Common CSS styles (3)
1. 2D transformation
1. transform Set or retrieve the transformation of the object
Value:
none: Specify a 2D transformation in the form of a six-value (a, b, c, d, e, f) transformation matrix, which is equivalent to directly applying a [a, b, c, d, e, f] Transformation matrix
translate(
TranslateX(
translateY(
rotate(
scaleX(
scaleY(
skew(
skewY(
Note: Different browsers require the following prefixes.
| Kernel type | Writing |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform |
| Gecko(Firefox) | -moz-transform |
| Presto(Opera) | -o-transform |
| Trident(IE) | -ms-transform |
| W3C | transform |
Example:
CSS code:
<span style="font-size: 14px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
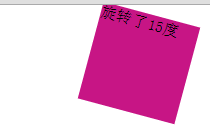
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;
}</span>HTML code:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>旋转了15度<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

2. transform-origin Set or retrieve the object to be transformed at a certain origin.
Value:
left: Specify the abscissa of the origin as leftcenter①: Specify the abscissa of the origin as
centerright: Specify the abscissa of the origin as
Righttop: Specify the ordinate of the origin as
topcenter②: Specify the ordinate of the origin as
centerbottom: Specify the vertical coordinate of the origin as bottom
How to write it in different browsers:
| Kernel type | Writing |
|---|---|
| Webkit(Chrome/Safari) | -webkit-transform-origin |
| Gecko(Firefox) | -moz-transform-origin |
| Presto(Opera) | -o-transform-origin |
| Trident(IE) | -ms-transform-origin |
| W3C | transform-origin |
例子:
CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> mediumvioletred</span>;<span style="color: #ff0000;">
-webkit-transform</span>:<span style="color: #0000ff;"> rotate(15deg)</span>;/*旋转15度*/<span style="color: #ff0000;">
-webkit-transform-origin</span>:<span style="color: #0000ff;"> left top</span>; /*以左上角为原点旋转*/
} </span> HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

二、过渡样式
1、transition-property 检索或设置对象中的参与过渡的属性。
取值:
- all:所有可以进行过渡的css属性
- none:不指定过渡的css属性
- 有过渡效果的属性:
-



- 例子:
- CSS代码:
<span style="font-size: 15px;"><span style="color: #800000;"> #transform1
</span>{<span style="color: #ff0000;">
margin</span>:<span style="color: #0000ff;"> 0 auto</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color</span>;
}<span style="color: #800000;">
#transform1:hover
</span>{<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;">.5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;
}
</span>- HTML代码:
<span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="transform1"</span><span style="color: #0000ff;">></span>请将鼠标放在上面<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #delay1
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay1:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">1s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> black</span>;
}<span style="color: #800000;">
#delay2
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> antiquewhite</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;">100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;">100px</span>;
}<span style="color: #800000;">
#delay2:hover
</span>{<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;">4s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;">ease-in</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> blue</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay1"</span><span style="color: #0000ff;">><span style="color: #000000;">延迟</span></span>1s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="delay2"</span><span style="color: #0000ff;">></span>延迟4s后开始过渡<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>
<span style="font-size: 15px;"><span style="color: #800000;"> #all
</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;
}<span style="color: #800000;">
#all:hover
</span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> .5s</span>;<span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> ease-in</span>;<span style="color: #ff0000;">
transform</span>:<span style="color: #0000ff;"> scale(1.5,1.5)</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 1s</span>;
} </span> <span style="font-size: 15px;"><span style="color: #0000ff;"> <</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="all"</span><span style="color: #0000ff;">></span>请把鼠标放在上面查看效果<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></span>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit