
Recommended reading: Excellent tutorial on jQuery plug-in development to take your jQuery to a higher level
Since we are talking about the ajax paging plug-in based on jQuery, let’s take a look at the main code structure first: (I think for us programmers, no matter how beautiful the text description and introduction is
It’s not as practical as code. )
1. First define a pager object:
var sjPager = window.sjPager = {
opts: {
//默认属性
pageSize: ,
preText: "pre",
nextText: "next",
firstText: "First",
lastText: "Last",
shiftingLeft: ,
shiftingRight: ,
preLeast: ,
nextLeast: ,
showFirst: true,
showLast: true,
url: "",
type: "POST",
dataType: "JSON",
searchParam: {},
beforeSend: null,
success: null,
complete: null,
error: function () {
alert("抱歉,请求出错,请重新请求!");
},
},
pagerElement: null,//分页dom元素
commonHtmlText: {
//公共文本变量
},
init: function (obj, op) {
//对象初始化
},
doPage: function (index, pageSize, searchParam) {
//执行分页方法
},
getTotalPage: function () {
//获取总页数
},
createPreAndFirstBtn: function (pageTextArr) {
//创建上一页、首页按钮链接
},
createNextAndLastBtn: function (pageTextArr) {
//创建下一页、尾页按钮链接
},
createIndexBtn: function (pageTextArr) {
//中间分页索引按钮链接
},
renderHtml: function (pageTextArr) {
//渲染分页控件到页面
},
createSpan: function (text, className) {
//创建span
},
createIndexText: function (index, text) {
//创建索引文本
},
jumpToPage: function () {
//跳转到
}
}The object contains the properties of paging and the methods used. doPage() is the core method of paging.
2. Expand jQuery
$.fn.sjAjaxPager = function (option) {
return sjPager.init($(this), option);
}; 3. Use of plug-ins
<body>
<table id="dataTable" border="px"></table>
<div id="pager"></div>
</body>
$(function() {
$('#pager').sjAjaxPager({
url: "Handler.ashx",
pageSize: ,
searchParam: {
/*
* 如果有其他的查询条件,直接在这里传入即可
*/
id: ,
name:'test',
},
beforeSend: function () {
},
success: function (data) {
/*
*返回的数据根据自己需要处理
*/
var tableStr = "<tr><td>Id</td><td>姓名</td><td>年龄</td></tr>";
$.each(data.items, function(i,v) {
tableStr += "<tr><td>" + v.Id + "</td><td>" + v.Name + "</td><td>" + v.Age + "</td></tr>";
});
$('#dataTable').html(tableStr);
},
complete: function () {
}
});
}) Did you find that the usage method is basically the same as using ajax directly?
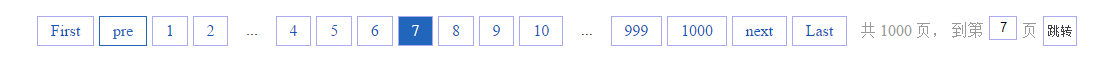
Finally we can see the effect: (It would be ugly if the table style is not set. You can also modify the css file according to your needs for the pagination style)


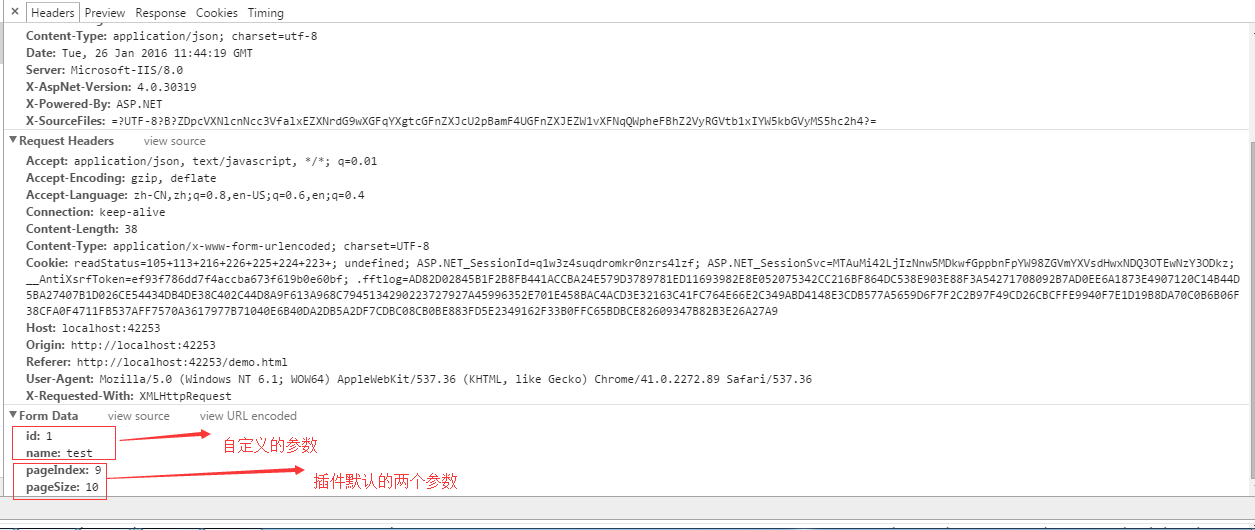
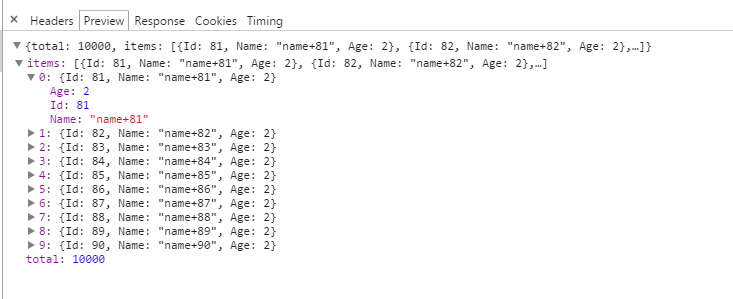
F12 to open the debugging tool, click paging to view the sent requests and responses:


PageIndex and pageSize are the default parameters of the plug-in, which can be obtained directly in the Request in the background. It is particularly important to note that the plug-in's response also needs to follow a specific format {"total":0,"items":[]}. As shown in the figure above, total represents the total number of data records, and items represents paginated data.
Let’s look at an example of jquery ajax paging plug-in
Version 1.0 has been restructured, some expensive features have been removed, and the page style has been optimized. Current features:
1) Load the data into the page memory at one time and perform paging on the page.
2) Use jquery's ajax to fetch data from the server and paginate each time.
3) Supports custom paging bar styles. The plug-in implements two styles by default to choose from.
<table id="table2" >
<thead>
<tr><th width="200px">网站名称</th>
<th width="100px">网址</th>
<th width="100px">知名度</th>
<th width="120px">访问量</th>
</tr>
</thead>
<tbody></tbody>
</table>
$("#table2").bigPage({ajaxData:{url:"ajax.php"}}); 



