 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 PHP page number form paging function supports static address and ajax paging_PHP tutorial
PHP page number form paging function supports static address and ajax paging_PHP tutorial
PHP page number form paging function supports static address and ajax paging_PHP tutorial
Every time I encountered pagination before, I always had to write it myself, which seemed quite tedious, so based on the general principle, I wrote a pagination method and recorded it here.
Currently, this paging supports static address paging and ajax paging when there is no link address (but js must be written by yourself):
The supported static addresses are as follows: www.example.com/xxx- xxx-p1-xxxx-xx.html
Other forms of staticization need to be rewritten according to your own situation
When supporting ajax paging, the $link parameter is empty, but pid and optype are provided. Among them, pid is used to obtain the page number, and optype is used to distinguish which paging logic the current trigger action belongs to when there are multiple pages on a page
/***************************************************** ******
*
* Get page number
*
****************************** *****************************
*
* @params string $link link address (the link is empty You can use ajax to turn pages)
*
* @params int $intPage Current page number
*
* @params int $intTotal Total number of pages
*
* @params int $intSize Number of pages to be displayed
*
* @params string $type link type (multiple pages are used to distinguish page turning areas)
*
******* *************************************************** *
*
* @return array
*/
private function formatPage($link="",$intPage,$intTotal,$intSize=3,$type="")
{
$strPage = '
if($intTotal > 0)
{
if($intPage > 1)
$strPage .= $link!=''?'<<上一页':'<<上一页';
else
$strPage .= '<<上一页';
//窗口宽度大于等于总页数
if( ($intSize+2) >= $intTotal )
{
for($i=1;$i<=$intTotal;$i++)
{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
}
else
{
if($intPage < ceil($intSize/2))
{
for($i=1;$i<=$intSize;$i++)
{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
$strPage .= $link!=''?'…'.$intTotal.'':'…'.$intTotal.'';
}
elseif(($intTotal-$intPage) < ceil($intSize/2))
{
$strPage .= $link!=''?'1…':'1…';
for($i = ($intTotal + 1 - $intSize);$i++;$i<=$intTotal)
{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
}
else
{
$intOffset = floor($intSize/2);
$strPage .= $link!=''?'1':'1';
if( ($intPage - $intOffset) > 2)
{
$strPage .= '…';
}
for($i=(($intPage - $intOffset)<=1?2:($intPage - $intOffset));$i<=(($intPage + $intOffset)>=$intTotal?($intTotal-1):($intPage + $intOffset));$i++)
{
$strClass = $i == $intPage ? 'class="g_serpagcur"' : "";
$strPage .= $link!=''?''.$i.'':''.$i.'';
}
if( ($intPage - $intOffset) < ($intTotal - 1))
{
$strPage .= '…';
}
$strPage .= $link!=''?''.$intTotal.'':''.$intTotal.'';
}
}
if($intPage < $intTotal)
{
$strPage .= $link!=''?'下一页>>':'下一页>>';
}
else
{
$strPage .= 'next page>>';
}
}
$strPage .= "
return $strPage;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
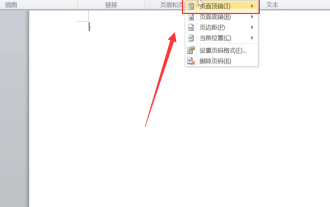
 Why are word page numbers the same on every page? What should I do if the word page numbers are the same on every page?
Mar 13, 2024 pm 09:34 PM
Why are word page numbers the same on every page? What should I do if the word page numbers are the same on every page?
Mar 13, 2024 pm 09:34 PM
What’s the matter with the word page numbers being the same on every page? We all use document editing software in our daily work, but many users find that the page numbers on each page they set are the same when using the page number function. Let this site introduce it to users in detail. What should I do if the word page numbers are the same on every page? What should I do if the word page numbers are the same on every page? 1. Open Word, and then click the Insert option on the top menu bar. 2. Then click the page number and choose to set the page number format. 3. Then in the window that opens, select an "encoding" format. 4. Then check the "Start page number" option, enter 1, and click "OK"
 How to solve garbled word page numbers
Jun 25, 2023 pm 03:23 PM
How to solve garbled word page numbers
Jun 25, 2023 pm 03:23 PM
Solution to garbled word page numbers: 1. Open the word document and click the "File" option in the upper left corner; 2. Select the "More" option, and then click the "Options" button; 3. Select "Advanced" in the word options; 4. . Find "Show field codes instead of field values" in "Show document content", remove the check in front, and click OK to return to the home page.
