
1. Common attributes: ①color: text color; ②background-color: background color; ③font-size: text size;
2. Style declaration: ① Internal style: style="style rules;", written in the action tag, with the highest priority; ② Inline style: , written in the head tag , priority is second; ③ External link style: , written in the head tag, has the lowest priority;
3. Error message: ①Unknown property name: Unknown property name, style attribute name is written incorrectly; ②Invalid property value: Property value is invalid, value is written incorrectly;
4. Adjust priority:! important: added after the style attribute value, separated by spaces;
5. Selector: ① Universal selector: *{…}: Adapting each element affects performance; ② Element selector: Element name (Element name) {…}; ③ Class selector: a. Settings: class="Class name 1 Class name 2..." (cannot start with a number or contain special characters); b. Use: .Class name {...}; ④id selector: a. Set id="id name"; b. , use: #id name {…}; ⑤ Group selector: Selector 1, Selector 2… {…}: Public style; ⑥ Descendant selector: Selector 1 Selector 2… {… }: Defines the style of the child selector written at the end; ⑦ Descendant selector: Selector 1> Selector 2 {...}: First-level parent-child relationship; ⑧ Pseudo-class selector: a, :link: Unknown Visited link status; b, :visited: visited link status; c, :hover: the status of the mouse-over element; d, :active: the status of the element being activated; e, focus: the status of getting focus;
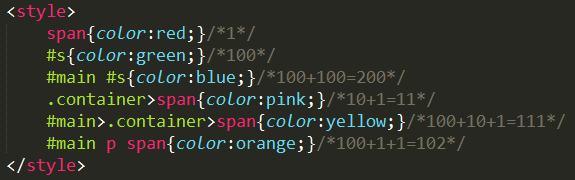
6. Selector priority: inline style (1000) > id selector (100) > pseudo-class selector (10) = class selector (10) > element selector (1);

7. Size units: ①%: percentage, relative unit; ②in: inches = 2.54 centimeters; ③cm/mm: centimeters/millimeters; ④pt: pounds = 1/72 inches; ⑤px: pixels; ⑥em: multiples of the current size;
8. Color value: ①English name; ②rgb (0-255, 0-255, 0-255); ③rgb (r%, g%, b%); ④#000000 (black)--#ffffff (white );
9. Size attributes: ①min-width/height: minimum width/height; ②max-width/height: maximum width/height; * Block-level elements and img and table elements can change the width and height;
10. Overflow processing: overflow: ①visibile: default, displayed; ②hidden: hidden; ③scroll: scroll bar displayed internally (available when overflowing); ④auto: there is a scroll bar when overflowing, and there is no scroll bar when there is no overflow;
11. Border attributes: ① width; ② style: a, solid: solid line; b, dotted: dotted line; c, dashed: short horizontal dotted line; ③ color;
12. Direction transformation: ① Direction: top, right, bottom, left; ② Fillet: border-radius:;
13. Border shadow: box-shadow: value: ①h-shadow: horizontal offset, value is positive to the right; ②v-shadow: vertical offset, value is positive downward; ③blur: optional, blur distance; ④spread: available Select, shadow size; ⑤color: optional, color; ⑥inset: optional, change the default outer shadow to inner shadow;

14. Outline style: Same as the border style, you can set none;
15. Special value of border color: transparent: transparent color;




