
Effect demonstration:
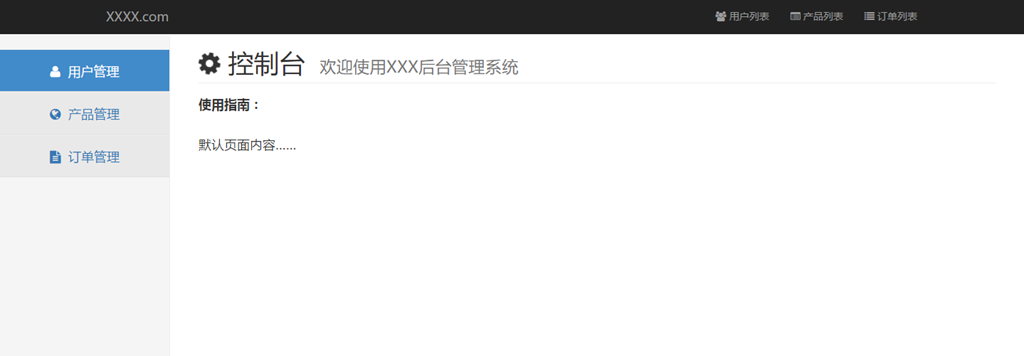
①Default page (index.jsp):

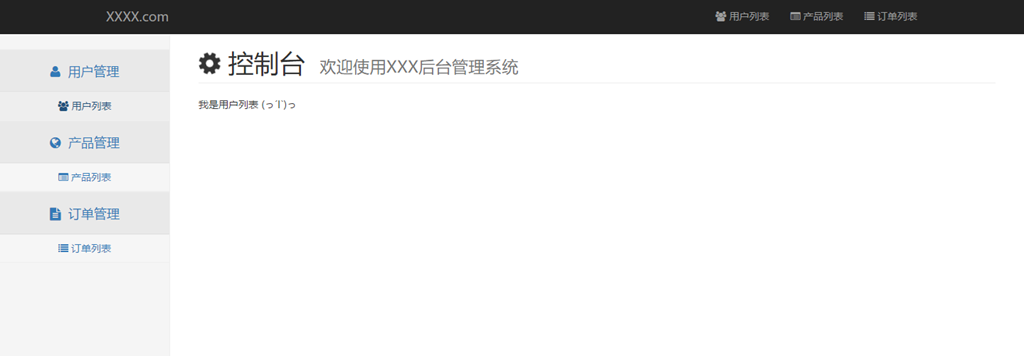
②: After clicking the User List option under the User Management label on the left, the content of the default page on the right is updated to the content of the user list page (userList.jsp):

③: In the same way, click Product Management, Order Management under the tags Product List, Order List, the content on the right side will be refreshed accordingly to the content of the product list page (productList.jsp) and order list page (recordList.jsp)
In this way, Ajax+div is used to realize the menu selection on the left and the display effect of the content on the right. Let’s take a look at the specific implementation process
1:
The sample program for the entire demonstration includes the default page (index.jsp), user list page (userList.jsp), product list page (productList.jsp), and order management page (recordList.jsp)
Used Bootstrap framework and FontAwesome icons (no way, bootstrap comes with too few icons o(╯□╰)o), please see the official website for how to use these two products, they are relatively simple
Let’s take a look at the code of index.jsp first. I have basically commented it in detail:
<span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">@ page language</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">java</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;"> contentType</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">text/html; charset=UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">
pageEncoding</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="zh-CN"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="X-UA-Compatible"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="IE=edge"</span><span style="color: #0000ff;">></span> <span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">--</span><span style="color: #000000; background-color: #f5f5f5;"> 在IE运行最新的渲染模式 </span><span style="color: #000000; background-color: #f5f5f5;">--</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="viewport"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="width=device-width, initial-scale=1"</span><span style="color: #0000ff;">></span> <span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">--</span><span style="color: #000000; background-color: #f5f5f5;"> 初始化移动浏览显示 </span><span style="color: #000000; background-color: #f5f5f5;">--</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">name</span><span style="color: #0000ff;">="Author"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="Dreamer-1."</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 引入各种CSS样式表 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/bootstrap.css"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/font-awesome.css"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/index.css"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 修改自Bootstrap官方Demon,你可以按自己的喜好制定CSS样式 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">link </span><span style="color: #ff0000;">rel</span><span style="color: #0000ff;">="stylesheet"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="css/font-change.css"</span><span style="color: #0000ff;">></span> <span style="color: #008000;"><!--</span><span style="color: #008000;"> 将默认字体从宋体换成微软雅黑(个人比较喜欢微软雅黑,移动端和桌面端显示效果比较接近) </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/jquery-1.12.3.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #ff0000;"> src</span><span style="color: #0000ff;">="js/bootstrap.min.js"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>- 后台管理系统 -<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 顶部菜单(来自bootstrap官方Demon)==================================== </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">nav </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar navbar-inverse navbar-fixed-top"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-header"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">button </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="button"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar-toggle collapsed"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #ff0000;"> data-target</span><span style="color: #0000ff;">="#navbar"</span> <span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>Toggle navigation<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="icon-bar"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">button</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="navbar-brand"</span><span style="color: #ff0000;"> href</span><span style="color: #0000ff;">="index.jsp"</span><span style="color: #0000ff;">></span>XXXX.com<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="navbar"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="navbar-collapse collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav navbar-nav navbar-right"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('userList.jsp')"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-users"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 用户列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('productList.jsp')"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-list-alt"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 产品列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('recordList.jsp')"</span> <span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-list"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 订单列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">nav</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 左侧菜单选项========================================= </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="container-fluid"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="row-fluie"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-3 col-md-2 sidebar"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="nav nav-sidebar"</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 一级菜单 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="active"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#userMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav-header menu-first collapsed"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-user"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span> 用户管理 <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>(current)<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 二级菜单 </span><span style="color: #008000;">--></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 注意一级菜单中<a>标签内的href="#……"里面的内容要与二级菜单中<ul>标签内的id="……"里面的内容一致 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="userMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav nav-list collapse menu-second"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('userList.jsp')"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-users"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 用户列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#productMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav-header menu-first collapsed"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-globe"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span> 产品管理 <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>(current)<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="productMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav nav-list collapse menu-second"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('productList.jsp')"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-list-alt"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 产品列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="#recordMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav-header menu-first collapsed"</span><span style="color: #ff0000;"> data-toggle</span><span style="color: #0000ff;">="collapse"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-file-text"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span> 订单管理 <span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="sr-only"</span><span style="color: #0000ff;">></span>(current)<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="recordMeun"</span><span style="color: #ff0000;"> class</span><span style="color: #0000ff;">="nav nav-list collapse menu-second"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="###"</span><span style="color: #ff0000;"> onclick</span><span style="color: #0000ff;">="showAtRight('recordList.jsp')"</span> <span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-list"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span> 订单列表<span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 右侧内容展示================================================== </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h1 </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="page-header"</span><span style="color: #0000ff;">><</span><span style="color: #800000;">i </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="fa fa-cog fa-spin"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">i</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>控制台<span style="color: #0000ff;"><</span><span style="color: #800000;">small</span><span style="color: #0000ff;">></span><span style="color: #ff0000;"> </span>欢迎使用XXX后台管理系统<span style="color: #0000ff;"></</span><span style="color: #800000;">small</span><span style="color: #0000ff;">></</span><span style="color: #800000;">h1</span><span style="color: #0000ff;">></span>
