
First of all, I will introduce three ways to use the javascript confirmation box. The specific content is as follows
The first method: It’s very easy to use. Only after confirmation can the download address page be opened. The principle is also relatively clear. Mainly used to confirm deletion of a single message.
<SCRIPT LANGUAGE=javascript>
function del() {
var msg = "您真的确定要删除吗?\n\n请确认!";
if (confirm(msg)==true){
return true;
}else{
return false;
}
}
</SCRIPT>
Calling method:
<a href="del.php?id=123" onclick="javascript:return del()">删 除</a>
Second method: The principle is the same as above. JavaScript delete confirmation box
<a href="javascript:if(confirm('确实要删除吗?'))location='jb51.php?id='">删除</a>
The third method: Mainly used for batch deletion confirmation prompts
<input name="Submit" type="submit" class="inputedit" value="删除"
onclick="{if(confirm('确定纪录吗?')){
this.document.formname.submit();
return true;}return false;
}">
<input name="按钮" type="button" ID="ok" onclick="{if(confirm('确定删除吗?')){
window.location='Action.asp?Action=Del&
TableName=Item&
ID=<%=ID%>';
return true;
}return false;}" value="删除栏目" />
I will share another example with you: JS confirmation box confirm() code example
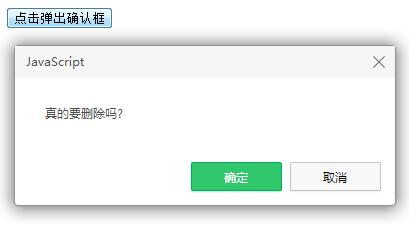
Rendering:

The confirm() confirmation box is commonly used in web pages. Of course, some web pages with high aesthetic requirements may need to customize such a function. Let’s introduce the usage of the confirm() function of the window object. Let’s take a look at the paragraph below. Code examples, because nothing can be more intuitive than this.
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>confirm()代码实例</title>
<script type="text/javascript">
window.onload=function(){
var bt=document.getElementById("bt");
bt.onclick=function(){
if(confirm("真的要删除吗?")){
alert("点击了确认按钮");
}
else{
alert("点击了取消按钮");
}
}
}
</script>
</head>
<body>
<input type="button" id="bt" value="点击弹出确认框" />
</body>
</html>The above code is a simple example of confirm, which can clearly demonstrate the function of confirm(). Here is some summary:
1. The parameter in the confirm() function is the prompt of the confirmation box.
2. The return value of this function is Boolean. If you click OK, the return value is true. If you click Cancel, the return value is false.
The above is an example of how to use confirm() in js confirmation box. The content is very rich. I hope you like it.




