
Two days ago, a user of 2048 Game reported that he could not play the game after opening it. There was only one game panel, the numbers could not be initialized, and they could not be moved. The device was iPhone 4S and iOS 5.1. I tried to open Safari from WeChat, but it still didn't work. Since the game uses a lot of HTML5 features, it is roughly estimated that it is caused by JS errors. But how to capture such information? Of course it is the legendary window.onerror.
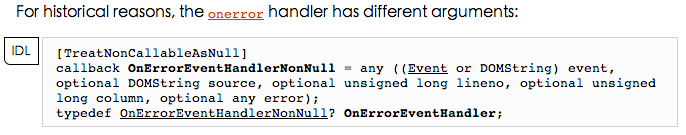
Find the method body introduction about window.onerror from W3C:

This basically means that for the window.onerror method, we can write it as:
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
// TODO
}However, you must pay attention to compatibility issues during use. Not all browsers have all the parameters in the parameter list. Chrome and the like are the leaders in the draft browser standards, so just use these parameters!
So, you can write a small Demo to try it out:
<!DOCTYPE html>
<html>
<head>
<title>Js错误捕获</title>
<script type="text/javascript">
/**
* @param {String} errorMessage 错误信息
* @param {String} scriptURI 出错的文件
* @param {Long} lineNumber 出错代码的行号
* @param {Long} columnNumber 出错代码的列号
* @param {Object} errorObj 错误的详细信息,Anything
*/
window.onerror = function(errorMessage, scriptURI, lineNumber,columnNumber,errorObj) {
console.log("错误信息:" , errorMessage);
console.log("出错文件:" , scriptURI);
console.log("出错行号:" , lineNumber);
console.log("出错列号:" , columnNumber);
console.log("错误详情:" , errorObj);
}
</script>
</head>
<body>
<script type="text/javascript" src="error.js"></script>
</body>
</html>For the content in the error.js file, simply write this:
throw new Error("An error occurred!");
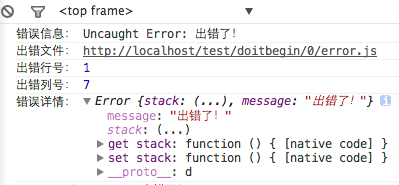
After running the browser, open the console and it will basically look like this:

So, these data can be reported.
Of course, the above error.js is under the same domain name as the html page. What will happen if error.js is not under the same domain? Let’s change the reference to error.js:
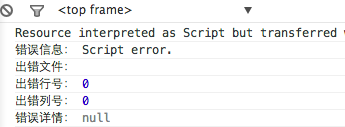
Open the console again, and what we see is this:

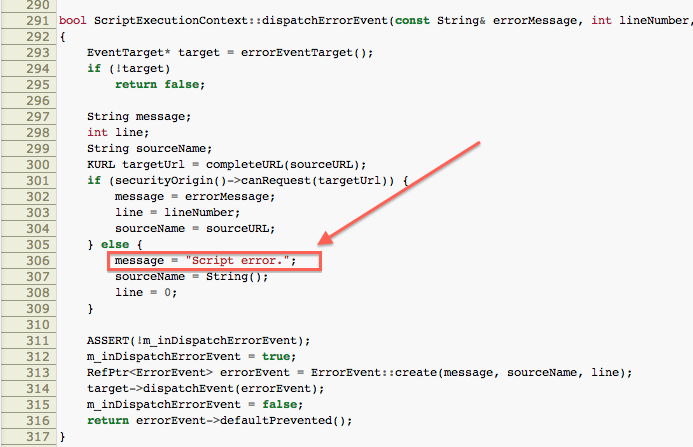
It is equivalent to the window.onerror method only capturing one errorMessage, and it is a fixed string, which has no reference value. After checking some information (Webkit source code), I found that where the browser implements loading of script resources, the same origin policy is judged. If it is a non-original resource, the errorMessage is written as "Script error ”:

Fortunately, the script tag has a crossorigin attribute. Setting it can display more detailed error information. Let’s try changing the script tag:
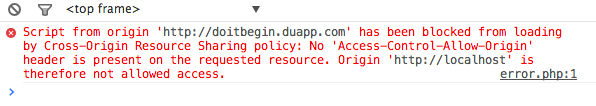
Refresh the page. At this time, you can see the output in the console is like this:

It is not surprising that this error occurs. Since error.js is set to crossorigin, the HTTP Response Header of error.js must also be set to be accessible from non-original sources. In order to facilitate the setting of Header, make a small change to error.js and rename it: error-js.php.
<?php
header('Access-Control-Allow-Origin:*');
header('Content-type:text/javascript');
?>
throw new Error('出错了'); Refresh the page at this time and see that the output in the console is normal and all information can be captured normally:

OK, the technical details analysis is over! My 2048 game static resources are placed in a static domain (non-same source), so if I want to capture error information through window.onerror, I have to operate according to the last situation above:
1. Add the crossorigin attribute of script
2. Configure the server and set the Response of static resource Javascript to Access-Control-Allow-Origin




