
Introduction
In the Noah Wealth Project, the address book is used. If it is just a simple view, I personally think it may be too monotonous, so on the basis of viewing, the click and slide effect is added. There are two purposes: 1. A good experience. 2. The address book has a large amount of data. When we click on a module and slide the module to the top, the visible range will also become larger.
Effect
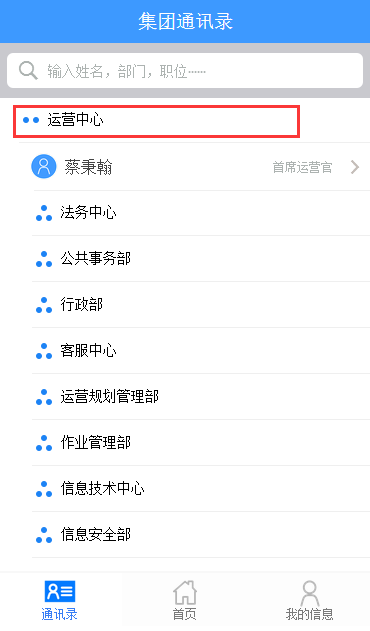
Click a module and the page will start to slide upward until the module is at the top of the page.
This is the place before clicking. We click on the operation center:

After clicking, there will be a sliding animation to slide this module to the top:
 Implementation
Implementation
Get elements and dynamically generate ids
When we click on an element, we need to let the program know where we clicked, which is specific to a p, not our finger click place.
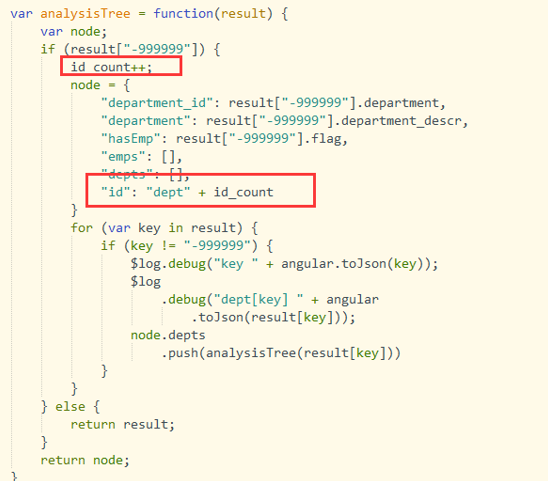
As introduced in the previous wiki, the data format returned by the interface is a one-dimensional array. When converting into a multi-dimensional array, the data needs to be traversed once. At this time, we can add ids to each piece of data. :

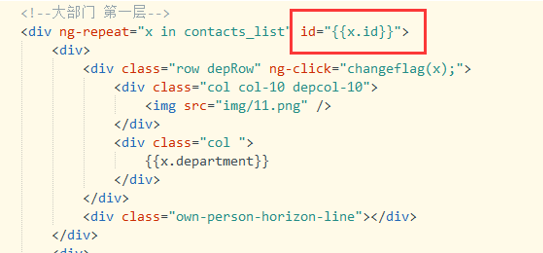
Bind the id like this on the front-end page
<p><br/></p>
scrolltop in Jquery

Generally everyone will think of this method of using jquery,
The method of use is:
$(selector).scrollTop(offset)
This can realize sliding, but during use, I found that: when you click on the same module, the distance of clicking and sliding is different at different sliding positions, and the content slid to the upper layer cannot be slid back. This is inconsistent with our The needs are seriously inconsistent.
We also researched some other plug-ins, but none of them can achieve the effect we want. Will such a powerful ionic framework provide us with such a method?
$ionicScrollDelegate
Delegates control of the scroll view (created through the ion-centent and ion-scroll directives).
This method is directly triggered by the $ionicScrollDelegate service to control all scroll views. Use the $getByHandle method to control a specific scroll view.
This contains more methods, among which the resize() method will be often used in ng-if. In addition,
it provides a method to get the current scroll height of the screen, getPositionScroll( ):
getScrollPosition()
• Return: The position where the object scrolls to this view, with the following properties:
o {value} left The distance from the left to the user's scroll ( starts at 0).
o {Number} top The distance from the top to where the user has scrolled (starts at 0).
Here we only need to use the vertical height, so use $ionicScrollDelegate.getPositionScroll().top to get the current scroll height.
ScrollTo and scrollBy
These two methods are similar to the relationship between absolute path (scrollTo) and relative position (scrollBy).
We get the position of the currently clicked module using the following method:
document.getElementById(x.id).offsetTop
What we get here is the position of this p from the top, But our requirement every time is that we want the module we click to slide to the top of the screen, not the top of the entire content, so it is better for us to use scrollBy here.
In this case, you only need to move the distance from the top of the screen to the clicked module each time. The method is:
var scroll = document.getElementById(x.id).offsetTop - $ionicScrollDelegate. getScrollPosition().top;
Then call ionic’s own scrollBy method in the click method:
$ionicScrollDelegate.resize();
$ionicScrollDelegate.scrollBy(0,scroll ,true);
So far, this function has been implemented, I hope it will be helpful to everyone.
This is the end of this article. Ionic has implemented imitation address book click sliding and $ionicscrolldelegate usage analysis. I hope it will be helpful to everyone.




