
Author: Tang Guohui
Foreword
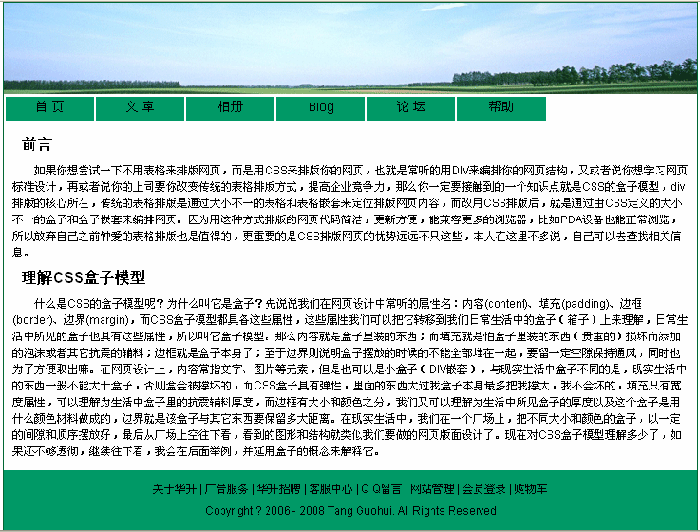
If you want to try to layout web pages without tables, and Use CSS to layout your web page, which is commonly heard of using DIV to layout your web page structure. Or maybe you want to learn web page standard design, or your boss wants you to change the traditional table layout method to improve your business. Competitiveness, then one knowledge point you must be exposed to is the box mode of CSS, which is the core of DIV layout. Traditional table layout uses tables of different sizes and table nesting to position and layout web page content. Instead, use After CSS layout, the web page is arranged through boxes and box nesting of different sizes defined by CSS. Because the code of web pages typed in this way is simple, easy to update, and can be compatible with more browsers, such as PDA devices, it can also be browsed normally, so it is worthwhile to give up the table typesetting that I loved before. More importantly, CSS typesetting of web pages The advantages are far more than these. I won’t go into details here. You can find relevant information by yourself.
Understanding the CSS box model
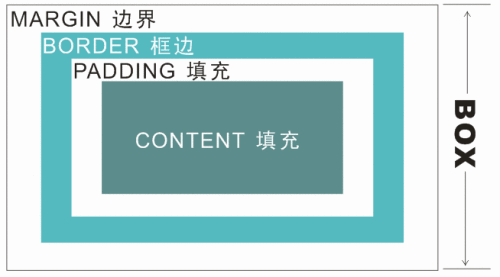
What is the CSS box model? Why is it called a box? Let’s first talk about the attribute names we often hear in web design: content, padding, border, and margin. CSS box mode all has these attributes.

CSS Box Pattern
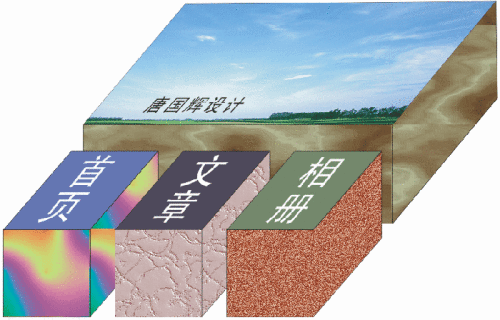
We can transfer these properties to the boxes (boxes) in our daily life to understand, in daily life The box you see also has these properties, so it is called the box pattern. Then the content is what is in the box; the filling is the foam or other anti-seismic materials added to prevent the contents (valuable) from being damaged; the border is the box itself; as for the border, it means that the box cannot be placed when it is placed. Stack them all together, leaving a certain gap for ventilation and for easy removal. In web design, content often refers to text, pictures and other elements, but it can also be small boxes (DIV nested). Unlike boxes in real life, things in real life generally cannot be larger than boxes, otherwise the box will be stretched Broken, and the CSS box is elastic. The things inside are larger than the box itself and will stretch it at most, but it will not be damaged. The filling only has a width attribute, which can be understood as the thickness of the anti-seismic auxiliary materials in the boxes in life, while the border has size and color, which can be understood as the thickness of the boxes we see in life and what color materials the box is made of. The boundary is the distance between the box and other things. In real life, suppose we are in a square and place boxes of different sizes and colors at certain intervals and in a certain order. Finally, when we look down from the square, we will see graphics and structures similar to what we want to do. The web page layout is designed, as shown below.

Web page layout piled up by "boxes"
How much do you understand the CSS box mode now? If it is not thorough enough, continue below. Look, I'll give an example later and use the concept of a box to explain it.
