 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Notes on developing Google Chrome browser extensions_javascript skills
Notes on developing Google Chrome browser extensions_javascript skills
Notes on developing Google Chrome browser extensions_javascript skills
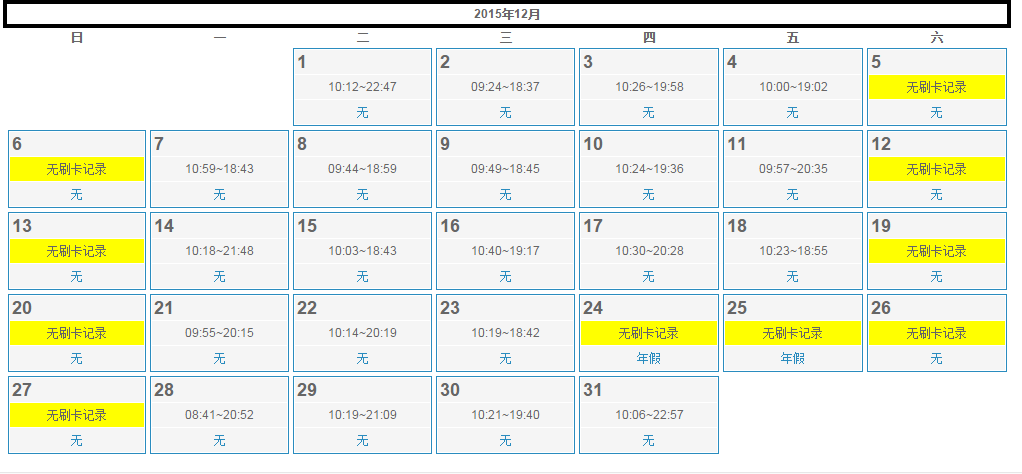
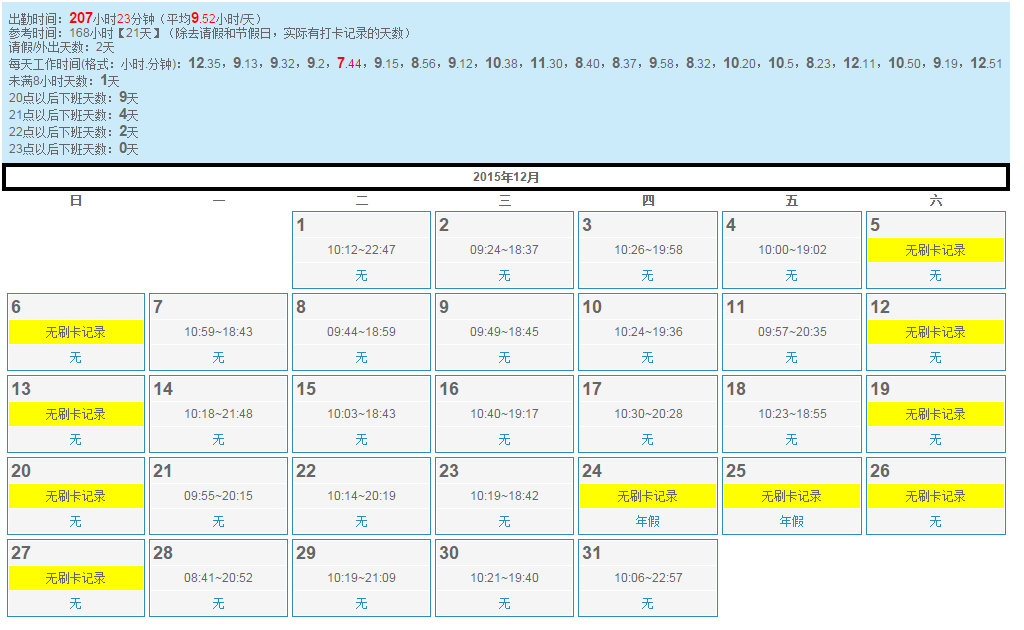
According to company regulations, eight hours per month, flexible working system. So everyone usually doesn't come on time. If something happens, they go back early after get off work. So there may not be enough working hours in a month, but the company’s attendance calendar is like this:

Except for leave and statutory holidays, the other display styles are the same. It is very inconvenient to estimate the approximate working hours for this month one by one every time. Later, I saw that someone in the company was using a Chrome extension that could calculate working hours for a month, but I felt that I still didn’t see what I wanted to see, because in addition to the accumulated working hours per month, I also wanted to see : Average working hours per day, working hours per day, the number of days after 20 o'clock (those who get off work after 20 o'clock can be reimbursed for dinner, haha...), the number of days when they get off work after 22 o'clock (taxi fare is reimbursed)... So I decided Just write one yourself.
In the first step, I wrote a JS method and then copied and pasted it through the Console of the F12 developer tool to run it.
The OA system used by the company does not reference the jQuery library, so my initial idea was to dynamically reference the jQuery class library, as follows:
script.src = "http://ajax.googleapis.com/ajax/libs/jquery/1.5.2/jquery.min.js";
document.body.appendChild(script);
But we encountered problems: one is that $ is occupied, and the other is that the HR system uses iframe nesting, and there is also frame nesting, and the structure is very complicated. The code run by the console runs at the top level, and the later chrome extension plug-ins run in the internal frame. Maybe the JS here cannot be used directly. Although the problem of $ being occupied can be solved by jQuery.noConflict();, there is a calling order problem between the jquery library and the original system's JS library, and the jQuery object cannot be accessed in the internal frame. Finally I decided to give up using jQuery and use native JavaScript.
The JS code is as follows:
/*
* author:清明雨上
* date:2016-1-5
*/
var mydate = function() {
//time2-time1
function getTimeDiff(time1, time2) {
var st1 = time1.split(':');
var st2 = time2.split(':');
return ((st2[0] | 0) * 60 + (st2[1] | 0)) - ((st1[0] | 0) * 60 + (st1[1] | 0) * 1);
}
var timeList = [];
var mymain = window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC');
var listAC = mymain.getElementsByClassName('listAC');
for (var i = 0; i < listAC.length; i++) {
var item = listAC[i];
var t = {};
t.timeSpan = item.getElementsByTagName('td')[1].innerText;
t.remark = item.getElementsByTagName('td')[2].innerText;
timeList.push(t);
};
var totalMin = 0;
var noworkDays = 0; //请假天数
var workDays = 0; //实际上班天数
var workHourEveryday = [];
var no8h = 0; //未满8小时天数
var over20 = 0; //20点以后下班天数
var over21 = 0; //21点以后下班天数
var over22 = 0; //22点以后下班天数
var over23 = 0; //23点以后下班天数
for (var i = 0; i < timeList.length; i++) {
var time = timeList[i];
if (time.remark != '无') {
noworkDays++;
continue;
}
if (time.timeSpan == '无刷卡记录')
continue;
var splitTime = time.timeSpan.split('~');
if (splitTime.length == 2) {
//正常上下班
var begin = splitTime[0];
var end = splitTime[1];
var thisMin = getTimeDiff(begin, end);
totalMin += thisMin;
workDays++;
if (thisMin / 60 < 8) {
workHourEveryday.push('<font color="red"><b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60 + '</font>');
no8h++;
} else {
workHourEveryday.push('<b style="font-size:15px">' + parseInt(thisMin / 60) + '</b>.' + thisMin % 60);
var offworkHour = parseInt(end.split(':')[0]);
if (offworkHour >= 20) {
over20++;
}
if (offworkHour >= 21) {
over21++;
}
if (offworkHour >= 22) {
over22++;
}
if (offworkHour >= 23) {
over23++;
}
}
}
};
var myHour = parseInt(totalMin / 60); //本月工作累计小时数
var otherMin = totalMin % 60; //本月工作出小时部分外的分钟数
var avgHourOneDay = workDays == 0 ? '0.0' : '<b style="font-size:15px">'+(parseInt(myHour / workDays) + '</b>.' + (parseInt((myHour % workDays) * 60 / workDays) + parseInt(otherMin / workDays))); //平均每天工作时长
var html = '<div class="alectest" style="background: #cbebfb;padding:7px;">\
<div>出勤时间:<b style="font-size:15px;color:red">' + myHour + '</b>小时<font color="red">' + otherMin + '</font>分钟(平均<font color="red">' + avgHourOneDay + '</font>小时/天)</div>\
<div>参考时间:' + workDays * 8 + '小时【' + workDays + '天】(除去请假和节假日,实际有打卡记录的天数)</div>\
<div>请假/外出天数:' + noworkDays + '天</div>\
<div>每天工作时间(格式:小时.分钟):' + workHourEveryday.join(',') + '</div>\
<div>未满8小时天数:<b style="font-size:15px">' + no8h + '</b>天</div>\
<div>20点以后下班天数:<b style="font-size:15px">' + over20 + '</b>天</div>\
<div>21点以后下班天数:<b style="font-size:15px">' + over21 + '</b>天</div>\
<div>22点以后下班天数:<b style="font-size:15px">' + over22 + '</b>天</div>\
<div>23点以后下班天数:<b style="font-size:15px">' + over23 + '</b>天</div>\
</div>'
var alectest = mymain.parentNode.getElementsByClassName('alectest');
if (alectest.length > 0) {
// mymain.parentNode.removeChild(alectest[0]);
alectest[0].innerHTML = html;
} else {
var div = document.createElement("div");
div.innerHTML = html;
var fragement = document.createDocumentFragment();
while (div.childNodes[0]) {
fragement.appendChild(div.childNodes[0]);
}
mymain.parentNode.insertBefore(fragement, mymain);
}
bindBtnClick();
}
var bindBtnClick = function() {
window.parent.frames['Main'].document.getElementById('ctl00_cphTop_BtnQuery').addEventListener('click', function() {
var inter = setInterval(function() {
if (window.parent.frames['Main'].document.getElementById('ctl00_cphMain_CalendarAC') &&
window.parent.frames['Main'].document.getElementById('ctl00_UpMaster').style.display == 'none') {
clearInterval(inter);
mydate();
}
}, 500);
}, false);
}
bindBtnClick();Code description: Listen to the click event of the attendance query button. After the attendance information is loaded, execute my JS method.
The second step is to develop a Chrome extension
Reference materials: http://open.chrome.360.cn/extension_dev/content_scripts.html (Query the description of each attribute of the content_scripts node of manifest.json)
Manifest.json is required, the final content is as follows:
{
"manifest_version":2,
"name": "Extension Name",
"version": "0.1.0",
"description": "插件描述",
"icons": { "48": "icon.png" },
"content_scripts": [
{
"all_frames" : true,
"matches": ["http://*"],
"js": ["haha.js"],
"run_at": "document_end"
}
]
}In addition, place an icon.png image in the same directory. At this point, all files are ready. The directory is as follows:

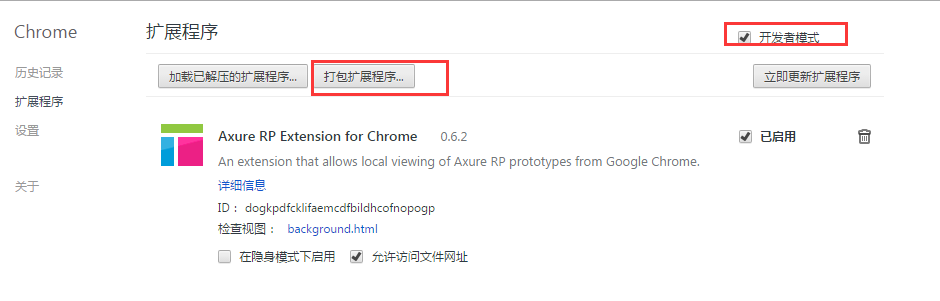
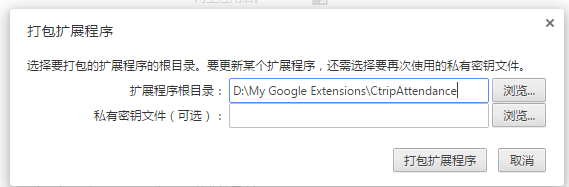
Open the developer mode of Chrome's extension list "Large package extension..." and enter the parent directory where the above three files are located in the extension root directory.


Click [Package Extension].
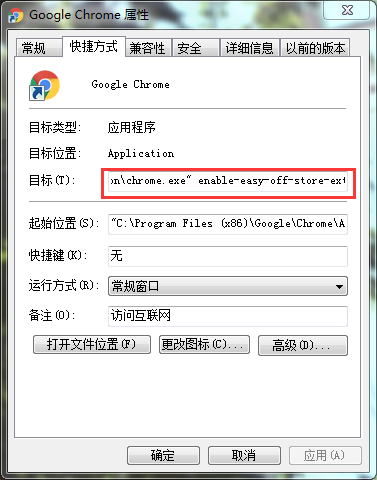
Note: If clicking the button does not reflect for a long time, it may be that your chrome does not allow third-party non-certified extensions. The solution is to right-click the chrome shortcut > Properties > append "enable" after the target input box -easy-off-store-extension-install", pay attention to the preceding space.

Then try the above steps again.
Step 3: Prevent Chrome from blocking unofficial extensions Settings
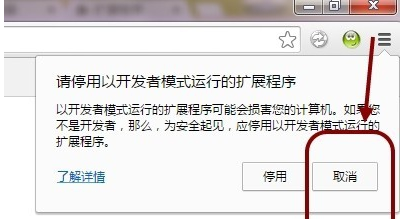
Chrome will prompt to suspend unofficial extensions, and the prompt will appear every time it is started, which is very annoying.

Find information: http://www.itechzero.com/prevent-chrome-shielding-unofficial-extensions-tutorial.html (Tutorial on preventing Chrome from blocking unofficial extensions)
According to the above information, this problem can be easily solved.
At this point, the scalable program is completed, and the result is as follows:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
What is Updater.exe in Windows 11/10? Is this the Chrome process?
Mar 21, 2024 pm 05:36 PM
Every application you run on Windows has a component program to update it. So if you are using Google Chrome or Google Earth, it will run a GoogleUpdate.exe application, check if an update is available, and then update it based on the settings. However, if you no longer see it and instead see a process updater.exe in the Task Manager of Windows 11/10, there is a reason for this. What is Updater.exe in Windows 11/10? Google has rolled out updates for all its apps like Google Earth, Google Drive, Chrome, etc. This update brings
 What file is crdownload?
Mar 08, 2023 am 11:38 AM
What file is crdownload?
Mar 08, 2023 am 11:38 AM
crdownload is a chrome browser download cache file, which is a file that has not been downloaded; crdownload file is a temporary file format used to store files downloaded from the hard disk. It can help users protect file integrity when downloading files and avoid being damaged. Unexpected interruption or stoppage. CRDownload files can also be used to back up files, allowing users to save temporary copies of files; if an unexpected error occurs during downloading, CRDownload files can be used to restore downloaded files.
 What to do if chrome cannot load plugins
Nov 06, 2023 pm 02:22 PM
What to do if chrome cannot load plugins
Nov 06, 2023 pm 02:22 PM
Chrome's inability to load plug-ins can be solved by checking whether the plug-in is installed correctly, disabling and enabling the plug-in, clearing the plug-in cache, updating the browser and plug-ins, checking the network connection, and trying to load the plug-in in incognito mode. The solution is as follows: 1. Check whether the plug-in has been installed correctly and reinstall it; 2. Disable and enable the plug-in, click the Disable button, and then click the Enable button again; 3. Clear the plug-in cache, select Advanced Options > Clear Browsing Data, check cache images and files and clear all cookies, click Clear Data.
 What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory?
Mar 08, 2024 am 08:55 AM
What is the Chrome plug-in extension installation directory? Under normal circumstances, the default installation directory of Chrome plug-in extensions is as follows: 1. The default installation directory location of chrome plug-ins in windowsxp: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2. chrome in windows7 The default installation directory location of the plug-in: C:\Users\username\AppData\Local\Google\Chrome\User
 How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
How to solve the problem that Google Chrome cannot open web pages
Jan 04, 2024 pm 10:18 PM
What should I do if the Google Chrome web page cannot be opened? Many friends like to use Google Chrome. Of course, some friends find that they cannot open web pages normally or the web pages open very slowly during use. So what should you do if you encounter this situation? Let’s take a look at the solution to the problem that Google Chrome web pages cannot be opened with the editor. Solution to the problem that the Google Chrome webpage cannot be opened. Method 1. In order to help players who have not passed the level yet, let us learn about the specific methods of solving the puzzle. First, right-click the network icon in the lower right corner and select "Network and Internet Settings." 2. Click "Ethernet" and then click "Change Adapter Options". 3. Click the "Properties" button. 4. Double-click to open i
 what does chrome mean
Aug 07, 2023 pm 01:18 PM
what does chrome mean
Aug 07, 2023 pm 01:18 PM
Chrome means browser, a web browser developed by Google. It was first released in 2008 and quickly became one of the most popular browsers in the world. Its name comes from the browser's interface design because of its iconic The feature is the tab bar at the top of the window, and the appearance of this tab bar is very similar to chrome metal.
 How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
How to search for text across all tabs in Chrome and Edge
Feb 19, 2024 am 11:30 AM
This tutorial shows you how to find specific text or phrases on all open tabs in Chrome or Edge on Windows. Is there a way to do a text search on all open tabs in Chrome? Yes, you can use a free external web extension in Chrome to perform text searches on all open tabs without having to switch tabs manually. Some extensions like TabSearch and Ctrl-FPlus can help you achieve this easily. How to search text across all tabs in Google Chrome? Ctrl-FPlus is a free extension that makes it easy for users to search for a specific word, phrase or text across all tabs of their browser window. This expansion
 What software is chromesetup?
Mar 03, 2023 pm 02:58 PM
What software is chromesetup?
Mar 03, 2023 pm 02:58 PM
chromesetup is a Google browser installation program; Google Chrome is a simple and efficient web browsing tool developed by Google. It is characterized by simplicity and speed. Chrome supports multi-tab browsing, and each tab page is in Running in an independent "sandbox" improves security, and the crash of one tab page will not cause other tab pages to be closed.



