Application of Sprite Pictures
On the weekend, I studied the implementation of sprite graphics. Let’s first learn about sprite pictures. Sprite pictures mean css sprites, and they are also called css sprites. That is, merge the small icon and background image into one image, and then use the background positioning of CSS to display the part of the image that needs to be displayed.
1. Benefits and advantages:
Effectively reduce the number of http requests on the website and speed up the display of images.
2. Conditions:
- Static pictures, pictures do not change according to changes in user information.
- Small pictures with relatively small capacity (2~3k).
- The image loading capacity is relatively large.
Note: It is not recommended to use Sprite images for large pictures. If the picture is so big, it will be invincible after disassembly, and the loading will be slow, which is not worth the loss! ! !
3. Principle : Use css3's background-position to control a layer Display the size of the area and slide the background image through a window .
To put it simply, use this attribute to set the starting position where the background image needs to be displayed, and control the display range of the background image through labels .
4. Let’s first understand the background-position attribute,

Based on the picture:
- Take the upper left corner as (0,0) coordinates
- x and y are both negative values
In summary, the value of background-position is the starting coordinate of the background image display, in the form of background-position: 0, 0;
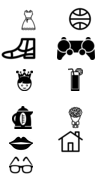
5. Jigsaw puzzle: You can use PS or many online sprite image generation tools on the Internet to generate sprite images.
I used an online puzzle tool to manually drag and drop the comments, which is a bit disgusting~~haha
In fact, the best puzzle is to control the margins of each icon and the amount of white space around the icon. If the coordinates of the background-position of the css are written regularly, it will be much better (however, this I dragged it manually, and the position is very irregular, so the coordinate values below are all taken after debugging)

After talking about this, we can get to the main topic, html and css code. The following code is to imitate a menu~~~
6. Code:
<span style="color: #008080;"> 1</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 2</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 3</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-1"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 4</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 5</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>女装/男装/内衣<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 6</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 7</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-2"</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 8</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;"> 9</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>鞋靴/箱包/配件<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">10</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">11</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-3"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">12</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">13</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>童装玩具/孕产/用品<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">14</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">15</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-4"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">16</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">17</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>家电/数码/手机<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">18</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">19</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-5"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">20</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">21</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>美妆/洗护/保健品<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">22</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">23</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-6"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">24</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">25</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>珠宝/眼镜/手表<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">26</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">27</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-7"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">28</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">29</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>运动/户外/乐器<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">30</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">31</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-8"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">32</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">33</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>游戏/动漫/影视<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">34</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">35</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-9"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">36</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">37</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>美食/生鲜/零食<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">38</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">39</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-10"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">40</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">41</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>鲜花/宠物/农资<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">42</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">43</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="cat-11"</span><span style="color: #0000ff;">></span> <span style="color: #008080;">44</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> <span style="color: #008080;">45</span> <span style="color: #0000ff;"><</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span>房产/装修/建材<span style="color: #0000ff;"></</span><span style="color: #800000;">h3</span><span style="color: #0000ff;">></span> <span style="color: #008080;">46</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span> <span style="color: #008080;">47</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span> <span style="color: #008080;">48</span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008080;"> 1</span> <span style="color: #800000;"> <style type="text/css" >
</span><span style="color: #008080;"> 2</span> <span style="color: #800000;"> #content</span>{
<span style="color: #008080;"> 3</span> <span style="color: #ff0000;"> width</span>:<span style="color: #0000ff;"> 180px</span>;
<span style="color: #008080;"> 4</span> <span style="color: #ff0000;"> background</span>:<span style="color: #0000ff;"> #f8f8f8</span>;
<span style="color: #008080;"> 5</span> <span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> 1px solid #bbb</span>;
<span style="color: #008080;"> 6</span> }
<span style="color: #008080;"> 7</span> <span style="color: #800000;"> h3</span>{
<span style="color: #008080;"> 8</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;"> 9</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">10</span> }
<span style="color: #008080;">11</span> <span style="color: #800000;"> ul</span>{
<span style="color: #008080;">12</span> <span style="color: #ff0000;"> list-style</span>:<span style="color: #0000ff;"> none</span>;
<span style="color: #008080;">13</span> <span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 0</span>;
<span style="color: #008080;">14</span> }
<span style="color: #008080;">15</span> <span style="color: #800000;"> li h3</span>{
<span style="color: #008080;">16</span> <span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> 14px</span>;
<span style="color: #008080;">17</span> <span style="color: #ff0000;"> font-weight</span>:<span style="color: #0000ff;"> 400</span>;
<span style="color: #008080;">18</span> }
<span style="color: #008080;">19</span> <span style="color: #800000;"> li</span>{
<span style="color: #008080;">20</span> <span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;"> 3px 10px 0 0</span>;
<span style="color: #008080;">21</span> <span style="color: #ff0000;"> display</span>:<span style="color: #0000ff;"> block</span>;
<span style="color: #008080;">22</span> <span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 31px</span>;
<span style="color: #008080;">23</span> <span style="color: #ff0000;"> line-height</span>:<span style="color: #0000ff;"> 31px</span>;
<span style="color: #008080;">24</span> <span style="color: #ff0000;"> overflow</span>:<span style="color: #0000ff;"> hidden</span>;
<span style="color: #008080;">25</span> <span style="color: #ff0000;"> border-bottom</span>:<span style="color: #0000ff;"> 1px solid #dedede</span>;
<span style="color: #008080;">26</span>
<span style="color: #008080;">27</span> }
<span style="color: #008080;">28</span> <span style="color: #800000;"> li i</span>{
<span style="color: #008080;">29</span> <span style="color: #ff0000;">background</span>:<span style="color: #0000ff;"> url(sprite.png)</span>;
<span style="color: #008080;">30</span> <span style="color: #ff0000;">display</span>:<span style="color: #0000ff;"> inline</span>;
<span style="color: #008080;">31</span> <span style="color: #ff0000;">width</span>:<span style="color: #0000ff;"> 40px</span>;
<span style="color: #008080;">32</span> <span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 28px</span>;
<span style="color: #008080;">33</span> <span style="color: #ff0000;">float</span>:<span style="color: #0000ff;"> left</span>;
<span style="color: #008080;">34</span> }
<span style="color: #008080;">35</span> <span style="color: #800000;"> .cat-1 i</span>{
<span style="color: #008080;">36</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -5px</span>;
<span style="color: #008080;">37</span> }
<span style="color: #008080;">38</span> <span style="color: #800000;"> .cat-2 i</span>{
<span style="color: #008080;">39</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -2px -35px</span>;
<span style="color: #008080;">40</span> }
<span style="color: #008080;">41</span> <span style="color: #800000;"> .cat-3 i</span>{
<span style="color: #008080;">42</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -65px</span>;
<span style="color: #008080;">43</span> }
<span style="color: #008080;">44</span> <span style="color: #800000;"> .cat-4 i</span>{
<span style="color: #008080;">45</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -105px</span>;
<span style="color: #008080;">46</span> }
<span style="color: #008080;">47</span> <span style="color: #800000;"> .cat-5 i</span>{
<span style="color: #008080;">48</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -129px</span>;
<span style="color: #008080;">49</span> }
<span style="color: #008080;">50</span> <span style="color: #800000;"> .cat-6 i</span>{
<span style="color: #008080;">51</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -7px -151px</span>;
<span style="color: #008080;">52</span> }
<span style="color: #008080;">53</span> <span style="color: #800000;"> .cat-7 i</span>{
<span style="color: #008080;">54</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-60px -4px</span>;
<span style="color: #008080;">55</span> }
<span style="color: #008080;">56</span> <span style="color: #800000;"> .cat-8 i</span>{
<span style="color: #008080;">57</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-56px -33px</span>;
<span style="color: #008080;">58</span> }
<span style="color: #008080;">59</span> <span style="color: #800000;"> .cat-9 i</span>{
<span style="color: #008080;">60</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -56px -66px</span>;
<span style="color: #008080;">61</span> }
<span style="color: #008080;">62</span> <span style="color: #800000;"> .cat-10 i</span>{
<span style="color: #008080;">63</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;">-60px -103px</span>;
<span style="color: #008080;">64</span> }
<span style="color: #008080;">65</span> <span style="color: #800000;"> .cat-11 i</span>{
<span style="color: #008080;">66</span> <span style="color: #ff0000;"> background-position</span>:<span style="color: #0000ff;"> -51px -128px</span>;
<span style="color: #008080;">67</span> }
<span style="color: #008080;">68</span>
<span style="color: #008080;">69</span> <span style="color: #800000;"> </style></span>7. The rendering is as follows:

That’s it for the application of sprites~~Please point out if there are any mistakes~~Hahaha

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.