Change our thinking
The traditional front-end web design is carried out like this: according to the requirements, first consider the main color, what type of pictures to use, what fonts, colors, etc. Then we can freely draw it using software such as Photoshop, and finally cut it into small pictures. We can no longer freely generate pages by designing HTML. After switching to CSS for layout, we have to change this idea. At this time, our main consideration is the content of the page. Semantics and structure, because of a web page with strong CSS control, after the web page is completed, you can easily adjust the web page style you want. Moreover, another purpose of CSS layout is to make the code easy to read, clear the blocks, and strengthen the code. Reuse, so structure is important. If you want to say that my web page design is very complicated, will it be possible to achieve that effect later? What I want to tell you is that if the effect cannot be achieved with CSS, it is generally difficult to achieve it with tables, because the control ability of CSS is too powerful. By the way, there is a very practical benefit of using CSS for typesetting. , if you are taking orders to build a website, if you use CSS to layout the web page, if the customer is dissatisfied later, especially the color tone, it will be quite easy to change it, and you can even customize several styles of CSS files. For customers to choose, or write a program to implement dynamic calls, so that the website has the function of dynamically changing the style.
Achieve separation of structure and performance
在真正开始布局实践之前,再来认识一件事??结构和表现相分离,这也用CSS布局的特色所在,结构与表现分离后,代码才简洁,更新才方便,这不正是我们学习CSS的目的所在吗?举个例来说P是结构化标签,有P标签的地方表示这是一个段落区块,margin是表现属性,我要让一个段落右缩进2字高,有些人会想到加空格,然后不断地加空格,但现在可以给P标签指定一个CSS样式:P {text-indent: 2em;},这样结果body内容部分就如下,这没有外加任何表现控制的标签:
加进天涯社区有一段时间了,但一直没有时间写点东西,今天写了一篇有关CSS布局的文章,并力求通过一种通俗的语言来说明知识点,还配以实例和图片,相信对初学CSS布局的人会带来一定的帮助。
如果还要对这个段落加上字体、字号、背景、行距等修饰,直接把对应的CSS加进P样式里就行了,不用像这样来写了:
<p><font color="#FF0000" face="宋体">段落内容</font></p>
这个是结构和表现混合一起写的,如果很多段落有统一结构和表现的话,再这样累加写下去代码就繁冗了。
再直接列一段代码加深理解结构和表现相分离:
用CSS排版
以下是引用片段:
<style type="text/css">
<!--
#photoList img{
height:80;
width:100;
margin:5px auto;
}
-->
</style> <div id="photoList">
<img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
<img src="/static/imghw/default1.png" data-src="02.jpg" class="lazy" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
<img src="/static/imghw/default1.png" data-src="03.jpg" class="lazy" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
<img src="/static/imghw/default1.png" data-src="04.jpg" class="lazy" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
<img src="/static/imghw/default1.png" data-src="05.jpg" class="lazy" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
</div>不用CSS排版
以下是引用片段: <img src="/static/imghw/default1.png" data-src="01.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS Box Mode (Quick Start with DIV Layout)" > <img src="/static/imghw/default1.png" data-src="02.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS Box Mode (Quick Start with DIV Layout)" > <img src="/static/imghw/default1.png" data-src="03.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS Box Mode (Quick Start with DIV Layout)" > <img src="/static/imghw/default1.png" data-src="04.jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS Box Mode (Quick Start with DIV Layout)" > <img src="/static/imghw/default1.png" data-src="05。jpg" class="lazy" style="max-width:90%" style="max-width:90%" align="middle" / alt="CSS Box Mode (Quick Start with DIV Layout)" >
