 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on the difference between javascript function expressions and function declarations_javascript skills
A brief discussion on the difference between javascript function expressions and function declarations_javascript skills
A brief discussion on the difference between javascript function expressions and function declarations_javascript skills
There are two ways to declare functions in JavaScript: function declaration and function expression.
The differences are as follows:
1). For functions defined by function declaration, the function name is required, while the function name of the function expression is optional.
2). For functions defined by function declaration, the function can be called before the function declaration, while the function of the function expression can only be called after the declaration.
3). Functions defined by function declaration are not real declarations. They can only appear globally or nested in other functions, but they cannot appear in loops, conditions or try/catch/ finally in, and
Function expressions can be declared anywhere.
The functions are defined in two ways below:
//函数声明式
function greeting(){
console.log("hello world");
}
//函数表达式
var greeting = function(){
console.log("hello world");
}
An interesting javascript below:
function f() { console.log('I am outside!'); }
(function () {
if(false) {
// 重复声明一次函数f
function f() { console.log('I am inside!'); }
}
f();
}());
What will be output? The first reaction should be "I am outside". The result is "I am inside" in chrome, IE11 directly reports an error, and the lower version of firefox outputs "I am outside"...
The results output by chrome clearly reflect the characteristics of functions declared using function declarations-the function can be called before it is declared.
IE error shows that the object is missing because the function is declared in the condition, which violates the principle of function declaration.
Scope of function expression:
If the function declared by the function expression has a function name, then the function name is equivalent to a local variable of the function and can only be called inside the function. For example:
var f = function fact(x) {
if (x <= 1)
return 1;
else
return x*fact(x-1);
};
alert(fact()); // Uncaught ReferenceError: fact is not defined
fact() can be called inside the function, but when called outside the function, an error will be reported: fact is undefined.
fact
Let’s take a closer look
Function declaration
Function declaration sample code
The code is as follows:
function fn () {
console.log('fn 函数执行..');
// code..
}
In this way, we have declared a function named fn. Here is a thought. Do you think it will be executed if you call it on top of this function? Or will an error be reported?
The code is as follows: fn(); // Call the fn function we declared before function fn () { console.log('fn function execution..'); // code..}
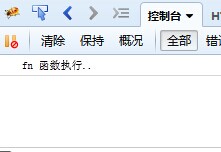
Console output:

Yes, the fn function can be called at this time. Here is a summary of the reasons.
Summary:
1: At this time, the fn function is the result of the variable, which is stored in the variable of the global context by default (can be verified by window.function name)
2: This method is function declaration, which is created when entering the global context phase. They are already available during the code execution phase. ps: javaScript will initialize the context environment (from global → local) every time it enters a method
3: It can affect variable objects (only variables stored in the context)
Function expression
Function expression example code
The code is as follows:
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
In this way we declare an anonymous function and point its reference to the variable fn?
Call the function declared by the expression once again above and below to see the output on the console.
The code is as follows:
// 为了清晰的看到控制台的输出,我们在各自调用前后做个标记,增加可读性。
console.log('之前调用开始..');
fn();
console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn();
console.log('之后调用开始..');
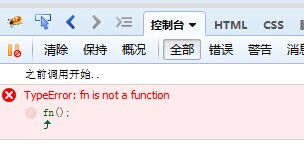
Console print result:

You can see that when the code is executed and the fn() function is called for the first time, it prompts: fn is not a function (fn is not a method), and the operation is terminated when an error is encountered.
This shows that when fn() is called for the first time, the var fn variable does not exist as an attribute of the global object, and the anonymous function context referenced by fn has not been initialized, so the previous call failed.
The code is as follows:
// 现在先把之前的调用逻辑给注释掉,再看下控制台的输出
// console.log('之前调用开始..');
// fn();
// console.log('之前调用结束..');
var fn = function () {
console.log('fn 函数【表达式】声明执行..')
// code..
}
console.log('之后调用开始..');
fn(); // 在表达式之后调用
console.log('之后调用开始..');
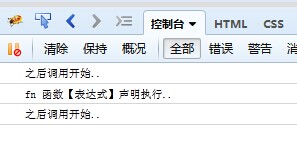
Console print result:

It can be seen that it is possible to call after the expression function. Let’s summarize why?
Summary:
1: First of all, the variable itself does not exist as a function, but a reference to an anonymous function (value types are not references)
2: During the code execution phase, when the global context is initialized, it does not exist as a global attribute, so it will not cause pollution of variable objects
3: This type of declaration is generally common in plug-in development, and can also be used as a call to a callback function in a closure
So function fn () {} is not equal to var fn = function () {}, they are essentially different.
The above is the entire content of this article. The idea is very clear and the comparison is also very clear. It is a very good article. Friends, you must read it carefully

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1392
1392
 52
52
 Default parameters in C++ function declarations: a comprehensive analysis of their declaration and usage
May 02, 2024 pm 03:09 PM
Default parameters in C++ function declarations: a comprehensive analysis of their declaration and usage
May 02, 2024 pm 03:09 PM
Default parameters in C++ provide the ability to specify default values for function parameters, thereby enhancing code readability, simplicity, and flexibility. Declare default parameters: Add the "=" symbol after the parameter in the function declaration, followed by the default value. Usage: When the function is called, if optional parameters are not provided, the default values will be used. Practical case: A function that calculates the sum of two numbers. One parameter is required and the other is optional and has a default value of 0. Advantages: Enhanced readability, increased flexibility, reduced boilerplate code. Note: It can only be specified in the declaration, it must be at the end, and the types must be compatible.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 What impact does the order of declaration and definition of C++ functions have?
Apr 19, 2024 pm 01:42 PM
What impact does the order of declaration and definition of C++ functions have?
Apr 19, 2024 pm 01:42 PM
In C++, the order of function declarations and definitions affects the compilation and linking process. The most common is that the declaration comes first and the definition comes after; you can also use "forwarddeclaration" to place the definition before the declaration; if both exist at the same time, the compiler will ignore the declaration and only use the definition.
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



