
In fact, before learning, I had already used js, jquery and ajax. However, I didn’t know the difference between these at the time, so I looked at them all as js. Then when others mentioned jquery and ajax, they thought they were very advanced. I waited until I learned them. , I became a little clearer about these. Let me write my summary below.
Introduction
Javascript
JavaScript, a literal scripting language, is a dynamically typed, prototype-based language with built-in support classes. Its interpreter is called the JavaScript engine, which is part of the browser and is widely used in client-side scripting languages. It was first used on HTML web pages to add dynamic functions to HTML web pages. Now, however, JavaScript can also be used in web servers, such as Node.js.
In 1995, it was first designed and implemented on the Netscape Navigator browser by Brandon Ek of Netscape. It was named JavaScript because of Netscape's marketing partnership with Sun Microsystems and because Netscape management wanted it to look like Java. But in fact its semantics are closer to Self and Scheme.
In order to gain technical advantages, Microsoft launched JScript, which can also run on the browser like JavaScript. In order to unify specifications, in 1997, under the coordination of ECMA (European Computer Manufacturers Association), a working group composed of Netscape, Sun Microsystems, Microsoft and Borland determined a unified standard: ECMA-262. Because JavaScript is compatible with the ECMA standard, it is also called ECMAScript.
Juery
jQuery is a cross-browser JavaScript library that simplifies operations between HTML and JavaScript. The first version was released by John Resig at BarCamp NYC in January 2006. It is currently developed by a development team led by Dave Methvin. 65% of the world's top 10,000 most visited websites use jQuery, which is currently the most popular JavaScript library.
AJAX
AJAX stands for "Asynchronous JavaScript and XML" (asynchronous JavaScript and XML technology), which refers to a set of browser-side web development technology that combines multiple technologies. The concept of Ajax was proposed by Jesse James Jarrett[1].
Traditional web applications allow the user to fill in a form, and when the form is submitted, a request is sent to the web server. The server receives and processes the incoming form, and then sends back a new web page, but this wastes a lot of bandwidth because most of the HTML code in the two pages is often the same. Since each application communication requires sending a request to the server, the application's response time depends on the server's response time. This results in a UI that is much slower to respond than native apps.
Unlike this, AJAX applications can only send and retrieve necessary data to the server, and use JavaScript on the client to process the response from the server. Because the data exchanged between the server and the browser is significantly reduced (about 5% of the original size) [origin request], the server responds faster. At the same time, a lot of processing work can be completed on the client machine that makes the request, so the load on the Web server is also reduced.
Similar to DHTML or LAMP, AJAX does not refer to a single technology, but organically utilizes a series of related technologies. Although its name contains XML, the data format can actually be replaced by JSON, further reducing the amount of data, forming what is called AJAJ. The client and server do not need to be asynchronous. Some "derivative/composite" technologies based on AJAX are also emerging, such as AFLAX.
Difference
From the introduction, we can see that javascript is a scripting language, jquery is an encapsulation of js, and ajax is a mixture of many technologies. Their differences are still obvious, but they all provide our programs with simpler technology.
Summary
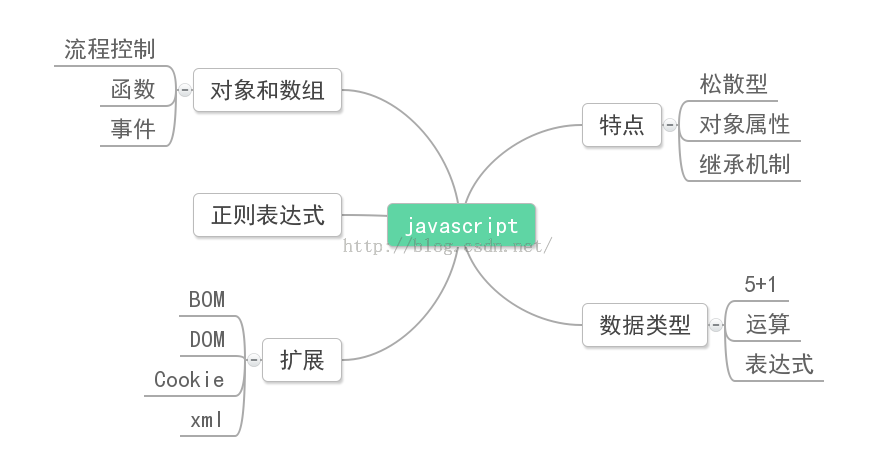
javascript

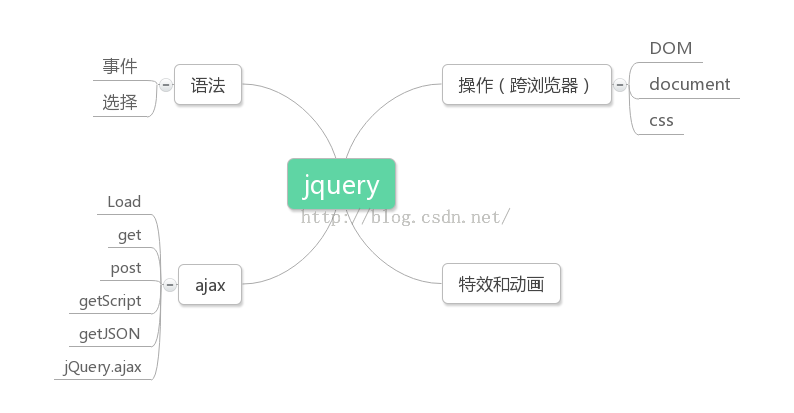
jquery+AJAX

A lot of times, the effect of watching the video directly is not good. I often fall into a situation of "what are you talking about?". At this time, it is better to type more code to adjust the simple error effect. I will definitely follow it at the beginning. Just keep typing, and after typing a lot, you will gradually understand how to use it. Of course, after practicing, you still need to go back and learn the theory~
This is the summary of javascript jquery ajax. The next article will introduce to you the relationship of javascript jquery ajax. Friends who like it can click directly to learn more.