第一种方法是结构表现相分离,内容部分代码简单吧,如果还有更多的图片列表的话,那么第一种CSS布局方法就更有优势,我打个比喻你好理解:我在BODY向你介绍一个人,我只对你说他是一个人,至于他是一个什么样的人,有多高,是男是女,你去CSS那里查下就知道。这样我在BODY的工作就简单了,也就是说BODY的代码就简单了。如果BODY有一个团队人在那里,我在CSS记录一项就行了,这有点像Flash软件里的元件和实例的概念,不同的实例共享同一个元件,这样动画文件就不大了,把这种想法移到CSS网页设计中,就是代码不复杂,网页文件体积小能较快被客户端下载了。演示地http://www.hsptc.com/css1.html用CSS排版减小网页文件体积

像上面我做的那个版面,一共分为四个区块,每个区块的框架是一样的,这个框架就是用CSS写出来的,样式写一次,就可以被无数次调用了(用class调用,而不是ID),只要改变其中的文字内容就可以生成风格统一的众多板块了,它的样式和结构代码是(请不要直接复制生成网页,把下面代码分别粘贴到网页中它们应在的位置):
以下是引用片段:
<style type="text/css">
<!--
* {margin:0px; padding:0px;}
body {
font-size: 12px;
margin: 0px auto;
height: auto;
width: 805px;
}
.mainBox {
border: 1px dashed #0099CC;
margin: 3px;
padding: 0px;
float: left;
height: 300px;
width: 192px;
}
.mainBox h5 {
float: left;
height: 20px;
width: 179px;
color: #FFFFFF;
padding: 6px 3px 3px 10px;
background-color: #0099CC;
font-size: 16px;
}
.mainBox p {
line-height: 1.5em;
text-indent: 2em;
margin: 35px 5px 5px 5px;
}
-->
</style>
<div class="mainBox">
<h5>前言</h5>
<p>正文内容</p>
</div>
<div class="mainBox">
<h5>CSS盒子模式</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>转变思想</h5>
<p>正文内容 </p>
</div>
<div class="mainBox">
<h5>熟悉步骤</h5>
<p>正文内容 </p>
</div>
熟悉工作流程
在真正开始工作之前我们脑海中要形成这样一种思想:表格是什么我不知道,在内容部分我不能让它再出现表现控制标签,如:font、color、height、width、align等标签不能再出现,(简单说工作前先洗脑,忘掉以前的一惯做法,去接受和使用全新的方法),我不是单纯的用DIV来实现排版的嵌套,DIV是块级元素,而像P也是块级元素,例如要分出几个文字内容块,不是一定要用DIV才叫DIV排版,不是“
文字块一
文字块二
文字块三
”更合适。用DIV+CSS设计思路是这样的: 1.用p来定义语义结构;2.然后用CSS来美化网页,如加入背景、线条边框、对齐属性等;3.最后在这个CSS定义的盒子内加上内容,如文字、图片等(没有表现属性的标签),下面大家跟我一起来做一个实例加深对这个步骤的理解。先看结果图:

CSS排版结果图
演示地址:css2.html
用p来定义语义结构
现在我要给大家演示的是一个典型的版面分栏结构,即页头、导航栏、内容、版权(如下图)
典型版面分栏结构
其结构代码如下:
<body> <div id="header"></div> <div id="nav"></div> <div id="content"></div> <div id="footer"></div> </body>
上面我们定义了四个盒子,按照我们想要的结果是,我们要让这些盒子等宽,并从下到下整齐排列,然后在整个页面中居中对齐,为了方便控制,我们再把这四个盒子装进一个更大的盒子,这个盒子就是BODY,这样代码就变成:
最外边的大盒子(装着小盒子的大盒子)我们要让它在页面居中,并重定义其宽度为760像素,同时加上边框,那么它的样式是:
body {
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
margin: 0px auto;
height: auto;
width: 760px;
border: 1px solid #006633;
}页头为了简单起见,我们这里只要让它整个区块应用一幅背景图就行了,并在其下边界设计定一定间隙,目的是让页头的图像不要和下面要做的导航栏连在一起,这样也是为了美观。其样式代码为:
#header {
height: 100px;
width: 760px;
background-image: url(headPic.gif);
background-repeat: no-repeat;
margin:0px 0px 3px 0px;
}导航栏我做成像一个个小按钮,鼠标移上去会改变按钮背景色和字体色,那么这些小小的按钮我们又可以理解为小盒子,如此一来这是一个盒子嵌套问题了,样式代码如下:
#nav {
height: 25px;
width: 760px;
font-size: 14px;
list-style-type: none;
}
#nav li {
float:left;
}
#nav li a{
color:#000000;
text-decoration:none;
padding-top:4px;
display:block;
width:97px;
height:22px;
text-align:center;
background-color: #009966;
margin-left:2px;
}
#nav li a:hover{
background-color:#006633;
color:#FFFFFF;
}内容部分主要放入文章内容,有标题和段落,标题加粗,为了规范化,我用H标签,段落要自动实现首行缩进2个字,同时所有内容看起来要和外层大盒子边框有一定距离,这里用填充。内容区块样式代码为:
#content {
height:auto;
width: 740px;
line-height: 1.5em;
padding: 10px;
}
#content p {
text-indent: 2em;
}
#content h3 {
font-size: 16px;
margin: 10px;版权栏,给它加个背景,与页头相映,里面文字要自动居中对齐,有多行内容时,行间距合适,这里的链接样式也可以单独指定,我这里就不做了。其样式代码如下:
#footer {height: 50px;width: 740px;line-height: 2em;text-align: center;background-color: #009966;padding: 10px;}
最后回到样式开头大家会看到这样的样式代码:
* {margin: 0px;padding: 0px;}这是用了通配符初始化各标签边界和填充,(因为有部分标签默认会有一定的边界,如Form标签)那么接下来就不用对每个标签再加以这样的控制,这可以在一定程度上简化代码。最终完成全部样式代码是这样的:
结构代码是这样的:
好了,此文到此结束,更多内容,如:CSS中的盒子宽度计算,浏览器兼容问题,XHTML规范化写法等请大家去参考其它资料。如果觉得此文还可以,看过之后记得跟帖,你的鼓励是我不断出新文章的动力^-^
以上就是CSS盒子模式(DIV布局快速入门)的内容,更多相关内容请关注PHP中文网(www.php.cn)!




