
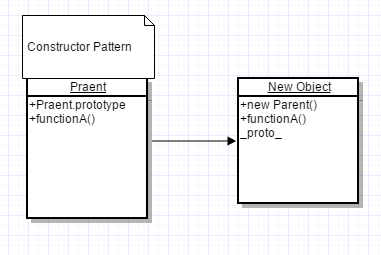
A brief description of the constructor pattern (see picture):

Constructor cannot be inherited, so Overriding cannot be overridden, but Overloading can be overridden. Constructors are used to create objects of a specific type - prepare the object for use and receive parameters that the constructor can use to set the values of member properties and methods when the object is first created
1. Create object
Two ways to create new objects
var newObject={};
var newObject=new object();//object 构造器的简洁记法
2. Basic Constructor
If Javascript does not support classes, objects and Constructors can be used to instantiate an object through the new keyword. The code is probably like this
function Car(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
this.toString=function()
{
return this.model+"has done"+this.miles+"miles";
};
};
//用法
//可以创建car新实例
var civic=new Car("Hona Civic",2009,2000);
var mondeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());3. Constructor with prototype
JavaScript has the prototype attribute. After calling the JavaScript constructor to create an object, the new object will have all the properties of the constructor prototype. In this way, multiple Car objects can be created (accessing the same prototype)
funcion() Ca(model,year,miles){
this.model=model;
this.year=year;
this.miles=miles;
//注意使用Object.prototype.newMethod 而不是Object.prototype是为了重新定义prototype对象
Car.prototype.toString=function(){
return this.model+"Has done" +this.miles+"miles";
};
};
//用法
var civic=new Car("Honda Civic",2009,20000);
var momdeo=new Car("Ford Mondeo",2010,5000);
console.log(civic.toString());
console.log(mondeo.toString());Now a single instance of toString() can be shared among all Car objects
Let me share with you the common mistakes of constructor in actual projects
class A {
public int Avar;
public A() {
System.out.println("AAA");
doSomething();
}
public void doSomething() {
Avar = 1111;
System.out.println("A.doSomething()");
}
}
public class B extends A {
public int Bvar = 2222;
public B() {
System.out.println("BBB");
doSomething();
System.out.println("Avar=" + Avar);
}
public void doSomething() {
System.out.println("Bvar=" + Bvar);
}
public static void main(String[] args) {
new B();
}
}The order is like this, first to generate B, you have to generate A first, so call the constructor of A, output AAA, and then call the method dosomething. Note: This method of A is overwritten by B, and what you generate is the object of B. , so it calls the method of B. Since BVAR currently has no given value, it is automatically initialized to 0;
Then generate the B object, first initialize the variable BVAR, then call the constructor to output BBB, and then call the method. At this time, BVAR has been initialized, so the output BVAR = 2222, and the variable AVAR in object A does not call the method dosomething of object A. , so its value is 0, then output 0
The entire output is as follows:
AAA
Bvar=0
BBB
Bvar=2222
Avar=0
Note: In the order of initialization, when inheriting, the superclass object is generated first. When an object is generated, static variables are generated first, then general variables, and then the constructor is called! When all superclass objects are generated, this object is generated in the same order! When a method is overridden, the method of the current object is called! This needs to be noted.




