CSS margin knowledge points
Jul 11, 2016 am 08:43 AM1.Percentage value of margin
The percentage maigin of ordinary elements is calculated relative to the width (width) of the container element.
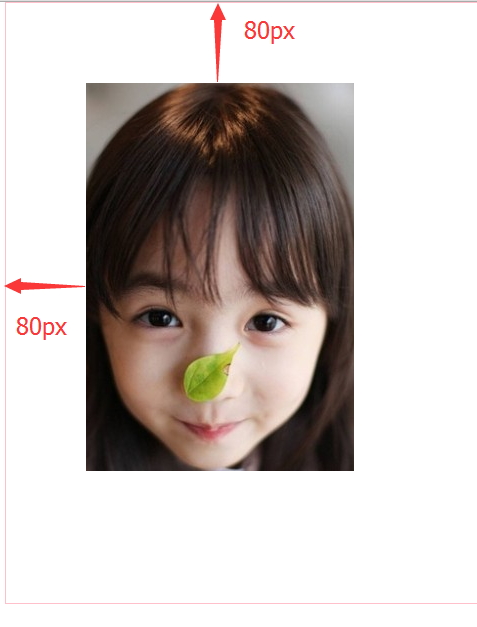
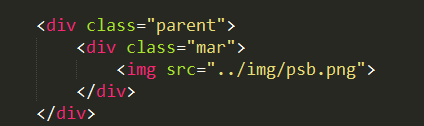
Here we set a container with a width and height of 800 * 600 outside the image. Set img{ margin: 10%; }
The results are as follows

The resulting margin values are all 800 * 10% = 80px; so here they are calculated relative to the width of the container. The width of the container is calculated. The width of the container is calculated . Say it three times
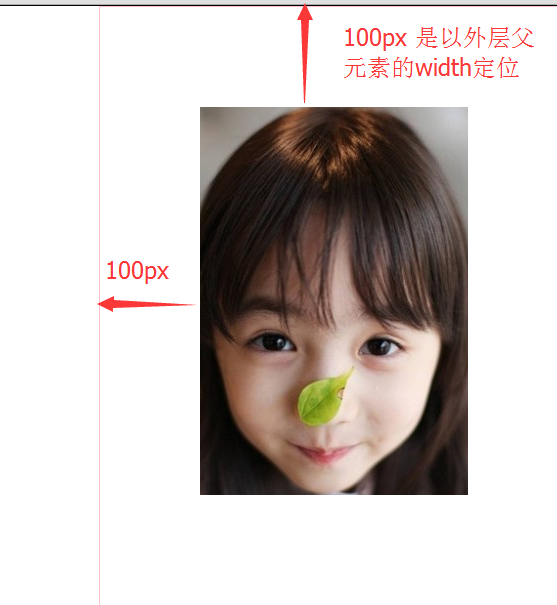
2. Percentage maigin value of absolute positioning



It is calculated relative to the width value of the first positioned ancestor element of . That’s parent’s width = 1000px. So margin = 100px;
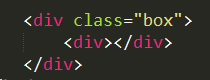
3. You can use margin to achieve 2:1 adaptation
For example, there are two containers


The height of the box here is not specified. Due to setting margin 50%. Its height is half of the parent container, so the aspect ratio is 1:2;

4. Why do margins overlap?
A) Two overlapping characteristics of margin
Only happens on horizontal elements of block. (excluding float and absolute elements)
Ignoring wirte-mode (that is, writing format), only occurs in the vertical direction (margin-top margin-bottom)
B) What happened
1> Adjacent sibling elements
2> The first and last child element of the parent
3> Empty block.
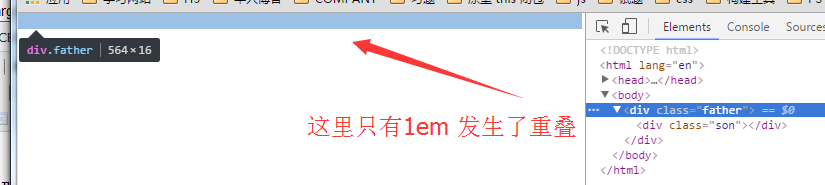
Example 1 Adjacent sibling elements


