CSS3_01
1. Brother selector: ① Adjacent sibling selector: the sibling element after the element, selector 1 + selector 2; ② Universal sibling selector: all sibling elements after the element, selector 1 ~ selector 2;
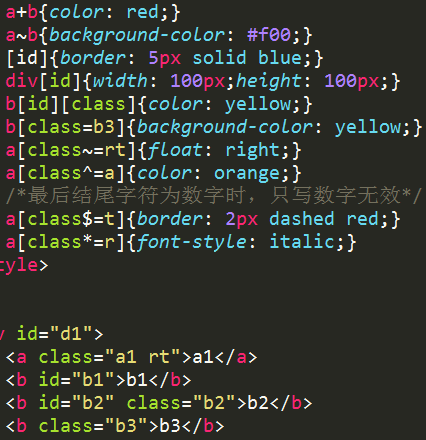
2. Attribute selector: attr represents the attribute name, elem represents the element name; ①[attr]: all elements with attr attribute in the page; ②elem[attr]: all elem elements with attr attribute in the page; ③elem[attr1 ][attr2]...: All elem elements in the page with both attr1 and attr2 attributes...; ④elem[attr=value]: All elem elements in the page with attr attributes and their values are value; ⑤elem[attr ~=value]: All elem elements in the page with attr attributes and their value lists containing independent values (mostly used for element class attributes); ⑥elem[attr^=firstchar]: All elem elements in the page with attr attributes and their values starting with elem elements starting with firstchar (a letter or string); ⑦elem[attr$=lastchar]: All elem elements in the page with attr attributes and whose values end with lastchar (a character or string); ⑧elem[attr*=everchar ]: All elem elements in the page with attr attribute and whose value contains everchar (a character or string) character;


3. Target pseudo-class: ~: target, highlighting the html anchor;
4. Element status pseudo-class: ①~: enabled, each enabled element; ②~: disabled, each disabled element; ③~: checked, each selected element (radio/check box );
5. Structural pseudo-classes: ①~: first-child, the first child element of its parent element; ②~: last-child, the last child element of its parent element; ③~: nth-child (n), its parent The nth child element of the element; ④~: empty, all elements without child elements (no child elements means no content, no spaces and line breaks); ⑤~: only-child, the only child element among its parent elements;
6. Negative pseudo-class: ~: not (selector), all elements in this element that do not satisfy the selector selector;
7. Pseudo element selector: ①~: first-line or ~:: first-line, the first line of the element; ②~: first-letter or ~:: first-letter, the first character of the element; ③~ ::selection, the area selected by the user under this element;


8. Counter: ① Declare/reset counter: counter-reset: counter name value; (* value can be omitted, default is 0; multiple declarations can be made at one time, counter-reset: name 1 value 1 name 2 value 2...; Counter declaration cannot be placed on the used element;); ②Counter increment: counter-increment: counter name increment value; (* cannot be omitted, the default value is 1, placed in the used element;); ③Counter call: counter (Counter name); (Place in calling element);
9. Content generation: ① Selector: :before and :after, before/after the generated position; ②Attribute: content, inserted content, value: url() (insert image)/string ("plain text") /Counter (regular numbers);
10. Multiple columns: ① Split columns: column-count: number; ② Column gap: column-gap: number px; ③ Column rules: column-rule: wide style color; (* is column gap border style); ④ Compatible Performance: IE10+, Opera supported;


11. CSS Hack: ① Internal CSS class: style rules plus prefix; -: IE6; +: IE7; ② Selector: selector plus prefix: *: IE6; *+: IE7; ③ Header reference: Content...; (* Conditions: a, gt: greater than; b, gte: greater than or equal to; c, lt: less than; d, lte: less than or equal to;! Not IE;); ④ Media query: @media screen{};

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1206
1206
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.




