 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 CSS settings DIV Herf underlying images and links change at the same time, compatible with IE, Firefox, Opera, Safari, Chrome, etc._html/css_WEB-ITnose
CSS settings DIV Herf underlying images and links change at the same time, compatible with IE, Firefox, Opera, Safari, Chrome, etc._html/css_WEB-ITnose
CSS settings DIV Herf underlying images and links change at the same time, compatible with IE, Firefox, Opera, Safari, Chrome, etc._html/css_WEB-ITnose
/*CSS?式?置 ?聚文 Geovin Du**/.text8{ font-family: Arial, Helvetica, sans-serif; background-image: url(../images/05.jpg); height:42px; text-align:center; }.geovindu{ cursor:auto; text-decoration: none; color: #000;} a.geovindu:hover .text8{ /*background: #000;*/ color:red; background-image: url(../images/06.jpg);}.content{ margin-top:10px; padding-top:10px;}a.geovindu:visited .text8{ text-decoration:none; color:red; background-image: url(../images/06.jpg); }/*HTML code? ?Juwen Geovin Du**/
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>?聚文,CSS设置DIV Herf底层图片和链接同时改变 </title><link rel="shortcut icon" href="http://www.dupcit.com/faviconlukfook.ico" type="image/x-icon" /><link rel="icon" href="http://www.dupcit.com/faviconlukfook.ico" type="image/ico" /><link rel="bookmark" href="http://www.dupcit.com/faviconlukfook.ico"/><meta name="Author" content="Geovin Du ?聚文"/><meta name="Keywords" content="?聚文"/><meta name="Description" content="?聚文"/><link href="http://geovindu.blog.163.com/blog/css/Css.css" rel="stylesheet" type="text/css" /></head><body><div> <a href="http://geovindu.blog.163.com/blog/#" id="geovindu" class="geovindu"> <div class="text8" id="text8"><p id="content" class="content">?聚文系??品介?</p></div> </a><a href="http://geovindu.blog.163.com/blog/#" id="geovindu" class="geovindu"> <div class="text8" id="text8"><p id="content" class="content">?聚文?品介?</p></div> </a></div></body></html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 8 Ways to Reinstall Safari on iPhone
Sep 16, 2023 am 11:17 AM
8 Ways to Reinstall Safari on iPhone
Sep 16, 2023 am 11:17 AM
Web browsing is an essential function of mobile devices, and browsers facilitate it effectively. These browsers also support the installation of content blockers and other tools to personalize your browsing experience. Apple's iOS platform uses Safari as its default browser. In rare cases, you may find that Safari browser is missing from your device. If you encounter this situation, the following steps will guide you on how to restore it. Can you reinstall Safari on iPhone? Safari is a built-in application on iOS devices and cannot be deleted or uninstalled due to its protected system status. If the app seems to be missing from your device, you may be dealing with an error, or the app may be hidden for various reasons.
 Fix 'Safari cannot open page NSPOSIXErrorDomain:28' error on Mac
Apr 15, 2023 pm 05:34 PM
Fix 'Safari cannot open page NSPOSIXErrorDomain:28' error on Mac
Apr 15, 2023 pm 05:34 PM
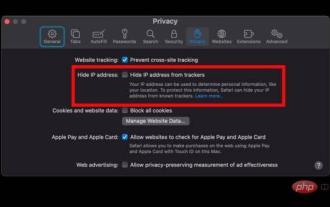
Since this particular error message may be caused by a bug or some lower-level conflict, it may be sorted out in a future update of Safari or MacOS. Nonetheless, there are some tricks you can apply to fix the problem on your Mac for the time being, or at least fix it. 1: Disable “Hide IP Address” in Safari Many users reported that disabling the IP address hiding feature in Safari and then restarting their Mac solved their problem. Pull down the "Safari" menu and go to "Preferences" Go to the "Privacy" tab Uncheck the "Hide IP address from trackers" checkbox to temporarily disable the feature 2: Disable third-party firewalls, antivirus software, Little Snitch, L
 iOS 15: How to switch to private browsing on iPhone using Safari
Apr 20, 2023 am 10:55 AM
iOS 15: How to switch to private browsing on iPhone using Safari
Apr 20, 2023 am 10:55 AM
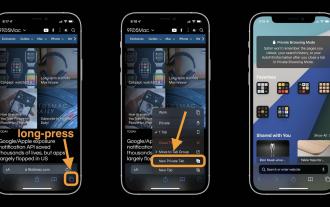
Safari got an overhaul in iOS 15, and while there are many improvements and changes, some features aren't found where they were before. Read on to learn how to switch to iPhone private browsing in Safari with iOS15. As a refresher, here's how Apple describes Private Browsing Mode: After you close a tab in Private Browsing mode, Safari won't remember the pages you've visited, your search history, or Autofill information. Private Browsing in iOS 15 could be the “Who moved my cheese?” This is a big moment for many users because it’s more private than iOS 14 and earlier — unless you know the shortcut. Except for hiding
 How do I do Find (Control+F) in Safari on iPhone and iPad?