<span style="color: #008000;"><!--</span><span style="color: #008000;"> 载入左侧菜单指向的jsp(或html等)页面内容 </span><span style="color: #008000;">--></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="content"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">></span>使用指南:<span style="color: #0000ff;"></</span><span style="color: #800000;">strong</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">><</span><span style="color: #800000;">br</span><span style="color: #0000ff;">></span><span style="color: #000000;">默认页面内容……
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">script </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/javascript"</span><span style="color: #0000ff;">></span>
<span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;">
* 对选中的标签激活active状态,对先前处于active状态但之后未被选中的标签取消active
* (实现左侧菜单中的标签点击后变色的效果)
</span><span style="color: #008000; background-color: #f5f5f5;">*/</span><span style="color: #000000; background-color: #f5f5f5;">
$(document).ready(</span><span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;"> () {
$(</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">ul.nav > li</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">).click(</span><span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;"> (e) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">e.preventDefault(); 加上这句则导航的<a>标签会失效</span>
<span style="color: #000000; background-color: #f5f5f5;"> $(</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">ul.nav > li</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">).removeClass(</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">active</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">);
$(</span><span style="color: #0000ff; background-color: #f5f5f5;">this</span><span style="color: #000000; background-color: #f5f5f5;">).addClass(</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">active</span><span style="color: #000000; background-color: #f5f5f5;">'</span><span style="color: #000000; background-color: #f5f5f5;">);
});
});
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;">
* 解决ajax返回的页面中含有javascript的办法:
* 把xmlHttp.responseText中的脚本都抽取出来,不管AJAX加载的HTML包含多少个脚本块,我们对找出来的脚本块都调用eval方法执行它即可
</span><span style="color: #008000; background-color: #f5f5f5;">*/</span>
<span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;"> executeScript(html)
{
</span><span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> reg </span><span style="color: #000000; background-color: #f5f5f5;">=</span> <span style="color: #000000; background-color: #f5f5f5;">/</span><span style="color: #000000; background-color: #f5f5f5;"><script[^>]*>([^\x00]+)$</span><span style="color: #000000; background-color: #f5f5f5;">/</span><span style="color: #000000; background-color: #f5f5f5;">i;
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">对整段HTML片段按<\/script>拆分</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> htmlBlock </span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;"> html.split(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;"><\/script></span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
</span><span style="color: #0000ff; background-color: #f5f5f5;">for</span><span style="color: #000000; background-color: #f5f5f5;"> (</span><span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> i </span><span style="color: #0000ff; background-color: #f5f5f5;">in</span><span style="color: #000000; background-color: #f5f5f5;"> htmlBlock)
{
</span><span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> blocks;</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">匹配正则表达式的内容数组,blocks[1]就是真正的一段脚本内容,因为前面reg定义我们用了括号进行了捕获分组</span>
<span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (blocks </span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;"> htmlBlock[i].match(reg))
{
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">清除可能存在的注释标记,对于注释结尾-->可以忽略处理,eval一样能正常工作</span>
<span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> code </span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;"> blocks[</span><span style="color: #000000; background-color: #f5f5f5;">1</span><span style="color: #000000; background-color: #f5f5f5;">].replace(</span><span style="color: #000000; background-color: #f5f5f5;">/</span><span style="color: #000000; background-color: #f5f5f5;"><!--</span><span style="color: #000000; background-color: #f5f5f5;">/</span><span style="color: #000000; background-color: #f5f5f5;">, </span><span style="color: #000000; background-color: #f5f5f5;">''</span><span style="color: #000000; background-color: #f5f5f5;">);
</span><span style="color: #0000ff; background-color: #f5f5f5;">try</span><span style="color: #000000; background-color: #f5f5f5;">
{
eval(code) </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">执行脚本</span>
<span style="color: #000000; background-color: #f5f5f5;"> }
</span><span style="color: #0000ff; background-color: #f5f5f5;">catch</span><span style="color: #000000; background-color: #f5f5f5;"> (e)
{
}
}
}