Here are two brother elements.
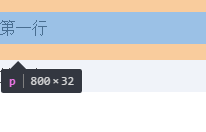
 There is only one em between the two p here, not two em. Because the first margin-bottom and the second margin-top overlap.
There is only one em between the two p here, not two em. Because the first margin-bottom and the second margin-top overlap.
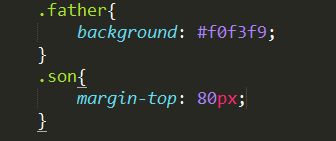
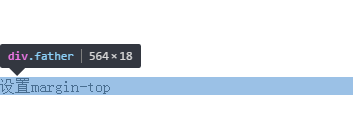
Example 2 The parent element and the last child element overlap


According to conventional theory, a margin-top value of 80px will be left between son and father of the parent element. But it doesn't. The background element of son has not changed and no 80px is left;
Here we just set 80px for the parent element;

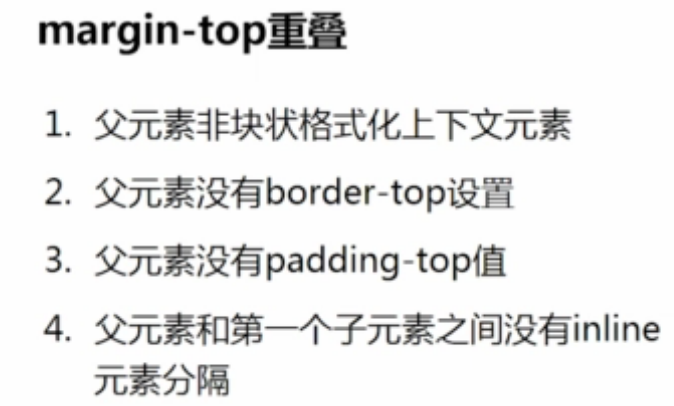
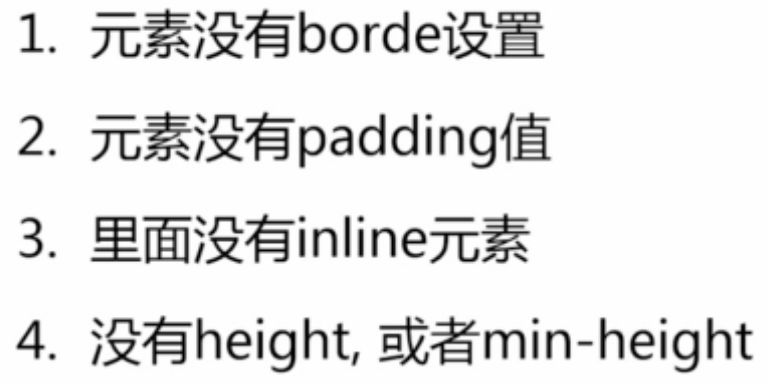
Conditions for parent-child margin overlap


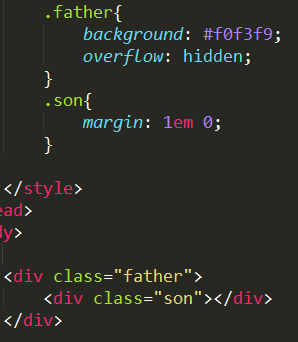
So how to get rid of margin-top overlap?
As long as it doesn’t meet those conditions.
The parent element adds overflow: hidden; border-top padding-top (add a space between them);
Example 3: The margins of empty block elements overlap.


Note that there is an empty element with no content inside . Conditions for margin overlap of empty elements

4 Calculation rules for margin overlap.
A) Take the maximum positive value
B) Adding positive and negative values
C) Take the most negative number.
5. The meaning of margin overlap
A) Continuous paragraphs or lists, etc., if there is no margin overlap and the ending appears 1:2, it will appear uncoordinated
B) Nesting or placing divs directly anywhere in the web will not affect the original layout
C) Any missing empty p elements should not affect the original reading layout
Practical Application
When making lists, control the
in the distance of each list 
.list{
margin-top: 15px;
margin-bottom: 15px;
}
More robust, even if the last one is removed, the layout will not be affected

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?