Apr 21, 2023 pm 01:34 PM
How do I do Find (Control+F) in Safari on iPhone and iPad?
Apr 21, 2023 pm 01:34 PM
How to Use the Control+F Equivalent in Safari on iPhone and iPad Ready to search for matching text on web pages in Safari? Here's all you need to do: If you haven't done so already, open Safari and visit the webpage on which you want to search for matching text Click on the arrow button that comes out of the box in the Safari toolbar Scroll down and click "Find on Page," which is the Control+F equivalent on iPhone and iPad Safari. Enter the text you want to find on the web page. If necessary, use the arrows to navigate to the next or previous instance of the matching text. When finished, tap Done "You go, that's Rong
 How to disable private browsing mode in Safari on iPhone
Feb 23, 2024 am 08:34 AM
How to disable private browsing mode in Safari on iPhone
Feb 23, 2024 am 08:34 AM
Apple allows iPhone users to browse anonymously using private tabs on Safari. When "Incognito Mode" is enabled, Safari does not save the addresses of websites you visit, your search history, or Autofill information. If you use private browsing mode frequently in Safari, you may have noticed that the mode operates differently than other browsers. This article will detail how to disable Private Browsing Mode on iPhone and what happens when Private Browsing Mode is enabled when Safari is closed. How to Disable Private Browsing Mode on Safari Required: iPhone running iOS 17 or later. If you have found out how to enable and use private browsing in Safari
 Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
Safari zoom issue on iPhone: Here's the fix
Apr 20, 2024 am 08:08 AM
If you don't have control over the zoom level in Safari, getting things done can be tricky. So if Safari looks zoomed out, that might be a problem for you. Here are a few ways you can fix this minor zoom issue in Safari. 1. Cursor magnification: Select "Display" > "Cursor magnification" in the Safari menu bar. This will make the cursor more visible on the screen, making it easier to control. 2. Move the mouse: This may sound simple, but sometimes just moving the mouse to another location on the screen may automatically return it to normal size. 3. Use Keyboard Shortcuts Fix 1 – Reset Zoom Level You can control the zoom level directly from the Safari browser. Step 1 – When you are in Safari
 What does it mean when safari server stops responding?
Oct 31, 2022 pm 05:19 PM
What does it mean when safari server stops responding?
Oct 31, 2022 pm 05:19 PM
The safari server stops responding mainly because the iOS device has no network or the network is unstable. The solution: 1. Click the refresh button behind the URL bar; 2. Check whether the Wifi network is available; 3. Turn off Wifi and use the mobile network; 4. , Clear redundant wifi; 5. Reset DNS.
 Microsoft: Outlook error downloads 'TokenFactoryIframe' file on every visit
Apr 19, 2023 am 08:25 AM
Microsoft: Outlook error downloads 'TokenFactoryIframe' file on every visit
Apr 19, 2023 am 08:25 AM
Microsoft Outlook is downloading a mysterious file called "TokenFactoryIframe" on macOS when users access the email service through the Safari browser. This issue has now been widely reported by users who have discovered "TokenFactoryIframe" files that Outlook downloads on every visit. Outlook downloads this mysterious file every few seconds or at least every time you access Outlook on Apple platforms. Based on our findings, this appears to be an issue caused by an incorrect server-side update posted to Outlook and has nothing to do with Safari or macOS. Microsoft in a copy





