Why do floating elements get stuck?
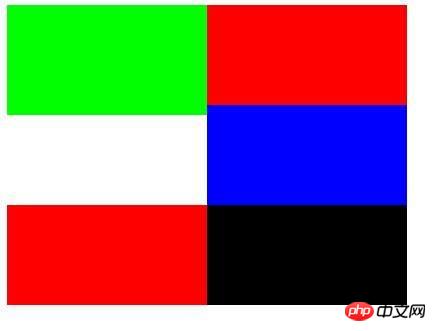
<!DOCTYPE html> <html> <head> <title>浮动元素卡住</title> </head> <body style="width:500px;"> <div style="background-color:#0F0;width:200px;height:110px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#00F;width:200px;height:100px;float:left;"></div> <div style="background-color:#F00;width:200px;height:100px;float:left;"></div> <div style="background-color:#000;width:200px;height:100px;float:left;"></div> </body> </html>

Why is the blue area not under the green? Why can't the red below be below the green?
Reply to discussion (solution)
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
Highly inconsistent
That’s what floating is. . Just get used to it. . Generally if there are 2 in a row. . There is a Clear Float. . It will come down automatically.
<div style="background-color:#0F0;width:200px;height:110px;float:left;"></div>
I know that the height is different, and I also know that clearing the float can achieve the effect. What I want to know is why this is the case result? ?
Because the block-level element occupies its own line, after you float it, there is no room for it, so it naturally goes to the right
You should change your mind
Don’t ask why
You have seen the result
That is, you already know what will happen under what circumstances
What you see is what you get
The above is why floating elements get stuck? For more related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Why does wps get stuck as soon as I open it?
Oct 23, 2023 pm 04:54 PM
Why does wps get stuck as soon as I open it?
Oct 23, 2023 pm 04:54 PM
The reason why WPS is stuck as soon as you open it may be due to excessive resource usage, software version issues, plug-in conflicts, cache issues, viruses or malware, system compatibility issues, other software conflicts or data corruption, etc. Detailed introduction: 1. Resource usage is too high. WPS is a powerful office software that requires a certain amount of system resources to run. If the computer configuration is low or other programs that take up a lot of resources are running at the same time, WPS may open. Then it freezes; 2. Software version problem. If you are using an old version of WPS software, there may be some known issues, etc.
 How to solve the problem of win10 reset stuck at 1%
Dec 25, 2023 pm 05:49 PM
How to solve the problem of win10 reset stuck at 1%
Dec 25, 2023 pm 05:49 PM
When we use win10 operating system computers, sometimes we may reset our computers to solve some problems. So if the win10 reset is stuck at 1% and unresponsive during this process, many friends don't know how to solve it. The editor thinks that we can first check whether our network situation is normal and then rule out other situations. What to do if win10 reset is stuck at 1% and does not respond: 1. In this case, you are backing up your C drive 2. It is recommended to directly format C and then reinstall it 3. After resetting, the C drive will have more than 10G of old files 4 . If you don’t want to format the C drive, just wait patiently. Solution to win10 reset stuck: 1. Open the win10 start menu and select Settings. 2. Mouse
 Solution to win11 update stuck at 88%
Jan 11, 2024 pm 09:54 PM
Solution to win11 update stuck at 88%
Jan 11, 2024 pm 09:54 PM
Recently, the win11 system has been officially released. Many interested users have tried to upgrade the system. However, some users have encountered some problems when upgrading. For example, the win11 update is stuck at 88%. Generally speaking, we Just restart the upgrade or computer. What to do if the win11 update is stuck at 88%: Method 1: 1. Generally speaking, the upgrade is stuck just because the loading and reading time is relatively long, maybe because our disk reading speed is slow. 2. You can try to clear the disk space, but in most cases you only need to wait for a while before continuing to upgrade. Method 2: 1. If we still cannot update after waiting for a long time, we can restart the computer first and try to see if we can continue to upgrade. 2. If you restart the computer,
 The installation process of win10 system is stuck, what should I do?