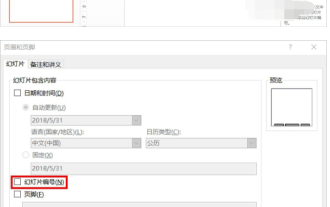
 How do PPT page numbers start from page 4 to 1? PPT page number customization tutorial
Mar 13, 2024 pm 05:52 PM
How do PPT page numbers start from page 4 to 1? PPT page number customization tutorial
Mar 13, 2024 pm 05:52 PM
If the PPT has many pages, you can add page numbers to the PPT to make it look more organized. So can PPT page numbers be customized? Can I set page numbers starting from a certain page in PPT? If you don’t know the specific operation, you can take a look at the tutorial method below. How to set the ppt numbering to start from the fourth page: 1. Click "Slide Numbering" under the "Insert" menu. Entering the header and footer settings page, we can see that the slide number is not checked by default. 2. Click to check "Slide Number", and then click "Apply to All" to complete inserting the number. 3. You can see the insertion in the picture below
 How to set Word page numbers so that odd and even pages are different on the left and right?
Mar 13, 2024 pm 06:13 PM
How to set Word page numbers so that odd and even pages are different on the left and right?
Mar 13, 2024 pm 06:13 PM
If you want to make the document look more personalized, you can set the Word page numbers to be different for odd and even pages. So how do you set the left and right page numbers for Word's odd and even pages to be different? Let’s take a look at the detailed tutorial below. If you don’t know how to operate it, just read on. Word setting method: 1. First, we click "Insert". 2. Then click "Footer". 3. Then click "Edit Footer". 4. Then click "Odd and Even Pages Are Different". 5. Then locate the footer of the odd-numbered page and click "Page Number". 6. Then we select the page style on the right.
 Why is the word page number always the same as the previous page?
Mar 13, 2024 pm 06:28 PM
Why is the word page number always the same as the previous page?
Mar 13, 2024 pm 06:28 PM
When editing word, you will want to add page numbers to word to make it look more organized. However, after setting the page number, I found that the page number of each page of the document is the same. This problem is not uncommon. Let’s take a look at the detailed solution with the editor. Are all the Word page numbers exactly the same? 1. In the "Start" interface of Word, click "Page Number", click "Top of Page" in its drop-down menu bar, and select the ordinary number "2". 2. Then click "Page Number" on the page, and click "Set Page Number Format" in its drop-down menu bar&rdq
 PHP development: How to implement table data sorting and paging functions
Sep 20, 2023 am 11:28 AM
PHP development: How to implement table data sorting and paging functions
Sep 20, 2023 am 11:28 AM
PHP development: How to implement table data sorting and paging functions In web development, processing large amounts of data is a common task. For tables that need to display a large amount of data, it is usually necessary to implement data sorting and paging functions to provide a good user experience and optimize system performance. This article will introduce how to use PHP to implement the sorting and paging functions of table data, and give specific code examples. The sorting function implements the sorting function in the table, allowing users to sort in ascending or descending order according to different fields. The following is an implementation form
 How to create custom pagination in CakePHP?
Jun 04, 2023 am 08:32 AM
How to create custom pagination in CakePHP?
Jun 04, 2023 am 08:32 AM
CakePHP is a powerful PHP framework that provides developers with many useful tools and features. One of them is pagination, which helps us divide large amounts of data into several pages, making browsing and manipulation easier. By default, CakePHP provides some basic pagination methods, but sometimes you may need to create some custom pagination methods. This article will show you how to create custom pagination in CakePHP. Step 1: Create a custom pagination class First, we need to create a custom pagination class. this
 How to use JavaScript to implement table paging function?
Oct 20, 2023 pm 06:19 PM
How to use JavaScript to implement table paging function?
Oct 20, 2023 pm 06:19 PM
How to use JavaScript to implement table paging function? With the development of the Internet, more and more websites use tables to display data. In some cases where the amount of data is large, the data needs to be displayed in pages to improve user experience. This article will introduce how to use JavaScript to implement table paging function and provide specific code examples. 1. HTML structure First, we need to prepare an HTML structure to host tables and paging buttons. We can use <tab





