Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Sharing of 8 linear-gradient video tutorials and text tutorials
Sharing of 8 linear-gradient video tutorials and text tutorials
Sharing of 8 linear-gradient video tutorials and text tutorials
When designing a web page background, linear-gradient is definitely indispensable in order to have a good-looking gradient background on the web page. Next, php Chinese website will share with you a summary of 8 video tutorials and text tutorials about linear-gradient.
Explanation of linear-gradient:
linear-gradient means linear-gradient in Chinese, which means you must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
The following are specific text tutorials and video tutorials for linear-gradient
css linear-gradient video tutorials:
1. Touch video tutorial " linear-gradient》
css linear gradient (linear-gradient) You must define at least two color nodes. Color nodes are the colors you want to show a smooth transition. At the same time, you can also set a starting point and a direction (or an angle).
css linear gradient (linear-gradient) article tutorial:
2, "css3 linear gradient entry example sharing"
Gradient is yes with background image The form presented in the page, the essence of gradient is background-image. In CSS3, gradients can be divided into linear-gradient and radial-gradient. A linear gradient is a gradient along a gradient line, while a radial gradient is a gradient around an ellipse or circle.
3. "What does the linear-gradient() function in css do?" Implementing a linear gradient circular border (code)》
In the front-end development process, linear-gradient is sometimes used to achieve various effects. This chapter introduces linear-gradient in CSS to you. What does the gradient() function do? Implement a linear gradient circular border.
4. "Detailed explanation of the use of linear-gradient"
5. "
In-depth explanation of oblique linear gradient lineaer-gradient in CSS3》
6. "Summary of the usage of linear-gradient attribute in
 linear-gradient is an important attribute in CSS3. It seems very simple at first glance, but Although it is simple, it can realize many complex graphics.
linear-gradient is an important attribute in CSS3. It seems very simple at first glance, but Although it is simple, it can realize many complex graphics.
7. "How to use linear-gradient linear gradient of
CSS3"
The traditional implementation method is to implement the +- button through pictures, but this article will use CSS3’s linear-gradient linear gradient to implement the addition and subtraction operations of the shopping cart.
8. "How to use CSS3's linear-gradient to make a border"

linear-gradient lines are quite powerful for making borders, especially using their strokes Make some copied border effects. Here we take a look at an example of making a border using CSS3 linear gradient.
Related recommendations:
css3 color gradient: cs How to implement background in s3 Color gradient?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK transfer error: How to solve the problem of 'Cannot declare class SignData'?
Apr 01, 2025 am 07:21 AM
Alipay PHP...
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Explain the concept of late static binding in PHP.
Mar 21, 2025 pm 01:33 PM
Article discusses late static binding (LSB) in PHP, introduced in PHP 5.3, allowing runtime resolution of static method calls for more flexible inheritance.Main issue: LSB vs. traditional polymorphism; LSB's practical applications and potential perfo
 Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Framework Security Features: Protecting against vulnerabilities.
Mar 28, 2025 pm 05:11 PM
Article discusses essential security features in frameworks to protect against vulnerabilities, including input validation, authentication, and regular updates.
 Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
Customizing/Extending Frameworks: How to add custom functionality.
Mar 28, 2025 pm 05:12 PM
The article discusses adding custom functionality to frameworks, focusing on understanding architecture, identifying extension points, and best practices for integration and debugging.
 How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
How to send a POST request containing JSON data using PHP's cURL library?
Apr 01, 2025 pm 03:12 PM
Sending JSON data using PHP's cURL library In PHP development, it is often necessary to interact with external APIs. One of the common ways is to use cURL library to send POST�...
 Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
Describe the SOLID principles and how they apply to PHP development.
Apr 03, 2025 am 12:04 AM
The application of SOLID principle in PHP development includes: 1. Single responsibility principle (SRP): Each class is responsible for only one function. 2. Open and close principle (OCP): Changes are achieved through extension rather than modification. 3. Lisch's Substitution Principle (LSP): Subclasses can replace base classes without affecting program accuracy. 4. Interface isolation principle (ISP): Use fine-grained interfaces to avoid dependencies and unused methods. 5. Dependency inversion principle (DIP): High and low-level modules rely on abstraction and are implemented through dependency injection.
 How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
How does session hijacking work and how can you mitigate it in PHP?
Apr 06, 2025 am 12:02 AM
Session hijacking can be achieved through the following steps: 1. Obtain the session ID, 2. Use the session ID, 3. Keep the session active. The methods to prevent session hijacking in PHP include: 1. Use the session_regenerate_id() function to regenerate the session ID, 2. Store session data through the database, 3. Ensure that all session data is transmitted through HTTPS.






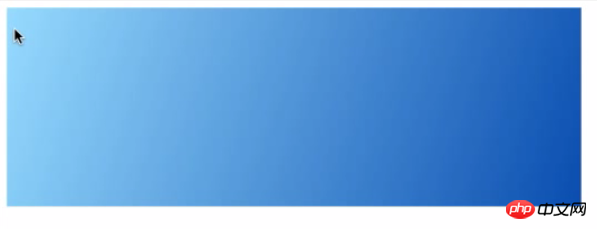
 CSS3 Gradient is divided into linear-gradient (linear gradient) and radial-gradient (radial gradient). Today we are mainly analyzing its specific usage for linear gradients.
CSS3 Gradient is divided into linear-gradient (linear gradient) and radial-gradient (radial gradient). Today we are mainly analyzing its specific usage for linear gradients.  Use CSS3 gradient gradient to implement a ( on a 400*300 p layer How to implement a diagonal linear gradient from red to yellow from 100px, 100px) to (200px, 200px)? This article will introduce to you the implementation method of oblique linear gradient lineaer-gradient in CSS3.
Use CSS3 gradient gradient to implement a ( on a 400*300 p layer How to implement a diagonal linear gradient from red to yellow from 100px, 100px) to (200px, 200px)? This article will introduce to you the implementation method of oblique linear gradient lineaer-gradient in CSS3.