 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Super cool animation effect realized by HTML5 game engine LTweenLite (with demo source code download)_javascript skills
Super cool animation effect realized by HTML5 game engine LTweenLite (with demo source code download)_javascript skills
Super cool animation effect realized by HTML5 game engine LTweenLite (with demo source code download)_javascript skills
The example in this article describes the super cool animation effect achieved by the HTML5 game engine LTweenLite. Share it with everyone for your reference, the details are as follows:
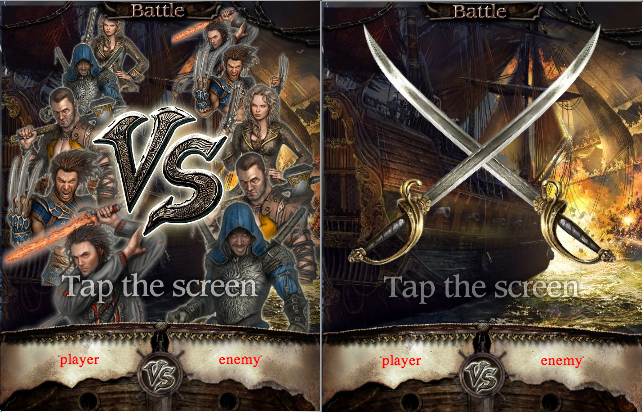
lufylegend.js is an open source HTML5 game engine. There are often various animations in games. Some of these animations are flash files and some are video files. This time, we will use lufylegend to create a handsome game animation. As shown below.

The test connection is as follows:
http://lufylegend.com/demo/effects01/
1. Preparation
The preparation is of course to download the engine.
lufylegend.js engine official website
http://lufylegend.com/lufylegend
lufylegend.js engine online API documentation link
http://lufylegend.com/lufylegend/api
2. Production process
To do animation, you generally need to use the timeline. The usage of timeline events in the lufylegend.js engine is as follows
For example, if we want an object A to continuously move to the right, we can do this
1 2 3 4 |
|
Timeline is the most commonly used method in the production of games and animations, but this time we used another method to produce animations, which is LTweenLite.
LTweenLite is the easing class in the lufylegend.js engine. It is very useful in the animation production process and is even more convenient than ordinary timeline events. In the following development, all animations will be eased through LTweenLite Implemented by class class.
1. Of course, you must prepare HTML first
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
2. Then the engine is initialized and images are read
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
The above code will set the interface to full screen when browsing on a mobile phone.
3. Create an automatic flashing background
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
The above code uses the new function of lufylegend.js engine version 1.8.0, which continuously eases, and when the ease ends, it calls its own run function, thereby realizing a loop.
4. A battleship that continuously fires cannonballs
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
|
The above code uses the same method to implement the loop.
5. A flashing title
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
|
The above code realizes the flashing display of the title by continuously changing the transparency of the image.
6. Sword type that can flip the display image
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
7. Move the image to the vertex object. If the center of the sub-object LBitmap is moved to the origin of the object, the advantage is that the displayed position of the object will not change regardless of whether the object is stretched or rotated.
1 2 3 4 5 6 7 8 9 10 11 |
|
8. A special effects class
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
|
The above special effects class will gradually disappear automatically when the special effects object is added to the screen.
9. Add characters to the screen
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 |
|
Add five characters to the left and right sides, and set the target position and target size that they will eventually display on the screen.
Use the following function to add a special effect
1 2 3 4 5 6 |
|
10. Next, add all the objects to the screen. For objects that are not to be displayed at the beginning, set their visible attribute to false;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 |
|
11. Use the easing function to realize animation.
Watch the first animation first
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
|
The second animation
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
|
12. Finally, you need to add a click event after the two animations are over. Click the screen so that the two animations can switch to each other
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Done, the above is all the code. Welcome everyone to communicate together
3. Source code
Click here for complete example codeDownload from this site.
I hope this article will be helpful to everyone in JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



