
As the saying goes: a good memory is not as good as a bad pen. This article will take notes on the angularjs module learning. First, we will start learning from the anchor scroll. Please see below for the specific content:
•$anchorScroll() is used to jump to the definition ID;
•The hash() method of the $location object will replace the current url as the hash key;
•$anchorScroll() reads and jumps to the ID.
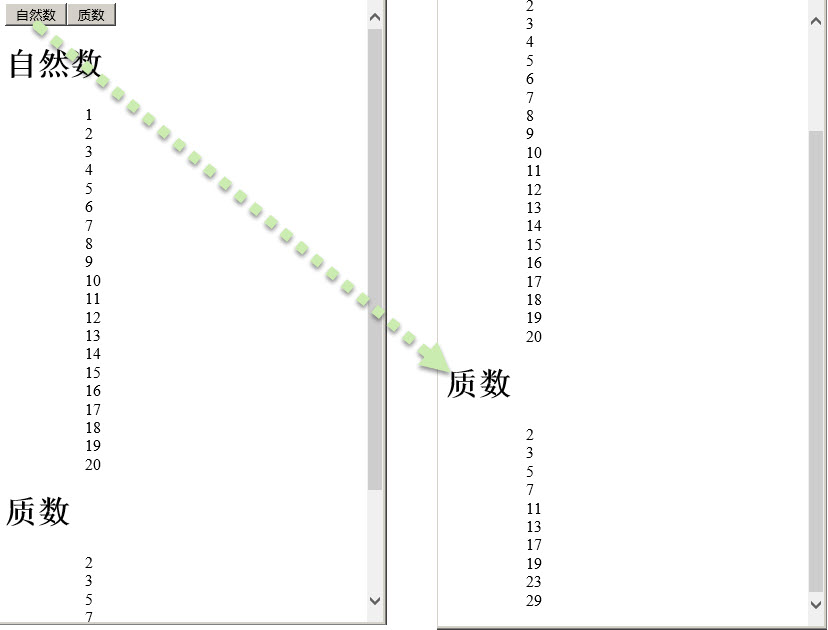
Simple example below, here is the output:

Source code index.html--11 lines, marked jump ID:
<!DOCTYPE html>
<html ng-app="app">
<head>
<script src="angular.min.js"></script>
<script src="app.js"></script>
<meta charset="utf-">
</head>
<body ng-controller="MockController">
<button ng-repeat="(key, value) in numbers" ng-click="jumper(key)"> {{key}} </button>
<div ng-repeat="(key, value) in numbers" id="{{key}}">
<h>{{key}}</h>
<ol>
<ul ng-repeat="item in value"> {{item}} </ul>
</ol>
</div>
</body>
</html>app.js
var demoApp = angular.module("app",[])
.controller("MockController",
function ($scope, $location, $anchorScroll) {
$scope.numbers = {
"自然数":["","","","","","","","","","","","","","","","","","","",""],
"质数":["","","","","","", "", "", "", ""]
};
$scope.jumper = function(key){
$location.hash(key);
$anchorScroll();
}
});The above is the relevant content of Anchor Scroll for AngularJS module learning compiled by the editor. I hope you like it.