}
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;">
* 利用div实现左边点击右边显示的效果(以id="content"的div进行内容展示)
* 注意:
* ①:js获取网页的地址,是根据当前网页来相对获取的,不会识别根目录;
* ②:如果右边加载的内容显示页里面有css,必须放在主页(即例中的index.jsp)才起作用
* (如果单纯的两个页面之间include,子页面的css和js在子页面是可以执行的。 主页面也可以调用子页面的js。但这时要考虑页面中js和渲染的先后顺序 )
</span><span style="color: #008000; background-color: #f5f5f5;">*/</span>
<span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;"> showAtRight(url) {
</span><span style="color: #0000ff; background-color: #f5f5f5;">var</span><span style="color: #000000; background-color: #f5f5f5;"> xmlHttp;
</span><span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (window.XMLHttpRequest) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;"> code for IE7+, Firefox, Chrome, Opera, Safari</span>
<span style="color: #000000; background-color: #f5f5f5;"> xmlHttp</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #0000ff; background-color: #f5f5f5;">new</span><span style="color: #000000; background-color: #f5f5f5;"> XMLHttpRequest(); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">创建 XMLHttpRequest对象</span>
<span style="color: #000000; background-color: #f5f5f5;"> }
</span><span style="color: #0000ff; background-color: #f5f5f5;">else</span><span style="color: #000000; background-color: #f5f5f5;"> {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;"> code for IE6, IE5</span>
<span style="color: #000000; background-color: #f5f5f5;"> xmlHttp</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #0000ff; background-color: #f5f5f5;">new</span><span style="color: #000000; background-color: #f5f5f5;"> ActiveXObject(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">Microsoft.XMLHTTP</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
}
xmlHttp.onreadystatechange</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #0000ff; background-color: #f5f5f5;">function</span><span style="color: #000000; background-color: #f5f5f5;">() {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">onreadystatechange — 当readystate变化时调用后面的方法</span>
<span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (xmlHttp.readyState </span><span style="color: #000000; background-color: #f5f5f5;">==</span> <span style="color: #000000; background-color: #f5f5f5;">4</span><span style="color: #000000; background-color: #f5f5f5;">) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">xmlHttp.readyState == 4 —— finished downloading response</span>
<span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (xmlHttp.status </span><span style="color: #000000; background-color: #f5f5f5;">==</span> <span style="color: #000000; background-color: #f5f5f5;">200</span><span style="color: #000000; background-color: #f5f5f5;">) {
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">xmlHttp.status == 200 —— 服务器反馈正常 </span>
<span style="color: #000000; background-color: #f5f5f5;">
document.getElementById(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">content</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">).innerHTML</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #000000; background-color: #f5f5f5;">xmlHttp.responseText; </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">重设页面中id="content"的div里的内容</span>
<span style="color: #000000; background-color: #f5f5f5;"> executeScript(xmlHttp.responseText); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">执行从服务器返回的页面内容里包含的JavaScript函数</span>
<span style="color: #000000; background-color: #f5f5f5;"> }
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">错误状态处理</span>
<span style="color: #0000ff; background-color: #f5f5f5;">else</span> <span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (xmlHttp.status </span><span style="color: #000000; background-color: #f5f5f5;">==</span> <span style="color: #000000; background-color: #f5f5f5;">404</span><span style="color: #000000; background-color: #f5f5f5;">){
alert(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">出错了☹ (错误代码:404 Not Found),……!</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;"> 对404的处理 </span><span style="color: #008000; background-color: #f5f5f5;">*/</span>
<span style="color: #0000ff; background-color: #f5f5f5;">return</span><span style="color: #000000; background-color: #f5f5f5;">;
}
</span><span style="color: #0000ff; background-color: #f5f5f5;">else</span> <span style="color: #0000ff; background-color: #f5f5f5;">if</span><span style="color: #000000; background-color: #f5f5f5;"> (xmlHttp.status </span><span style="color: #000000; background-color: #f5f5f5;">==</span> <span style="color: #000000; background-color: #f5f5f5;">403</span><span style="color: #000000; background-color: #f5f5f5;">) {
alert(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">出错了☹ (错误代码:403 Forbidden),……</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;"> 对403的处理 </span><span style="color: #008000; background-color: #f5f5f5;">*/</span>
