 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 The progress bar of XDebug stops at 57%, prompting the solution to the waiting for XDebug session error_PHP tutorial
The progress bar of XDebug stops at 57%, prompting the solution to the waiting for XDebug session error_PHP tutorial
The progress bar of XDebug stops at 57%, prompting the solution to the waiting for XDebug session error_PHP tutorial
I found a problem when using XDebug today. When using XDebug in Eclipse, the progress bar of XDebug will always stop at 57%, and it will prompt "waiting for XDebug session". After constant investigation, the problem was finally solved. I will record how to solve this problem below. After all, it took me most of a day to solve this bird problem.
The main reason for this error is browser and port issues.
Solution:
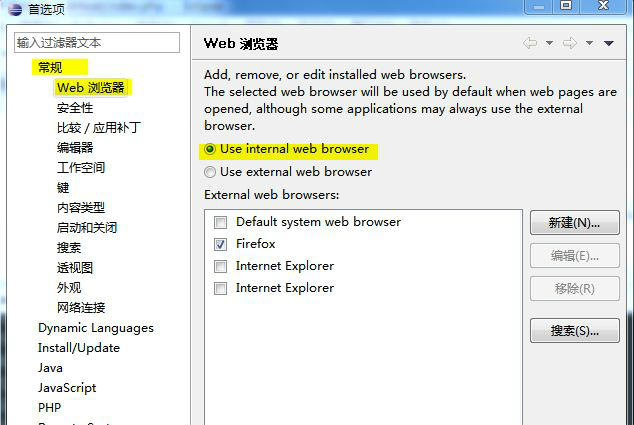
1. Use internal browser:

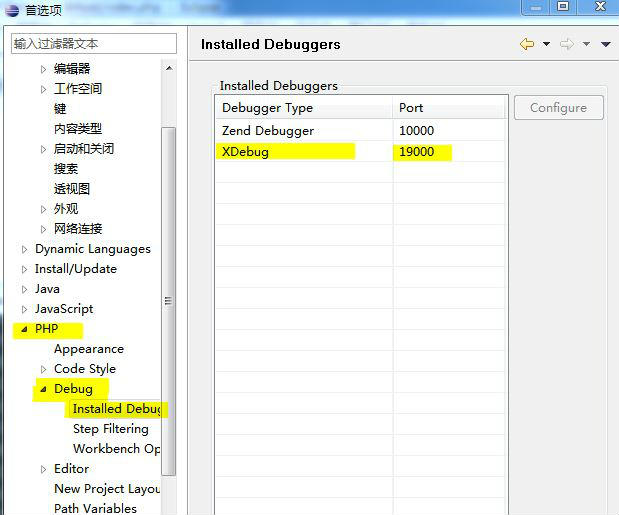
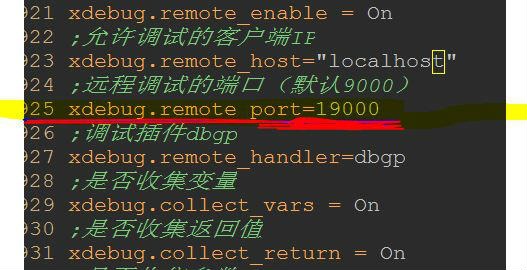
2. Eclipse’s XDebug port must be consistent with the port in php.ini


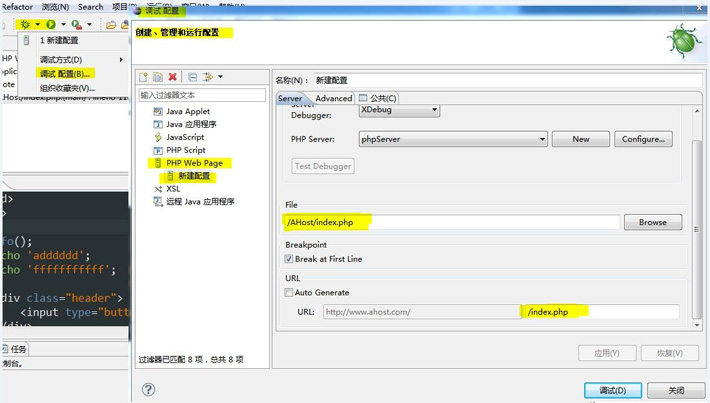
3. If you open it and find that the file cannot be found, it may be that you have not configured the URL and it has become a secondary directory

OK, after the above operations, your problem should be solved. If you have other problems, please leave a comment below.
Articles you may be interested in
- php prompt PHP Warning: date(): It is not safe to rely on the... Error solution
- php prompts Call to undefined function curl_init() error solution
- How to solve the problem of Call to undefined function curl_init error when running php
- php prompts Maximum execution time of 30 seconds exceeded ...Error solution
- phpMyAdmin Cannot start session without errorsError solution
- DedeCMS error solution prompting DedeTag Engine Create File False
- PHP reports Fatal error Allowed memory size of...How to solve the error of insufficient memory
- Firefox prompts event is not defined error solution

