 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of JavaScript object serialization_javascript skills
Detailed explanation of JavaScript object serialization_javascript skills
Detailed explanation of JavaScript object serialization_javascript skills
1. What is object serialization?
Object serialization refers to converting the state of an object into a string (from my rookie understanding, it seems that some books also say this, it is easy to understand!);
Serialization is the process of converting the state information of an object into a form that can be stored or transmitted (from "Baidu Encyclopedia - Serialization", highly academic and slightly high-end);
2. Why is there object serialization?
Everything in the world has a reason for its existence. Why is there object serialization? Because programmers need it. Since it is object serialization, let’s start with an object:
1 |
|
When this code is run, the contents of the object obj will be stored in a piece of memory, and obj itself only stores the mapping of the address of this memory. Simply put, object obj is something that our program maintains in memory when the computer is powered on. If our program stops or the computer is powered off, object obj will no longer exist. So how to save the contents of object obj on the disk (that is, keep it when the power is out)? At this time, you need to serialize the object obj, that is, convert the content of obj into a string form, and then save it on the disk. In addition, how do we send the content of object obj to the client through HTTP protocol? Yes, you still need to serialize the object obj first, and then the client deserializes the received string (that is, restores the string to an object) to parse out the corresponding object. These are exactly the two functions described in "Baidu Encyclopedia - Serialization" - storage and transmission.
3. Object serialization in JavaScript
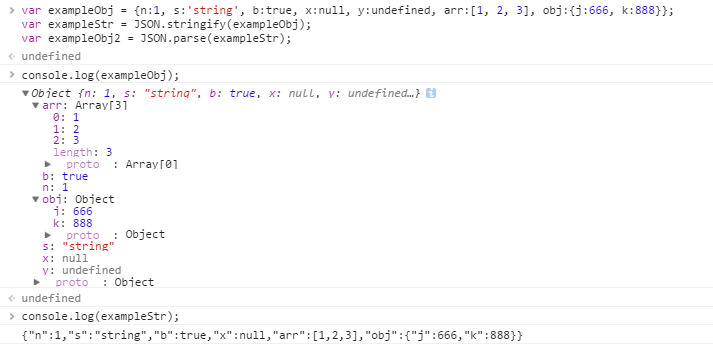
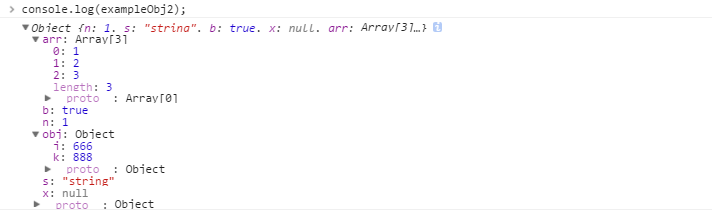
The full name of JSON is "JavaScript Object Notation" - JavaScript object notation. ECMAScript 5 provides built-in functions JSON.stringify() and JSON.parse() to serialize and restore JavaScript objects. They're also easy to use:


As you can see, there is no y:undefined content in exampleStr and exampleObj2. This shows that: JSON syntax is a subset of JavaScript syntax. It cannot represent all values in JavaScript. For attributes that are not supported by JSON syntax, they will be omitted after serialization. The detailed rules are as follows:
- ① For the five primitive types in JavaScript, JSON syntax supports four types: numbers, strings, Boolean values, and null. Undefined is not supported;
- ②The result of NaN, Infinity and -Infinity serialization is null;
- ③JSON syntax does not support functions;
- ④In addition to RegExp and Error objects, JSON syntax supports all other objects;
- ⑤The result of serialization of date objects is strings in ISO format, but JSON.parse() still retains their string form and will not restore them to date objects;
- ⑥JSON.stringify() can only serialize the enumerable own properties of the object;
As can be seen from the above example, if the above rules are met, deep copying of objects can also be completed through object serialization and deserialization.
The above are the common uses of JSON.stringify() and JSON.parse(), but these two methods are not just that simple:
4. Full version JSON.stringify()
1. Introduction
Serialize primitive value, object or array
2. Summary
JSON.stringify(o[, filter][, indent])
3. Parameters
o, the original value, object or array to be converted into a JSON string
Filter, optional parameter, an array or function
indent, optional parameter, a value or a string
4. Return
A string in JSON format, representing the value of o, which has passed the filter and is formatted according to indent
5. Description
①When object o itself has a toJSON() method, JSON.stringify() will call o's toJSON() method and use the return value of the method instead of the object itself for stringification;
②If filter exists and is a function, the return value of the function will be used as the return value of the JSON.stringify() method. And this function receives two parameters, the first parameter is an empty string, and the second parameter is the object o.
③If filter exists and is a string array (if the array contains numbers, the numbers will be automatically converted to strings), then if some attribute names of object o are not in this array, these will be serialized during serialization. The attributes are omitted, and the order of the attributes in the returned string will be consistent with the order of the attributes in the array;
④JSON.stringify() usually returns a string without any spaces or newlines. If you want to output a more readable string, you need to specify the third parameter. If the specified third parameter is a value between 1 and 10, JSON.stringify() will insert newlines and the specified number of spaces in the output of each "level". If the specified third parameter is a non-empty string, JSON.stringify() will insert a newline character and the string (only the first ten characters are taken) to indent the level;
5. Full version JSON.parse()
1. Introduction
Parse strings in JSON format
2. Summary
JSON.parse(s[, reviver])
3. Parameters
s, the string to be parsed
Reviver, optional parameter, optional function used to convert parsed values
4. Return
An object, array or primitive value. The return value is parsed from s (and may be modified by reviver);
5. Description
①If the reviver function is specified, this function will be called once for each original value parsed from s (not the object or array containing these original values). There are two parameters when calling reviver. The first parameter is the attribute name - the attribute name of the object or the array number converted into a string. The second parameter is the original value of the object attribute or array element. Moreover, the return value of the reviver function will be used as the return value of JSON.parse();
The above is the relevant content about JavaScript object serialization. I hope it will be helpful to everyone's learning.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1371
1371
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
How does Java serialization affect performance?
Apr 16, 2024 pm 06:36 PM
The impact of serialization on Java performance: The serialization process relies on reflection, which will significantly affect performance. Serialization requires the creation of a byte stream to store object data, resulting in memory allocation and processing costs. Serializing large objects consumes a lot of memory and time. Serialized objects increase load when transmitted over the network.



