
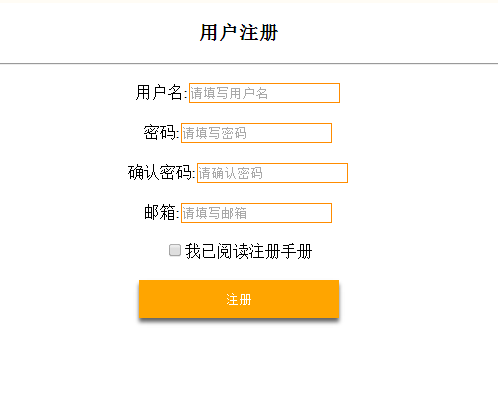
 First, here is a rendering of the simple interface
First, here is a rendering of the simple interface
Here is the content in style
<span style="color: #800000;"><style>
input[type]</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 1px solid darkorange</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
#button</span>{<span style="color: #ff0000;">
border</span>:<span style="color: #0000ff;"> 10px solid orange</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
box-shadow</span>:<span style="color: #0000ff;">0px 4px 5px #666</span>;<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> orange</span>;<span style="color: #ff0000;">
color</span>:<span style="color: #0000ff;"> white</span>;
}<span style="color: #800000;">
</style></span>Come to the content in the body, here we use onblur and onfocus
The last is the code in js
<script><br> function name1(){<br> var name=document.getElementById("name").value;<br> if(name.length==""){<br> document.getElementById("tel").innerHTML= "Username cannot be empty"<br> document.getElementById("tel").style.color="red";<br> }else{<br> document.getElementById("tel").innerHTML="√"<br> document.getElementById(" tel").style.color="green";<br> }<br> }<br>// function name2(){ <br>// document.getElementById("tel").innerHTML="Please fill in the user name"<br>// document.getElementById ("tel").style.color="#999";<br>// }<br> function pwd2(){ <br> document.getElementById("pw").innerHTML="Please fill in the 6-12 digit password"<br> document. getElementById("pw").style.color="#999";<br> <br> }<br> function pwd1(){ <br> p=document.getElementById("paswd").value;<br> <br> if(p.length>=6&&p. length<=20)<br /> {<br /> document.getElementById("pw").innerHTML="√" <br /> document.getElementById("pw").style.color="green";<br /> }else{<br /> document.getElementById(" pw").innerHTML="Format error, please enter 6-20 digits" <br /> document.getElementById("pw").style.color="red"; <br /> }<br /> }<br /> function validate(){<br /> var qpw=document .getElementById("paswd").value; <br /> var qpw2=document.getElementById("paswd2").value;<br /> <br /> if(qpw==qpw2 && p.length>=6&&p.length<=20){<br /> document. getElementById("qpwtx").innerHTML="<font color='green'>√</font>";<br> document.getElementById("button").disabled = false;<br> }<br> else { <br> document. getElementById("qpwtx").innerHTML="<font color='red'>The two passwords are different or have the wrong format</font>";<br> document.getElementById("button").disabled = true;<br> }<br> }<br> <br> </script>
You can learn from it if you need it. Friends who think it is good can click to recommend it




