 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery easyui's validatebox validation rule expansion and easyui validation box validatebox usage_jquery
jQuery easyui's validatebox validation rule expansion and easyui validation box validatebox usage_jquery
jQuery easyui's validatebox validation rule expansion and easyui validation box validatebox usage_jquery
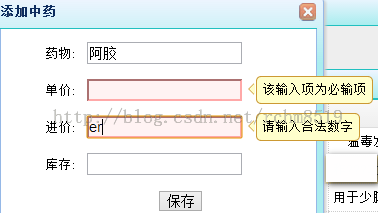
First, let me share with you the data verification display effect

Web front-end data verification component
The interaction between the client and the server in a web project is inseparable from the Form form. The most commonly used element in the Form form is the input tag. The first thing to use for the input tag must be the text text box!
The input text box allows users to input arbitrarily. It is inevitable that users will input some data that does not meet the regulations. At this time, it is necessary to verify the data before submitting it. If you wait until it is submitted to the server and then verify it, It will greatly reduce the user experience.
There are many ready-made components for front-end verification. One of the more useful ones is EasyUI's validatebox plug-in. The prompt interface is quite friendly, but the validation rules provided by validatebox by default are relatively limited. Sometimes we need to add our own validation rules.
rules: {
email:{
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid email address.'
},
url: {
validator: function(value){
return ...?$/i.test(value);
},
message: 'Please enter a valid URL.'
},
length: {
validator: function(value, param){
var len = $.trim(value).length;
return len >= param[0] && len <= param[1]
},
message: 'Please enter a value between {0} and {1}.'
},
remote: {
validator: function(value, param){
var data = {};
data[param[1]] = value;
var response = $.ajax({
url:param[0],
dataType:'json',
data:data,
async:false,
cache:false,
type:'post'
}).responseText;
return response == 'true';
},
message: 'Please fix this field.'
}
}Customized verification rules
When adding new verification rules, it is best not to do it in the source files of EasyUI. The first is to avoid contaminating the EasyUi source code due to misoperation, and more importantly, it is easy to upgrade components in the future. So the most reasonable way is to write your own expansion file separately.
For example: I added the following three checks based on the original rules, in a separate file easyui-extend-rcm.js:
(function($) {
/**
* jQuery EasyUI 1.4 --- 功能扩展
*
* Copyright (c) 2009-2015 RCM
*
* 新增 validatebox 校验规则
*
*/
$.extend($.fn.validatebox.defaults.rules, {
idcard: {
validator: function(value, param) {
return idCardNoUtil.checkIdCardNo(value);
},
message: '请输入正确的身份证号码'
},
checkNum: {
validator: function(value, param) {
return /^([0-9]+)$/.test(value);
},
message: '请输入整数'
},
checkFloat: {
validator: function(value, param) {
return /^[+|-]?([0-9]+\.[0-9]+)|[0-9]+$/.test(value);
},
message: '请输入合法数字'
}
});
})(jQuery); How to use custom rules
In addition to the EasyUI files in
, you must also introduce your own extension files, in order after the EasyUI files:<pre name="code" class="javascript"> <span style="font-size:18px;"> <script src="#WEBROOT()/static/jseasyui/jquery.easyui.min.js" type="text/javascript" ></script> <script src="#WEBROOT()/static/js/comm/easyui-extend-rcm.js" type="text/javascript"></script> </span>
Then reference it as follows in Html. Be sure to add two attributes: Class and data-options:
<pre name="code" class="html"><span style="font-size:18px;"><div id="dlg" class="easyui-dialog" style="width:300px; height:300px; vertical-align: middle;" closed="true" title='添加中药' buttons="#dlg-buttons"> <div id="editForm" style="background:'';padding:20px;width:200px;height:200px; display:none;"> <form id="form" method="post"> <div style="padding-left:16px;padding-top:20px;" hidden="true"> <input type="text" name="dlg_drugId" id="dlg_drugId" hidden="true" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_name">药物:</label> <input type="text" name="dlg_name" id="dlg_name" class="easyui-validatebox" readonly="readonly" /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_price">单价:</label> <input type="text" name="dlg_price" id="dlg_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="required:true,validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_purchase_price">进价:</label> <input type="text" name="dlg_purchase_price" id="dlg_purchase_price" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkFloat'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;"> <label for="dlg_stock">库存:</label> <input type="text" name="dlg_stock" id="dlg_stock" <span style="color:#ff0000;">class="easyui-validatebox" data-options="validType:'checkNum'"</span> /> </div> <div style="padding-top:10px;padding-left:40px;" align="center"> <input type="button" value="保存" onclick="saveTCMDrugPublicMapped()" class="bt_style" /> </div> </form> </div> </div></span>
Detailed explanation of jQuery easyui validation box validatebox usage
JQuery EasyUI ValidateBox provides us with a very convenient method for form verification
<input id="vv" required="true" validType="email">
Attributes
|
Attribute name
|
Type
|
Description
|
Default value
|
|
required
|
Boolean |
Defines whether the text field is required
|
false
|
|
validType
|
String
|
Define field validation types such as email, url, etc.
|
null
|
|
missingMessage
|
String
|
Text information prompted when the text box is empty
|
This field is required
|
|
invalidMessage
|
String |
Text information prompted when the content of the text box is illegal
|
null
|
Method
|
Method name
|
Parameters
|
Description
|
|
destroy
|
none
|
Delete and destroy the component
|
|
validate
|
none
|
Do verification to determine whether the content of the text box is valid
|
|
isValid
|
none
|
调用验证方法并返回验证结果,true或者false
|
注意这里除了required属性外,若validType属性失败.并不会阻止表单提交..所以我们这里如果要阻止表单提交,就又要利用jquery ui提交的表单方法
具体写法是
$(":submit").click(function(){
if(!$("#form").form('validate')){
return false;
}
})
#form是<form>表单的ID
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
jQuery Matrix Effects
Mar 10, 2025 am 12:52 AM
Bring matrix movie effects to your page! This is a cool jQuery plugin based on the famous movie "The Matrix". The plugin simulates the classic green character effects in the movie, and just select a picture and the plugin will convert it into a matrix-style picture filled with numeric characters. Come and try it, it's very interesting! How it works The plugin loads the image onto the canvas and reads the pixel and color values: data = ctx.getImageData(x, y, settings.grainSize, settings.grainSize).data The plugin cleverly reads the rectangular area of the picture and uses jQuery to calculate the average color of each area. Then, use
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.



