HTML basics (3) css style sheet
CSS (Cascading Style Sheet, cascading style sheet), which is used to beautify HTMLWeb page.
/*Comment area*/This is the comment syntax
1. Style sheet
(1) Classification of style sheets
1.Inline style sheet
Displayed jointly with HTML, the control is precise, but the reusability is poor and there is more redundancy.
Example: Inline style sheet
2.Embedded style sheet
is embedded in the web page as an independent area and must be written in the head tag.
3.External style sheet
Create a new CSS file to place the style sheet. If you want to call a style sheet in an HTML file, you need to right-click on the HTML file → CSS Style Sheet → Attach Style Sheet. Generally, link connection is used.
Note: There is no need to write style tags in the css file
Some tags have default margins, which are generally removed when writing style sheet code (other styles can also be set), as follows:

Note: The above picture is to remove the margins and spacing first.
(2) Selector
1.Tag selector. Use tag name as selector.

2.class selector. They all start with “.”.
Note: The class selector can be superimposed with the label selector to display different effects.

3.ID selector. Start with “#”.
Note: The ID selector can be superimposed with the tag selector to display different effects.

4.Composite Selector
(1) Separated by "," to indicate juxtaposition.

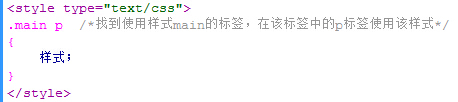
(2) Separated by spaces to indicate descendants.

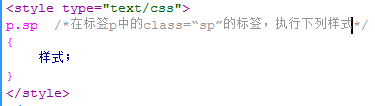
(3) Filter ".".

2. Style attributes
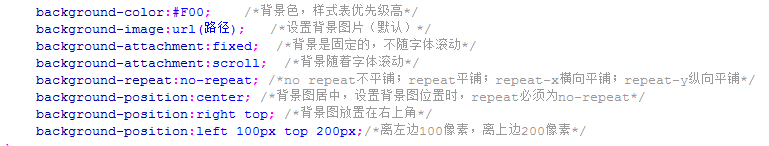
(1) Background and foreground
1.Background:

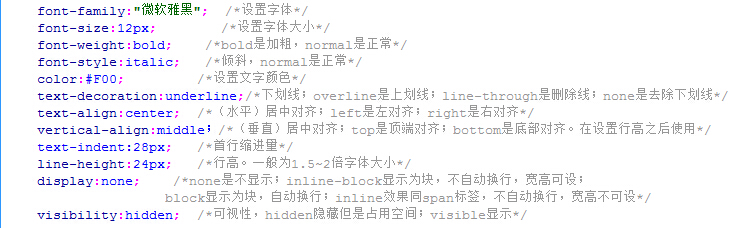
2.Foreground font:

(2) Boundaries and borders
border (table border, style, etc.), margin (off-table spacing). padding (content and cell spacing).

(3) Lists and Blocks
width, height, (top, bottom, left, right) are only useful in absolute coordinates.

css style sheet code display:
css file code:


<span style="color: #008080;"> 1</span> <span style="color: #800000;">@charset "utf-8";
</span><span style="color: #008080;"> 2</span> <span style="color: #008000;">/*</span><span style="color: #008000;"> CSS Document </span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 3</span> <span style="color: #800000;">*</span><span style="color: #008000;">/*</span><span style="color: #008000;">所有标签起作用,边距和间距都设为0px</span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 4</span> {
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">0px</span>;
<span style="color: #008080;"> 6</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;">0px</span>;}
<span style="color: #008080;"> 7</span> <span style="color: #800000;">p,span </span><span style="color: #008000;">/*</span><span style="color: #008000;">直接写个标签名字,表示所有的p标签都执行这个样式</span><span style="color: #008000;">*/</span>
<span style="color: #008080;"> 8</span> {
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#F6C</span>;
<span style="color: #008080;">10</span> <span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">#0F0</span>;}
<span style="color: #008080;">11</span> <span style="color: #800000;">p.sp
</span><span style="color: #008080;">12</span> {
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#FF0</span>;
<span style="color: #008080;">14</span> <span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;">red</span>;
<span style="color: #008080;">15</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}
<span style="color: #008080;">16</span> <span style="color: #800000;">.main</span><span style="color: #008000;">/*</span><span style="color: #008000;">以.开头,使用class引用此样式表</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">17</span> {
<span style="color: #008080;">18</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;">50px</span>;
<span style="color: #008080;">19</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">300px</span>;
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#0FF</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">45px</span>;}
<span style="color: #008080;">22</span> <span style="color: #800000;">.main p</span><span style="color: #008000;">/*</span><span style="color: #008000;">表示使用class=main的标签内若有p标签,执行此样式</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">23</span> {
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">400px</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}
<span style="color: #008080;">26</span> <span style="color: #800000;">#main</span><span style="color: #008000;">/*</span><span style="color: #008000;">以#开头,使用id选择器引用此样式表</span><span style="color: #008000;">*/</span>
<span style="color: #008080;">27</span> {
<span style="color: #008080;">28</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;">60px</span>;
<span style="color: #008080;">29</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;">500px</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">#60C</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;">36px</span>;}html file code:


