
Regarding how to make this thin line table, Baidu may have an answer that tells you to set these values: set border="0" cellspacing="1" bgcolor="#990033" to the table. , and also set a separate background color for the cell, for example: bgcolor="#fff". But there is probably no detailed explanation as to why these values should be set!
So today I suddenly thought of recording the principle of this thin line form. It is also because I have been teaching basic classes to students these days. The students do not understand the principle of this thin line form very well, so I think beginners will probably encounter similar problems. question, so here I’ll talk about why these values are set.
First, let’s take a look at the effect of setting the border value of the table to 1. Even if border="1" and the distance between cells cellspacing="0", the thickness of the table still looks rough:

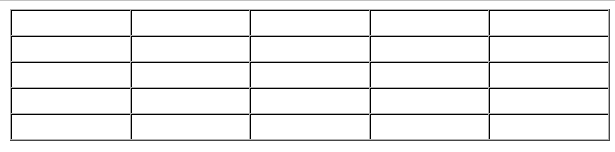
Let’s take a look at the effect produced by making a thin line table:

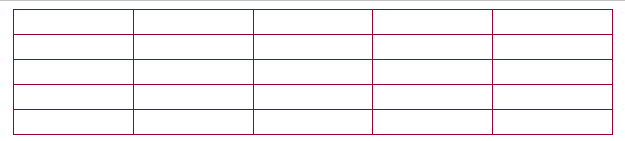
In contrast, the following table is more refined.
Now let me summarize the steps of making a thin line table:
Steps to make a thin line table:
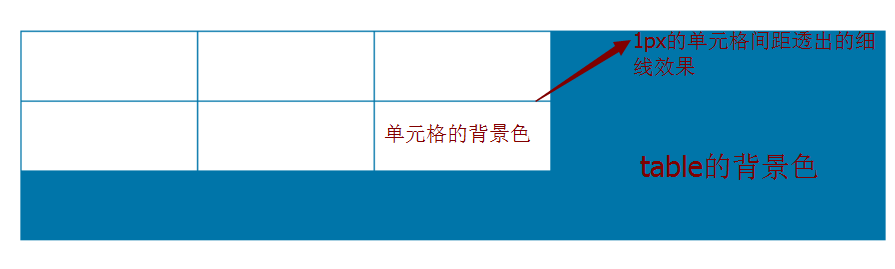
Analysis: The background color of the table is actually the thin line that the thin line table looks like visually. Because we set the border to 0 and the cellspacing between cells is set to 1, then the background color of the table is transparent. The color revealed through the gap of this pixel is used to set the background color of the cell to distinguish it from the background color of the table. In order to better understand, let me analyze it with pictures:
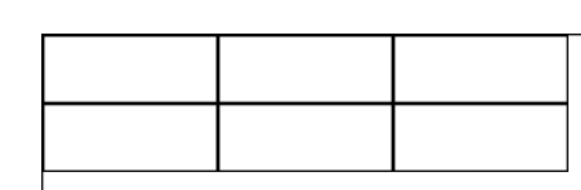
1. Assume that the following table border="1" is displayed as follows:

2. When the cell spacing is set to cellspacing="0", if two 1-pixel edges are next to each other, the border will appear thick:

So you cannot set the thin line effect through border="1"
Then let’s use the thin line method to make the principle as follows:

If this article is helpful to you, remember to recommend it