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement page loading progress bar function in JavaScript?
Oct 27, 2023 am 08:57 AM
How to implement page loading progress bar function in JavaScript?
Oct 27, 2023 am 08:57 AM
How does JavaScript implement the page loading progress bar function? In modern Internet applications, page loading speed is one of the key factors of user experience. To show users the loading process, many websites and applications use loading progress bars. JavaScript provides a simple and effective way to implement the page loading progress bar function. The specific implementation process is as follows: Create an HTML structure. First, create an HTML structure of a progress bar at a suitable location on the page. It is common to place the progress bar in
 How to use Vue to implement progress bar effects
Sep 19, 2023 am 09:22 AM
How to use Vue to implement progress bar effects
Sep 19, 2023 am 09:22 AM
How to use Vue to implement progress bar effects The progress bar is a common interface element that can be used to display the completion of a task or operation. In the Vue framework, we can implement special effects of the progress bar through some simple code. This article will introduce how to use Vue to implement progress bar effects and provide specific code examples. Create a Vue component First, we need to create a Vue component to implement the progress bar function. In Vue, components are reusable and can be used in multiple places. Create a file called Pro
 Will enabling XDebug on a production server make PHP slower?
Sep 22, 2023 pm 10:41 PM
Will enabling XDebug on a production server make PHP slower?
Sep 22, 2023 pm 10:41 PM
Yes, debuggers like XDebug can slow down PHP server performance. This is why the debugger is not placed in a server environment. They are deployed in different environments to avoid unnecessary overhead. Debug messages cannot be displayed in applications that are already in production. When debugging behavior is added to the server, the debugging engine is attached to the PHP process. It starts receiving messages to stop at the breakpoint, but this is not required behavior as it would give a performance hit to other processes, thus stopping the PHP parser. On the other hand, when debuggers are installed, they tend to open ports in the server because they are not intended for use in a production environment. Opening a port in your server is just as bad as opening a door for hackers to snoop through.
 How to set the color of a progress bar using HTML and CSS?
Sep 19, 2023 pm 08:25 PM
How to set the color of a progress bar using HTML and CSS?
Sep 19, 2023 pm 08:25 PM
In website development, progress bars are an important part of the website. The progress bar shows the progress of the process. With the help of it, users can see the status of the work being done on the website, including load times, file uploads, file downloads, and other similar tasks. By default, it is gray. However, to make progress bars stand out and be visually appealing, you can use HTML and CSS to change their color. What is a progress bar? A progress bar is used to show the progress of a task. It is a graphical user interface element. It basically consists of a horizontal bar that gradually fills in as the task progresses, accompanied by a percentage value or other completion indicator. Progress bars are used in web applications to provide users with information about completing a process such as file upload, file download, or software installation.
 How to create a progress bar using HTML and CSS
Sep 05, 2023 am 09:09 AM
How to create a progress bar using HTML and CSS
Sep 05, 2023 am 09:09 AM
Overview Progress bars are the main component of any web application. Progress indicates the completion of a project or task. In this module, we will build a progress bar using HTML and style it with CSS. We will also provide progress animation for the progress bar. In this task, we will animate the progress bar using @keyframes. Use animation style properties such as animation duration, name, timing, etc. Algorithm Step 1 - Create HTML boilerplate in a text editor. Step 2 - Create parent div container and define class name as barContainer. Step 3 - Now create another child of the current parent div and define the class name. Step 4 - Create a child that inherits in progress and will be animated
 How to use Vue and Element-UI to implement progress bar and loading animation effects
Jul 21, 2023 pm 08:54 PM
How to use Vue and Element-UI to implement progress bar and loading animation effects
Jul 21, 2023 pm 08:54 PM
How to use Vue and Element-UI to implement progress bar and loading animation effects. Vue.js is a lightweight front-end framework, and Element-UI is a UI component library based on Vue.js, which provides a rich set of components and interactions. The effect can help us quickly develop a beautiful front-end interface. This article will introduce how to use Vue and Element-UI to implement progress bar and loading animation effects. 1. Install and introduce Element-UI first,
 Vue component development: implementation method of progress bar component
Nov 24, 2023 am 08:56 AM
Vue component development: implementation method of progress bar component
Nov 24, 2023 am 08:56 AM
Vue component development: Progress bar component implementation method Preface: In Web development, the progress bar is a common UI component, often used to display the progress of operations in scenarios such as data requests, file uploads, and form submissions. In Vue.js, we can easily implement a progress bar component by customizing components. This article will introduce an implementation method and provide specific code examples. I hope it will be helpful to Vue.js beginners. Component structure and style First, we need to define the basic structure and style of the progress bar component.
 Create a progress bar using Javascript
Sep 04, 2023 pm 10:53 PM
Create a progress bar using Javascript
Sep 04, 2023 pm 10:53 PM
The progress bar is one of the latest components added to the library of excellent UI widgets and interactive helpers built on jQuery. It was introduced in the latest version of the library, 1.7 at the time of writing. The progress bar is currently only deterministic, which means that when we update it, we have to tell it explicitly what its value is, and we have to know in advance when the process it's measuring is complete. This widget is currently not the best choice for processes that require an indeterminate amount of time to complete. This is a very simple widget with a small API that exposes a limited number of properties and methods, but it is still very effective and perfect for providing visual feedback to visitors about the percentage remaining before the process is completed. To get started we need jQue





