
There are two types of data in JavaScript: basic types and reference types.
Basic types are simply simple data segments.
A reference type is an object composed of multiple values.
When we perform an assignment operation, the parser will first analyze whether the data is a value type or a reference type.
Two access methods:
Basic type values: access by value, the operation is their actual saved value;
Reference type value: access by reference. When querying, we need to read the memory address from the stack first, and then follow the clues to find the value stored in the heap memory;

The following will introduce these two data types of JavaScript respectively.
1. Basic data types:
There are six basic types of data in JavaScript: string, number, boolean, symbol (new in ES6), null, and undefined.
These five basic data types can directly operate on the actual values stored in variables.
The code example is as follows:
var a=10; var b=a; b=20; console.log(a);
The above code is a simple assignment operation. Let’s give a brief introduction below.
(1). First of all, numbers are the basic data type.
(2) .var b=a, this assignment operation actually copies the data of a and then assigns it to variable b.
(3).a and b are completely independent.
(4).b=20, modifying the value of variable b will not affect the value of variable a.
The icon is as follows:
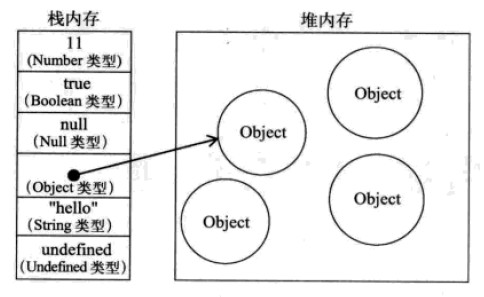
Stack memory

2. Reference type data:
In JavaScript, reference type data is stored in heap memory, but you cannot directly access the location in the heap memory space and operate the heap memory space.
You can only operate on the reference address of the object in the stack memory. Therefore, the reference type data stored in the stack memory is actually the reference address of the object in the heap memory. Through this reference address, you can quickly find the object stored in the heap memory.
Code example:
var obj1=new Object(); var obj2=obj1; obj2.name="脚本之家"; console.log(obj1.name);
Let’s break down the code above.
(1).var obj1=new Object(), this is to create an object, which is a reference type data. The variable obj1 stores the address of the object in the heap memory.
(2) .var obj2=obj1. This assignment operation actually copies the storage address of the object in the heap memory to the variable obj2. That is, the two variables store the memory address pointing to the actual object and point to the same object. .
(3).obj2.name="Script Home", add an attribute to the object.
(4).console.log(obj1.name), output "Script Home" because the two variables point to the same object.
The icon is as follows:

String a special basic data type
In many languages, String is represented in the form of objects, but this tradition is not followed in ECMAScript. String is used as a basic data type, but it is a relatively special basic type.
It seems that String should be used as a reference type, but in fact it is not because it is not an object. Then it seems that it should be a basic data type and should be operated by passing by value.
Look at the example below:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
We see in the above example that it seems that stra copies a copy to strb through value transfer. When stra changes, strb does not change. It seems that we can already conclude that String is a basic data type.
However, because String can be of any length and is passed by value, the display efficiency of copying bytes one by one is still very low. It seems that String can also be used as a reference type.
Look at the example below:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Shows that String cannot be treated as an object. In fact, String in JavaScript cannot be changed, and JavaScript does not provide any method or syntax for changing strings.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Remember that by doing this, the String "myobject" is not changed, only a refers to another string "bj", and "myobject" is recycled.
So it can be said that String does not actually conform to the above two data type classifications. It is a special type with two attributes between the two.
 How to restore Bluetooth headset to binaural mode
How to restore Bluetooth headset to binaural mode
 What browser is edge?
What browser is edge?
 Win10 does not support the disk layout solution of Uefi firmware
Win10 does not support the disk layout solution of Uefi firmware
 How to use dict function in Python
How to use dict function in Python
 What are the differences between hibernate and mybatis
What are the differences between hibernate and mybatis
 What should I do if iis cannot start?
What should I do if iis cannot start?
 what does bbs mean
what does bbs mean
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers




