A brief analysis of the difference between word-break work-wrap
word-break:【Word break】
Definition: Specifies the processing method of automatic line wrapping. Note: By using word-break, the browser can be used to wrap lines at any position.
Grammar: word-break: normal|break-all|keep-all;
| Default value | normal |
| Inheritance | yes |
| Version | css3 |
| Javascript syntax | object.style.wordBreak="keep-all" |
| Value | Description |
|---|---|
| normal | Use the browser's default line wrapping rules. |
| break-all | Allow line breaks within words. |
| keep-all | Can only wrap lines at half-width spaces or hyphens. |
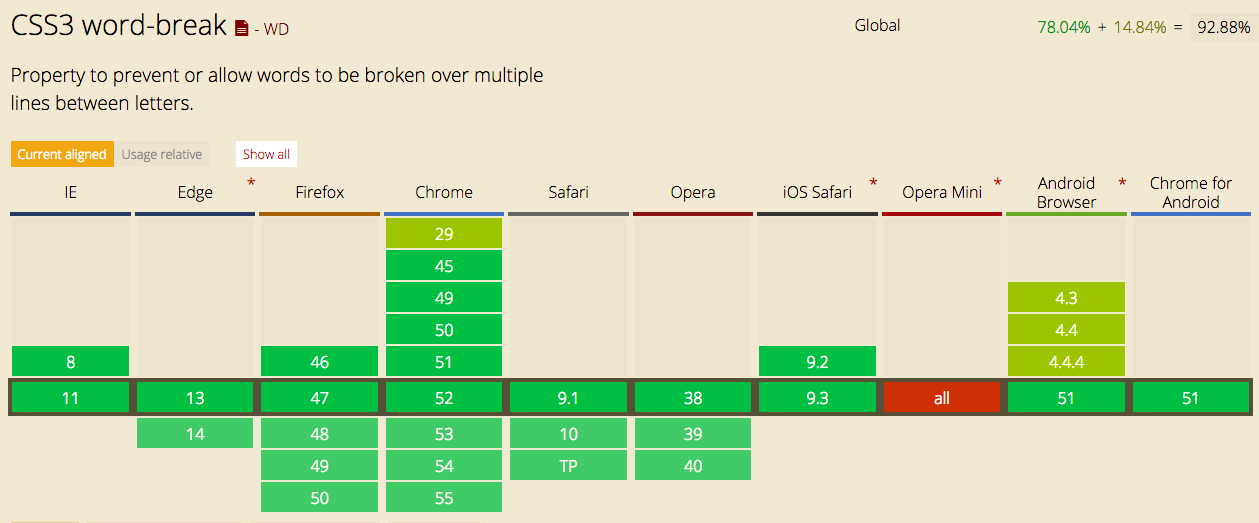
Compatibility:

Give me an example:
1 2 3 4 5 6 |
|
word-break not set:

Set word-break:break-all;

Set word-break:keep-all; or word-break:normal;

word-wrap:【line break】
Definition: Allow long words or URL addresses to wrap to the next line.
Grammar: word-wrap: normal|break-word;
| Default value: | normal |
|---|---|
| Inheritance: | yes |
| Version: | CSS3 |
| JavaScript syntax: |
object.style.wordWrap="break-word" |
| Value | Description |
|---|---|
| normal | Only wrap lines at allowed hyphenation points (browsers keep default processing). |
| break-word | Wrap lines inside long words or URL addresses. |
Compatibility:

For example: [Same as above]
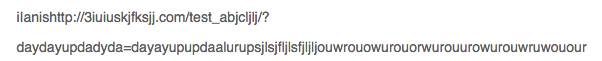
word-wrap not set:

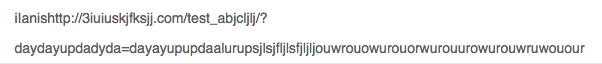
Set word-wrap:normal;

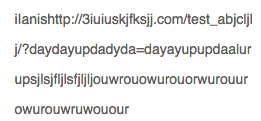
Set word-wrap:break-word;

Compare the difference between the above chestnut settings word-break:break-all; and word-wrap:break-word

Summary:
word-break: When a word cannot be placed at the end of a line, determine how to place the word inside => Determine whether the word will break into a new line when a word cannot be placed at the end of the sentence
Break-all: Forcibly placed, if the remaining items cannot be squeezed in, change to the next line for display.
keep-all: If it cannot fit, display it in another line; if it still cannot fit, it will display overflow.
word-wrap: When the end of the line cannot fit, decide whether to allow line wrapping within the word => Determine how to wrap the line within the word
Normal: The word is too long and will be displayed in a new line. If it exceeds one line, it will overflow.
Break-word: When the word is too long, try to break the word first; if it is still too long after the line break, you can also break the word .
Attach one: align text on both ends
Attribute: text-align:justify;
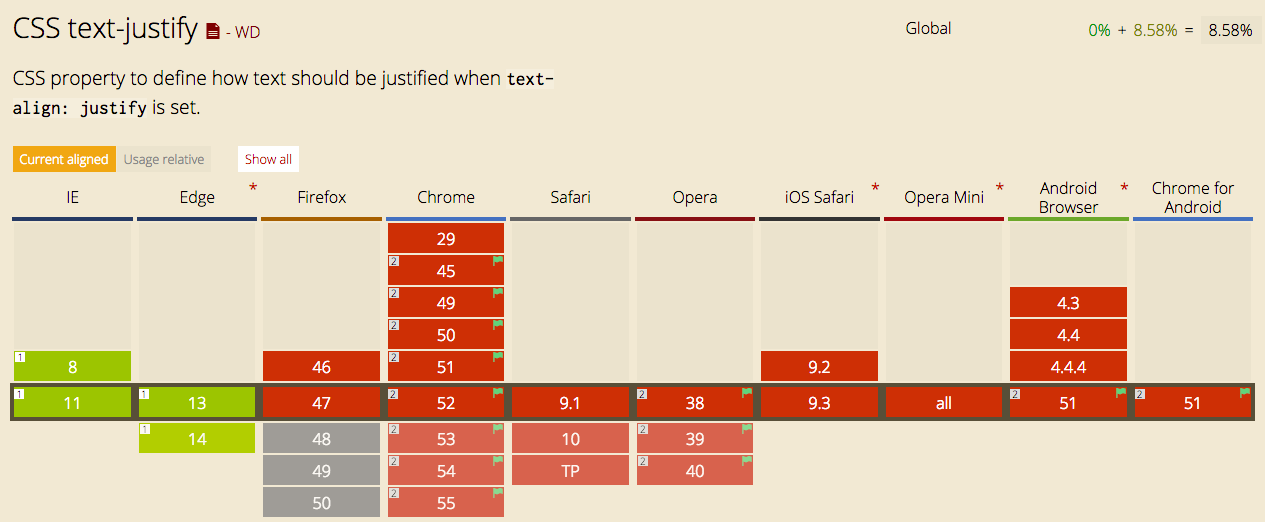
Compatibility: Very bad

text-align:center;

text-align:justify;

Reference blog post: http://www.alloyteam.com/2016/05/css-word-for-word-breaker-do-you-really-understand/

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1388
1388
 52
52
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...




