
1.font co-written
Font: font-style font-variant font-weight font-size/line-height font-family
Font: style, deformation, bold, font size/line height, font family
Style deformed bold can be written in any order. If it is normal, you don’t need to write it
Deformation font-variant three values small-caps normal inherit
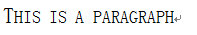
Small-caps are small capital letters 
Style font-style four values italic oblique normal inherit
Italic is a specially designed slanted text in the font family, while oblique slants the graphics of the text
Bold font-weight Everyone is familiar with this. 400 is normal and 700 is bold
You don’t need to write the line height
But the font size and font series must be written and the order must be as required
The simplest form
Font: font size font family;
The most common form
Font: bold font size/line height font family;
2. Background co-writing
Background co-writing can be in any order and with any attributes (the only restriction is that if bg-position has two values, they must be put together. For numerical values, x first and then y)
Background: bg-color bg-image bg-repeat bg-position bg-attachment
background: background color, background image address, repeat direction, background positioning, background association
Repeat direction
repeat repeat-x repeat-y no-repeat inherit
Background positioning

Background correlation
Scroll fixed inherit is usually scroll. The more common fixed is body background follow
The most common form
background: url(bgimage.gif) x y no-repeat;
Background: Reference path location whether it is repeated
3. Building Strategy
Progressive enhancement and graceful degradation
Two website building strategies
Progressive enhancement is to first make basic functions for low-version browsers, and then beautify and enhance high-version browsers. This strategy is generally used on the PC side (there are still many old version browsers on the PC side)
Graceful degradation, first make the most complete functions for higher version browsers, and then patch for lower version browsers. This strategy is generally used on mobile terminals (mobile browsers are generally relatively new)
Progressive enhancement and graceful degradation are just different strategies, but the final results may be the same




