
In the process of website development, especially the front-end development, many image slider animations are often used, that is, some focus map plug-ins based on jQuery and HTML5. This article will collect 10 awesome jQuery image slider animations for everyone. These ready-made jQuery plug-ins will save you a lot of development time, and the effects are pretty good. Let’s enjoy them together.
1. Stunning full-screen focus image effect source code implemented by jQuery+HTML5
This time we are going to share a very gorgeous jQuery focus image plug-in. At the same time, this focus image also uses the related features of HTML5 and CSS3 to make the image switching effect more colorful. In addition, this jQuery focus map plug-in is characterized by a full-screen effect, so it looks very grand and overall.

2. jQuery’s left and right scrolling automatic carousel focus image plug-in source code based on SliderJS
Today we will continue to share a very practical jQuery focus map plug-in. Like other jQuery focus map plug-ins, it also supports arbitrary jump switching of multiple pictures. At the same time, the focus map switching method is horizontal. And it's quite smooth, because the implementation of this jQuery focus map is very simple.

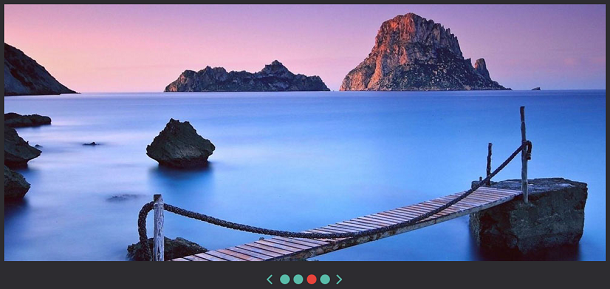
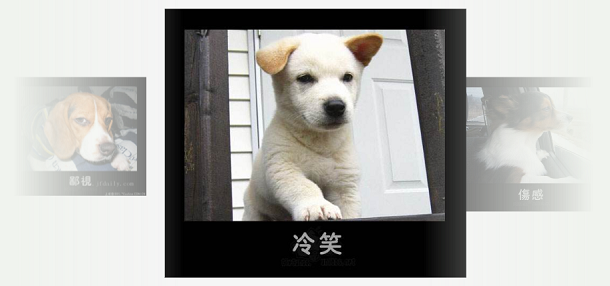
3. Focus map special effects source code implemented by jQuery that supports mouse dragging and sliding
Today we are going to share another jQuery focus image plug-in. Its feature is that it supports mouse dragging and sliding, so it is more convenient to use on mobile devices. You only need to slide your finger on the screen to switch pictures.

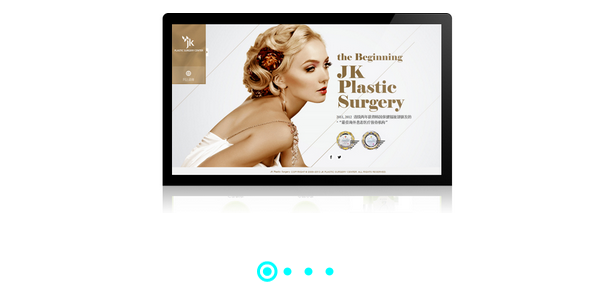
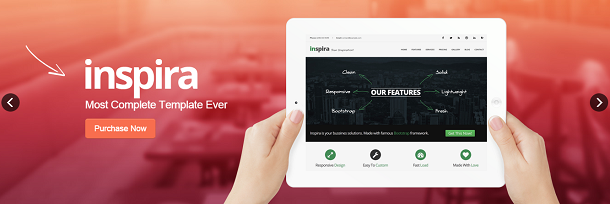
4. jQuery+HTML5 implements responsive focus map animation application special effects source code
This is a responsive focus map animation plug-in special effects source code based on jQuery+HTML5. Its responsive features can make the focus map have good effects on mobile devices. Provide users with a variety of special effects such as progress bar display, animation transition effect display, floating cascading special effects display, and slideshow transition. Users can make corresponding choices based on their own website applications. It is a very excellent special effects source code. The source code is compatible with the latest mainstream browsers.

5. Widescreen automatic playback and left and right sliding switching focus image plug-in source code based on jQuery
Today we are going to share a jQuery focus picture plug-in that is widescreen and can automatically play pictures. Similarly, when the picture is switched, part of the previous and next pictures will appear, realizing the integration between the three pictures. Swipe left or right to switch.

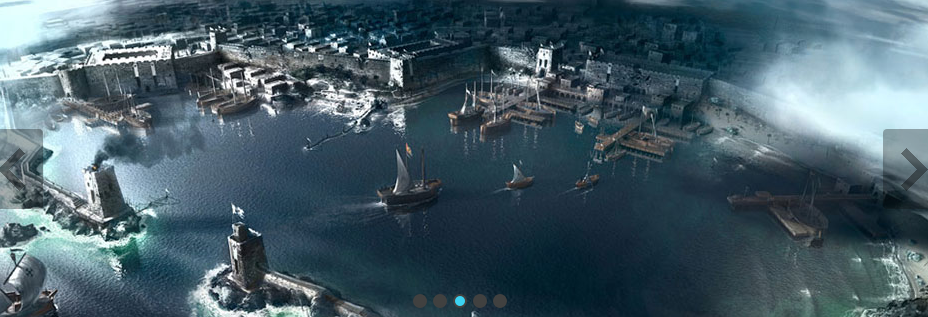
6. jQuery focus map plug-in that can switch left and right in wide screen
Today I will continue to share with you a very good jQuery focus image plug-in. It is displayed in wide screen and has two atmospheric buttons for switching images left and right.

7. Source code of mobile image left and right switching animation effect implemented in HTML5
Today I want to share with you a very good animation for switching the focus image left and right, and it supports touch and slide on the mobile terminal. Functionally, this HTML5 picture player supports mouse sliding, mobile phone touch sliding and automatic playback. In appearance, this HTML5 image switching animation has fade processing on both sides, so it has a more three-dimensional effect.

8. Source code of the jQuery-enabled adaptive focus map plug-in that supports mobile touch touch
Today we are going to share a very flexible jQuery focus map plug-in. Similar to the jQuery focus map animation introduced before, it also provides left and right switching buttons and a custom image switching button suspended on the image. Switching animations include up, down, left, and right cut animations and fade-in and fade-out animations. The biggest feature of this jQuery focus map is that it supports mobile touch functionality.

9. jQuery implements focus map plug-in source code that can automatically play animations
Today we are going to share a jQuery focus picture plug-in that can automatically play animations. It can play various animation effects of the corresponding pictures when switching pictures.

10. Full-screen advertising picture focus picture special effects source code with left and right button switching based on jQuery
We have introduced a lot of full-screen jQuery focus map plug-ins before, such as this jQuery full-screen slider focus map with customizable content. The jQuery full-screen advertising picture focus map plug-in we are going to introduce today is also very good. It has a fade-out animation effect when switching pictures, and it is also quite smooth.