<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">xmlns</span><span style="color: #0000ff;">="http://www.w3.org/1999/xhtml"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=utf-8"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>无标题文档<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="Untitled-1.css"</span><span style="color: #ff0000;"> rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> type</span><span style="color: #0000ff;">="text/css"</span> <span style="color: #0000ff;">/></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">style</span><span style="color: #0000ff;">="background-color:#0F0"</span><span style="color: #0000ff;">></span>1234567<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>春天来了。<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>花儿开了,草儿绿了。<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sp"</span><span style="color: #0000ff;">></span>鹅鹅鹅,曲项向天歌。<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span>锄禾日当午<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>汗滴禾下土<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="main"</span><span style="color: #0000ff;">></span>白日依山尽<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">p </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="main"</span> <span style="color: #0000ff;">></span>床前明月光<span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>疑是地上霜<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br </span><span style="color: #0000ff;">/></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
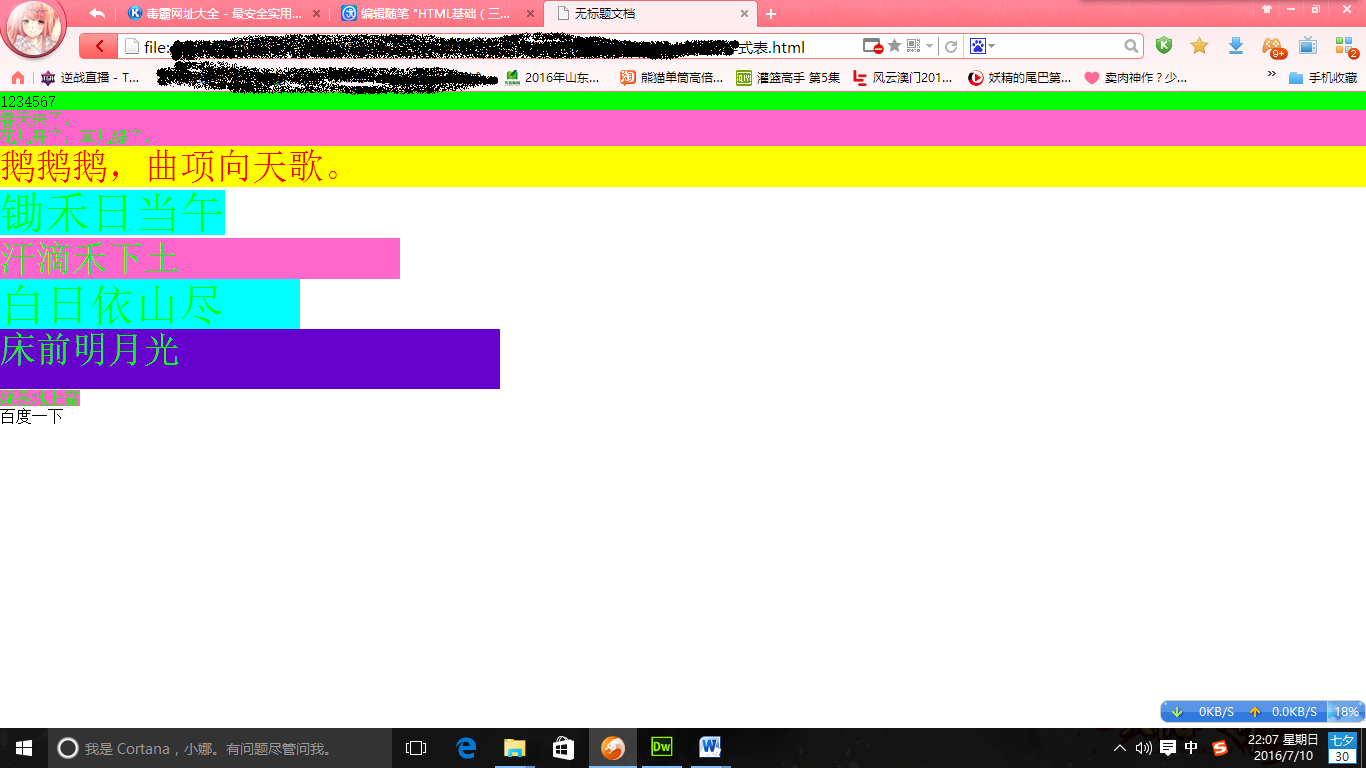
The running effect shows: 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.




