 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to use AJAX to asynchronously obtain avatars of comment users in WordPress_javascript skills
How to use AJAX to asynchronously obtain avatars of comment users in WordPress_javascript skills
How to use AJAX to asynchronously obtain avatars of comment users in WordPress_javascript skills
After the commenter enters their email address, the commenter's avatar is asynchronously obtained and displayed. Personally, I feel that although this function cannot bring much improvement to the user experience, and it is not a practical function, it is at least very cool. See Some websites have added this function, so I also wrote a script because I didn't want to be lonely. I didn't have time to encapsulate it, so I went directly to the principle and code.
Principle of asynchronously dynamically calling avatars
- Get user input
- Filter user input
- Pass variables to the background
- Process data in the background and return the HTML code of the avatar
- Get the background return data and load the HTML code into the current page
It seems like a lot of steps, but it is actually very simple. We only need to slightly modify our theme to achieve the effect.
Simple function screenshot:

Achievement
Function code: JavaScript
The following code needs to be integrated into the JQuery framework.
The apiurl variable is your php api interface file address, which is found below the file code.
The function mainly focuses on the action of losing focus of the email input box.
function getAvatar(authorEmail) {//获得头像代码封装函数
var nowtime = Math.round(new Date().getTime() / 1000);
$.get(apiurl, {
action : "get_avatar",
email : authorEmail,
t : nowtime
}, function(data) {
$('#get-avatar-img').fadeOut('slow', function() {
$('#get-avatar-img').html(data).fadeIn();
})
});
}
var avatarhtml = '<div id="get-avatar-img" style="display:none;">';
avatarhtml += '</div>';
$('#respond').append(avatarhtml);//添加头像HTML
if($('#email').val().length > 1)
getAvatar($('#email').val());//获得邮箱地址
$('#email').focusout(function() {//email输入框失去焦点绑定的动作
var authorEmail = $('#email').val();
var pattern = /^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$/;
var flag = pattern.test(authorEmail);
if(flag) {
$('#get-avatar-img').html('载入头像中').fadeIn('fast');
getAvatar(authorEmail);
} else {
alert('请输入正确邮箱地址');
}
})
Background response code, here I use a separate page file to respond,
The advantage of this is that you don’t have to call this part of the code every time you open the page,
Responding only when a request is made completely eliminates the theme's backwards compatibility concerns.
Of course, you can also mount the response function to the wp hook.
$action = isset($_REQUEST['action']) ? $_REQUEST['action'] : false ;
if($action){//留下以后添加功能的空间,你懂的。
switch ($action) {
case 'get_avatar':
$email = isset($_REQUEST['email']) ? $_REQUEST['email']: false ;
if($email){
echo get_avatar($email,60);
}
break;
default:
echo "请求内容不充分";
break;
}
}
Summary
So……. Very simple, right?
Request-> Response-> Add A total of three steps.
Of course, in order to enhance logic and highlight organization, some necessary data are filtered here
There are also some misjudgments, let’s just leave these for thinking.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.
 Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
Does wordpress need to be registered?
Apr 16, 2024 pm 12:07 PM
WordPress requires registration. According to my country's "Internet Security Management Measures", websites that provide Internet information services within the country must register with the local provincial Internet Information Office, including WordPress. The registration process includes steps such as selecting a service provider, preparing information, submitting an application, reviewing and publishing, and obtaining a registration number. The benefits of filing include legal compliance, improving credibility, meeting access requirements, ensuring normal access, etc. The filing information must be true and valid, and must be updated regularly after filing.
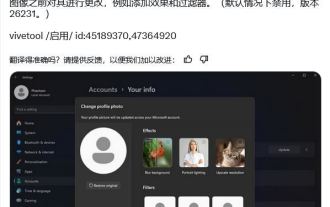
 How to experience the avatar hiding feature of Win11 Canary 26231 preview version?
Jun 25, 2024 pm 10:58 PM
How to experience the avatar hiding feature of Win11 Canary 26231 preview version?
Jun 25, 2024 pm 10:58 PM
Microsoft released the Windows 11 Build 26231 preview update to the Canary channel yesterday, which mainly optimizes the narrator function. However, the new preview version hides a new feature that can optimize the avatar through filters and AI enhancement. The source @PhantomOfEarth tweeted on the X platform on June 7, digging and discovering hidden features in the preview version of Windows 11 Build 26231. After the user opens the "Account" page of the settings application, a new "Yourinfo" option will appear. . Custom filters Microsoft has brought 6 filters to user avatars, including Nashville, Sutro,
 What is the wordpress article database?
Apr 16, 2024 am 11:12 AM
What is the wordpress article database?
Apr 16, 2024 am 11:12 AM
WordPress uses MySQL as its article database, its main functions include: storing articles, comments, users and website configuration data. The data tables include: wp_posts (articles), wp_postmeta (metadata), wp_comments (comments), wp_commentmeta (comment metadata), wp_users (users). The database can be accessed and managed via phpMyAdmin or the command line, and it is crucial to back up the database regularly to prevent data loss.



