 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 [Phonegap+Sencha Touch] Mobile Development 24 Packaged wp8.1 App, after the input box is focused and pops up the soft keyboard during runtime, the interface moves up without returning to the original position_PHP tutorial
[Phonegap+Sencha Touch] Mobile Development 24 Packaged wp8.1 App, after the input box is focused and pops up the soft keyboard during runtime, the interface moves up without returning to the original position_PHP tutorial
[Phonegap+Sencha Touch] Mobile Development 24 Packaged wp8.1 App, after the input box is focused and pops up the soft keyboard during runtime, the interface moves up without returning to the original position_PHP tutorial
This phenomenon only occurs when phonegap packages the wp8.1 program of sencha touch (only wp8.1, wp8 is normal). I have tested several other js frameworks (app framework, jquery mobile), and it seems that there is no such problem.
Let me describe this phenomenon:
1. Run the wp8 program packaged by phonegap and open an interface with an input box, as shown below:

2. Click the input box to pop up the soft keyboard, and the interface will move up, as shown below:

3. Click the return key to hide the soft keyboard (or click elsewhere on the interface to hide the soft keyboard). At this time, the interface will not return to its original position, as shown below:

Some of my research results:
1. This phenomenon only occurs when the status bar of the app is hidden (that is, the MainPage.xaml file shell:SystemTray.IsVisible="False" is modified).
2. sencha app build native: This phenomenon will occur when running
3. I made a phonegap app to load remote websites (instead of local html+js) and tested it:
sencha app build production: The website compiled by this method does not have this phenomenon when browsed with phonegap app
sencha app build package: The website compiled by this method has this phenomenon when browsed with phonegap app
4. The IE browser that comes with wp8.1 does not have this phenomenon whether browsing production or package websites
To sum up: It is estimated that this problem is not only a problem with sencha touch, but also a problem with phonegap (or the webbrowser problem of wp8.1)
I came up with a solution today:
Modify this file: platformswp8MainPage.xaml ,
Handle:
<code><my:CordovaView HorizontalAlignment="Stretch"
Margin="0,0,0,0"
x:Name="CordovaView"
VerticalAlignment="Stretch" /></code>Change to:
<code><my:CordovaView HorizontalAlignment="Stretch"
Margin="1,0,0,0"
x:Name="CordovaView"
VerticalAlignment="Stretch" /></code>Welcome to join Sencha Touch + Phonegap group: 194182999
Learn and communicate together (blogger QQ: 479858761)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
How to type underline on the keyboard? How to type only underline without typing?
Feb 22, 2024 pm 07:46 PM
Adjust the input method to English and hold down the Shift key and the minus key. Applicable model of the tutorial: Lenovo AIO520C System: Windows 10 Professional Edition: Microsoft Office Word 2022 Analysis 1 First check the Chinese and English typing of the input method and adjust it to English. 2Then hold down the Shift key and the Minus key on your keyboard at the same time. 3 Check the interface to see the underlined words. Supplement: How to quickly enter underline in Word document 1. If you need to enter an underline in Word, select the space with the mouse, then select the underline type in the font menu to enter. Summary/Notes: Be sure to change the input method to English before proceeding, otherwise the underscore cannot be successfully entered.
 How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
How to open the right-click menu through shortcut keys
Jan 14, 2024 pm 03:12 PM
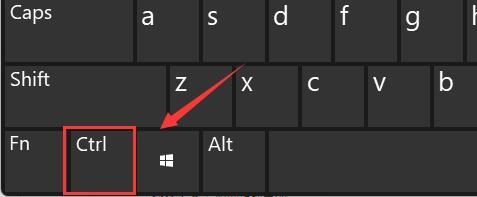
When our mouse temporarily loses its function, how to use keyboard shortcuts to open the right-click menu? There are two methods. One is to press the Shift+F10 shortcut key to adjust the right-click menu, and the other is to use the keyboard shortcut between windows and ctrl. Directory keys can also be used. Let’s take a look at the specific tutorial below. The first method of using keyboard shortcuts to open the right-click menu: 1. When no file is selected on the computer desktop, press the button marked in red circle on the keyboard in the picture below. This button is the button to quickly open the right-click menu. 2. You can open the right-click menu on the desktop. If you need to select an item, just use the mouse to select it. Second method 1. In fact, we can use the "Shift+F10" shortcut key to adjust the right-click menu 2
 Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Keyboard auto-typing on Windows laptop