Dec 28, 2023 pm 02:04 PM
The installation process of win10 system is stuck, what should I do?
Dec 28, 2023 pm 02:04 PM
When we update or install the win10 system, sometimes we may encounter a situation where the progress is stuck in the middle and stops suddenly. In this case, the editor believes that there may be network reasons in the background that prevent the update from proceeding smoothly. You just need to wait for the network to recover. Or there may be an error in the system itself during the process of updating and installing the system. Let’s take a look at the specific solution with the editor ~ What to do if the win10 system is stuck >>>Desktop Rainforest Woodwind win1064-bit system download<<<>>>Desktop Rainforest Woodwind win1032-bit system download <<<>>>>Notebook Rain
 What should I do if my WPS is stuck and I haven't had time to save it? What should I do?
Mar 20, 2024 pm 07:01 PM
What should I do if my WPS is stuck and I haven't had time to save it? What should I do?
Mar 20, 2024 pm 07:01 PM
WPS is our commonly used office software. It is very powerful and easy to operate. But sometimes when we use it, we will encounter the situation where wps gets stuck. There are many reasons for this, and what should we do with the documents that we have not saved after getting stuck? In response to these problems, I will give you a Let’s analyze the reasons: Situation 1. What to do if WPS is stuck. 1. Open the "Start Menu", find WPS2, and open the wpsoffice tool. 3. Click the configuration tool under the wpsoffice tool. 4. After opening the configuration tool, click Advanced. 5. Uncheck the arrow pointing to the other options. 6. In addition: Uncheck the following three boxes in the compatibility settings to prevent saved documents from being opened by WPS by default.
 Win10 2004 update crashes at 91%, how to deal with it?
Dec 28, 2023 pm 01:11 PM
Win10 2004 update crashes at 91%, how to deal with it?
Dec 28, 2023 pm 01:11 PM
When we use the win102004 version of the operating system, some friends may encounter a situation where the progress is stuck at 91% and remains motionless during the system update process. Regarding this problem, I think it may be due to our network or system. You can first troubleshoot the corresponding problems in your own system and then solve the problems in a targeted manner. Let’s take a look at the detailed steps to see how the editor did it~ What to do if the win102004 update is stuck at 91%. Method 1: 1. Directly press the power button to shut down the Hello interface that has been stuck. 2. Or press the restart button to restart. When booting Iogo, press ctrl+shift+f33. Skip the installation settings and you can enter. There is a high probability that you can enter, but there are some exceptions.
 What should I do if WPS suddenly gets stuck and cannot exit but no files are saved?
Mar 13, 2024 pm 06:07 PM
What should I do if WPS suddenly gets stuck and cannot exit but no files are saved?
Mar 13, 2024 pm 06:07 PM
What should I do if WPS suddenly gets stuck and cannot exit but no files are saved? WPS is an office tool that we often use in our daily lives. However, when using it, users often find that WPS suddenly gets stuck and cannot exit, but what should we do if we do not save the file? Let this site carefully introduce to users the solutions to this problem. What should I do if WPS suddenly gets stuck and cannot exit but no files are saved? Method 1: 1. First turn on the computer and double-click to open the word document. 2. Then click File. 3. Then click Manage Documents. 4. Then click Recover Unsaved Documents. 5. Then click to select our unsaved document, and then
 HTML Layout Guide: How to Use Floating Elements to Implement Multi-Column Layout
Oct 27, 2023 pm 03:24 PM
HTML Layout Guide: How to Use Floating Elements to Implement Multi-Column Layout
Oct 27, 2023 pm 03:24 PM
HTML Layout Guide: How to Use Floating Elements to Implement Multi-Column Layout When browsing web pages, we often see layouts composed of multiple columns, such as the homepage of a news website, product display page, etc. This multi-column layout makes web pages more organized and beautiful by dividing content into columns and displaying them side by side. In HTML, we can use floating elements to achieve such a multi-column layout. This article will show you how to use floating elements to implement a multi-column layout and provide specific code examples. Basic concepts in using floating elements to implement multi-column layout




