment, computers play an important role. However, sometimes we may encounter the problem that the computer keyboard does not work properly, which brings trouble to our use. So how do we solve the problem when the computer keyboard does not respond? First, we should check whether the keyboard connection is normal. A poor keyboard connection is one of the common reasons why a computer keyboard becomes unresponsive. We can unplug the keyboard cable,
 What should I do if the USB network sharing computer in win10 system does not respond?
Jul 14, 2023 pm 03:01 PM
What should I do if the USB network sharing computer in win10 system does not respond?
Jul 14, 2023 pm 03:01 PM
What should I do if the USB network sharing computer in Win10 system does not respond? When using the win10 operating system, is the win10usb network sharing computer unresponsive? Do you know how to solve this situation? Let us share the solution to the problem of unresponsive win10usb network sharing computer. Let's take a look. What should I do if the USB network sharing computer in Win10 system does not respond? 1. Find this computer on the desktop, right-click and select Manage. 2. Then click Device Manager to open the Universal Serial Bus Controller. 3. Then find the USB-related controller and uninstall the devices one by one, then restart the computer, and the system will automatically reinstall the USB controller.
 What's going on when the computer doesn't respond when I turn it on?
Sep 12, 2023 pm 02:44 PM
What's going on when the computer doesn't respond when I turn it on?
Sep 12, 2023 pm 02:44 PM
The reasons why the computer does not respond when turned on may be power problems, hardware problems, battery problems, BIOS setting problems, software problems, virus infections and software updates, etc. Detailed introduction: 1. For power problems, first ensure that the computer's power cord is firmly connected, insert the plug into the power socket, ensure that the power switch is on and the power supply is normal; 2. For hardware problems, check the hardware connections inside the computer, such as memory modules , graphics card, hard drive, etc., make sure the connection is firm and not loose or falling off. You can try to disassemble the hardware and reinstall it to make sure they are connected correctly, etc.
 The computer screen is stuck and nothing happens when I press it. What's the reason? 'Understand in seconds: How to solve the problem when the computer desktop is stuck and there is no response.'
Feb 07, 2024 am 11:40 AM
The computer screen is stuck and nothing happens when I press it. What's the reason? 'Understand in seconds: How to solve the problem when the computer desktop is stuck and there is no response.'
Feb 07, 2024 am 11:40 AM
Due to long computer usage and optimization issues, many times the desktop gets stuck during computer use. No matter where you click, there is no response, and sometimes the mouse arrow turns into a circle. 1. Open the Task Manager: Hold down the Ctrl+Alt+del keys at the same time and select "Start Task Manager" 2. Find [File] → [Run New Task] in the upper left corner. Enter "explorer.exe", click OK, and the desktop will reopen. This is all the content of the entire article. Overall, I hope this article can help you. After carefully reading this article, what is the reason why the computer screen is stuck and nothing happens when I press it? "Understand in seconds: How to solve the problem of computer screen being stuck and not responding. "Method" article, I feel that I have learned a lot, and I can help share it.
 Windows 10 is unresponsive when booting
Dec 29, 2023 pm 06:57 PM
Windows 10 is unresponsive when booting
Dec 29, 2023 pm 06:57 PM
The win10 system can perform intelligent repairs for users from time to time during the use process! The powerful system stability ensures that generally speaking, win10 will never have problems that affect its use under normal use! However, in recent days, friends have been reporting that their Windows 10 startup does not respond, and neither the keyboard nor the monitor responds! Today, the editor has brought you a detailed tutorial on how to solve the problem of Win10 not responding when booting. Let’s take a look at it together. Solution to win10 unresponsive when booting: Cause of the fault and solution suggestions: The first situation: It is likely that the power supply of the computer display screen is not connected properly. Unplug the power cord of the display screen and plug it in again! The second situation: It may be because the video cable between the display and the host is not connected properly/the interface is wrong, and the video