<span style="color: #0000ff; background-color: #f5f5f5;">return</span><span style="color: #000000; background-color: #f5f5f5;">;
}
</span><span style="color: #0000ff; background-color: #f5f5f5;">else</span><span style="color: #000000; background-color: #f5f5f5;"> {
alert(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">出错了☹ (错误代码:</span><span style="color: #000000; background-color: #f5f5f5;">"</span> <span style="color: #000000; background-color: #f5f5f5;">+</span><span style="color: #000000; background-color: #f5f5f5;"> request.status </span><span style="color: #000000; background-color: #f5f5f5;">+</span> <span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">),……</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">);
</span><span style="color: #008000; background-color: #f5f5f5;">/*</span><span style="color: #008000; background-color: #f5f5f5;"> 对出现了其他错误代码所示错误的处理 </span><span style="color: #008000; background-color: #f5f5f5;">*/</span>
<span style="color: #0000ff; background-color: #f5f5f5;">return</span><span style="color: #000000; background-color: #f5f5f5;">;
}
}
}
</span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">把请求发送到服务器上的指定文件(url指向的文件)进行处理</span>
<span style="color: #000000; background-color: #f5f5f5;"> xmlHttp.open(</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">GET</span><span style="color: #000000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">, url, </span><span style="color: #0000ff; background-color: #f5f5f5;">true</span><span style="color: #000000; background-color: #f5f5f5;">); </span><span style="color: #008000; background-color: #f5f5f5;">//</span><span style="color: #008000; background-color: #f5f5f5;">true表示异步处理</span>
<span style="color: #000000; background-color: #f5f5f5;"> xmlHttp.send();
}
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">script</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>Note:
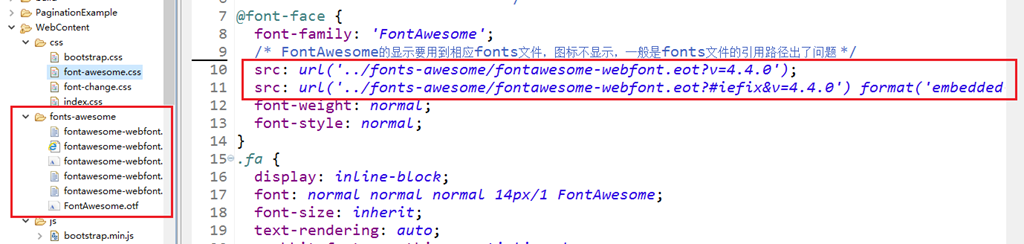
If the FontAwesomt icon is not displayed correctly, it is likely that the font file address in font-awesome.css is wrong

Please check whether the url in the red box on the right corresponds to the path of the fonts-awesome file in the red box on the left
Two:
userList.jsp page code:
<span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">@ page language</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">java</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;"> contentType</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">text/html; charset=UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">
pageEncoding</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Insert title here<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">
我是用户列表 (っ´Ι`)っ
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>productList.jsp:
<span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">@ page language</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">java</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;"> contentType</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">text/html; charset=UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">
pageEncoding</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Insert title here<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">
我是产品列表 ╰( ̄▽ ̄)╭
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>recordList.jsp:
<span style="color: #000000; background-color: #ffff00;"><%</span><span style="color: #000000; background-color: #f5f5f5;">@ page language</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">java</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;"> contentType</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">text/html; charset=UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #f5f5f5;">
pageEncoding</span><span style="color: #000000; background-color: #f5f5f5;">=</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #800000; background-color: #f5f5f5;">UTF-8</span><span style="color: #800000; background-color: #f5f5f5;">"</span><span style="color: #000000; background-color: #ffff00;">%></span>
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">http-equiv</span><span style="color: #0000ff;">="Content-Type"</span><span style="color: #ff0000;"> content</span><span style="color: #0000ff;">="text/html; charset=UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Insert title here<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span><span style="color: #000000;">
我是订单列表 </span><span style="color: #0000ff;"><</span><span style="color: #800000;">( ̄ˇ ̄)/
</div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>These three are just simple demonstration pages, so no more writing is needed
3: Source code download
http://files.cnblogs.com/files/Dreamer-1/AjaxExample.rar