Feb 19, 2024 pm 05:33 PM
Computer input devices such as keyboard and mouse require human operation and cannot operate independently. The same goes for the touchpad and keyboard on Windows laptops. Text is not automatically entered, nor is the mouse clicked automatically. If something unusual happens, there must be a reason. If you encounter laptop keyboard auto-typing issues, follow the guide to fix it. Keyboard on Windows Laptop Typing Automatically When the keyboard on your Windows laptop is typing automatically, here’s how you can fix it. Check the keyboard manually Make sure the keyboard is working properly Check if the laptop is connected remotely Check if any autotyping programs are running Run a malware scan Adjust the keyboard settings Reinstall the keyboard driver Let’s know in detail
 Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
Win11 keyboard shortcut list
Jan 05, 2024 pm 02:46 PM
The win11 system has a large number of built-in keyboard shortcuts that allow us to perform certain operations quickly. However, many users not only don’t know what the win11 keyboard shortcuts are, but they are also not used to using them. Therefore, the editor will bring you a complete list of win11 keyboard shortcuts. Let’s learn them together. What are the win11 keyboard shortcuts: 1. F key F1 Show help all F2 Rename selected items all F3 Search files or folders all F10 Activate the menu bar in the active program All 2. Ctrl key Ctrl+A Select document or window All items All Ctrl+C Copy selected items All Ctrl+D Add webpage to your favorites All Ctrl+J Open Download Manager All Ctrl+L Highlight
 Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
Maicong K87 three-mode mechanical keyboard adds 'hyacinth axis' and 'ice cream axis' version: Gasket structure, initial price starts at 299 yuan
Feb 29, 2024 pm 05:00 PM
According to news from this website on February 29, Maicong today launched two versions of "Hyacinth Switch" and "Glazed Ice Cream Switch" for the K87 three-mode mechanical keyboard. The keyboard features "Gasket structure, 80% arrangement", related shaft keyboards The price information is as follows: "Hyacinth Switch" version: initial price is 299 yuan. "Liuguang Ice Cream Switch" version: initial price is 379 yuan. According to reports, the series of keyboards use Gasket structure, 87-key 80% arrangement, full-key rollover, and support thermal For plugging and unplugging, it claims to use "original/MDA two-color PBT keycaps", uses a 1.2mm single-key slotted PCB (lower lamp position), is equipped with RGB lighting effects, and has a magnetic absorption nameplate design. In addition, this keyboard is equipped with a 6000 mAh battery and a wireless delay of 3ms. The official size and size of the keyboard have not been announced.
 How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
How to assign Copilot buttons on any keyboard in Windows 11
Feb 20, 2024 am 10:33 AM
Windows 11 computer keyboards that will be launched in the next few months will have a new Copilot key. This key allows users to easily enter co-pilot mode by pressing a designated button without upgrading a new PC. This guide will detail how to set up the copilot button on any Windows 11 keyboard. Microsoft recently announced that they have made important progress in advancing artificial intelligence-assisted driving. Windows 11 will add a dedicated Copilot key to further enhance the experience of PC users. This hardware change represents the first major upgrade to Windows PC keyboards in thirty years. In the coming months, new Windows 11 computers will feature a new Copilot key design on the keyboard
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
How to set up handwriting input method on Apple mobile phone keyboard
Mar 08, 2024 pm 02:30 PM
Apple mobile keyboard users want to set up the handwriting input method, but don’t know how to do it. It’s actually very simple. Users can directly select the handwriting input method in the phone’s keyboard settings. If not, they can also manually add a handwriting input method. How to set the handwriting input method on the Apple mobile phone keyboard A: Enable the handwriting input method directly in the keyboard settings 1. When Apple users use the input method, the handwriting input method is enabled by default. 2. Users only need to click and hold the lower left corner to select the handwriting input method while typing. 3. If the user does not have a handwriting input method in his mobile phone, he can also add it manually. 4. The user enters the settings, finds the universal keyboard settings, and adds the handwriting input option to the first keyboard. 5. Use handwriting input method to



