An HTML completed by js plus css plus html
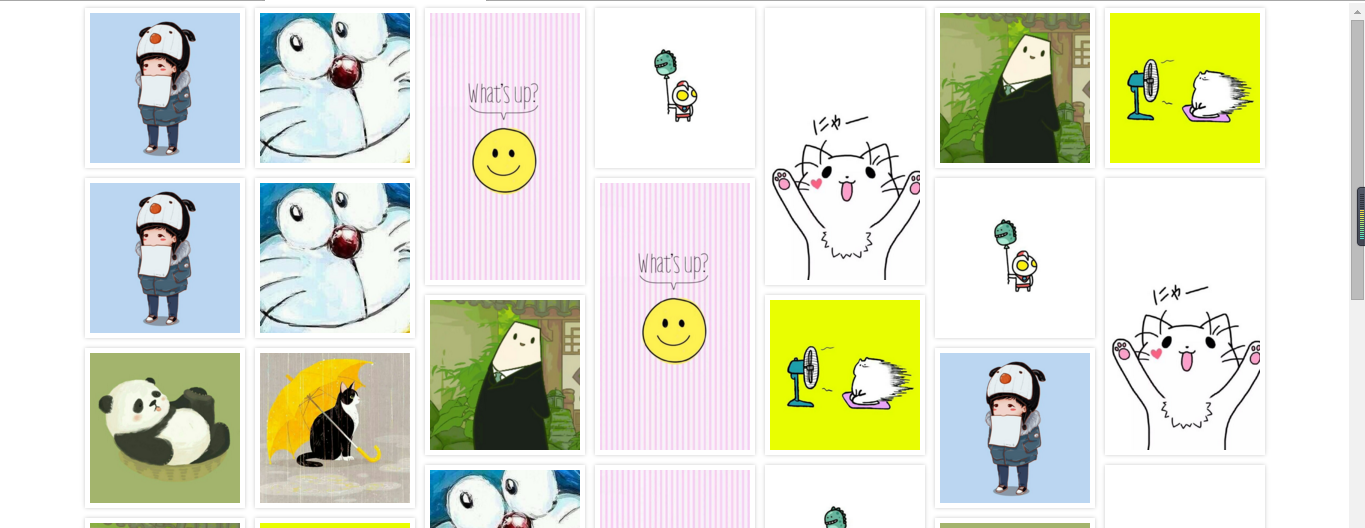
效果图:

代码:
HTML:





































css:
@charset "utf-8";
/* CSS Document */
*{
margin:0px;
padding:0px;
}
#container{
position:relative;
}
.box{
padding:5px;
float:left;
}
.box-img{
padding:5px;
boder:1px solid #cccccc;
box-shadow:0 0 5px #ccc;
boder-radius:5px;
}
.box-img img{
width:150px;
height:auto;
}
js:
// JavaScript Document
window.onload=function(){
imgLocation("container","box");
var imgData={"data":[{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"img-703fa08f5cbcc824355f275d07e1d2a6.jpg"},{"src":"IMG_20160718_161944.jpg"}]};
window.onscroll=function(){
if(checkFlag()){
var cparent=document.getElementById("container");
for(var i=0;i
ccontent.className="box";
cparent.appendChild(ccontent);
var boximg=document.createElement("div");
boximg.className="box-img";
ccontent.appendChild("boximg");
var img=document.createElement("img");
img.src="file:///C|/Users/lenovo/Desktop/网页设计/图片/"+imgDate.date[i].src;
boximg.appendChild(img);
}
imgLocation("container","box");
}
}
}
function checkFlag(){
var cparent=document.getElementById("container");
var ccontent=getChildElement(cparent,"box");
var lastContentHeight=ccontent[ccontent.length-1].offsetTop;
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var pageHeight=document.documentElement.clientHeight||document.body.clientHeight;
if(lastContentHeight
}
}
//获得屏幕图片数量
function imgLocation(parent,content){
//父级parent的内容全部取出(既取BOX)
var cparent=document.getElementById(parent);
var ccontent=getChildElement(cparent,content);
//console.log(ccontent);盒子个数
var imgWidth=ccontent[0].offsetWidth;//图片的宽度
var m=document.documentElement.clientWidth;//屏幕的有效宽度
var cols=Math.floor(m/imgWidth);//屏幕宽度除以图片宽度
cparent.style.cssText="width:"+imgWidth*cols+"px;margin:0 auto";//container一行的宽度
var BoxHeightArr=[];
for(var i=0;i
}else{
var minheight=Math.min.apply(null,BoxHeightArr);
var minIndex=getminheightLocation(BoxHeightArr,minheight);
ccontent[i].style.position="absolute";//绝对
ccontent[i].style.top=minheight+"px";
ccontent[i].style.left=ccontent[minIndex].offsetLeft+"px";
BoxHeightArr[minIndex]=BoxHeightArr[minIndex]+ccontent[i].offsetHeight;
}
}
}
//
function getminheightLocation(BoxHeightArr,minHeight){
for(var i in BoxHeightArr){
if(BoxHeightArr[i]==minHeight){
return i;
}
}
}
//存储box
function getChildElement(parent,content){
var contentArr=[];
//通过父得到子集
var allcontent=parent.getElementsByTagName("*");
//className与“box相同”,堆加
for(var i=0;i
contentArr.push(allcontent[i]);
}
}
return contentArr;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit






