 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 The process by which browsers load and render HTML (process defined by standards and optimized for modern browsers)
The process by which browsers load and render HTML (process defined by standards and optimized for modern browsers)
The process by which browsers load and render HTML (process defined by standards and optimized for modern browsers)
First, let’s take a look at the browser rendering process defined by the standard (found online):
The process of opening a web page with a browser
The first time a user visits a website, the browser sends a request to the server, and the server returns an html file;
The browser starts loading the html code and finds that there is a link tag in the head tag that refers to an external CSS or JS file;
The browser sends a request for CSS and JS files again, and the server returns the CSS and JS files;
The browser continues to load the code of the body part of the html, and the CSS and JS files have been obtained, and the page can be started to be rendered;
The browser found an img tag in the code that referenced an image, and sent it to The server makes the request. At this time, the browser will not wait until the image is downloaded, but will continue to render the following code ;
The server returns the image file. Since the image occupies a certain area and affects the page layout, the browser needs to go back and re- Render this part of the code;
The browser found a script tag containing a line of Javascript code and quickly executed it;
The Javascript script executed this statement, which ordered the browser to hide a certain p in the code (style.display=”none”). Oops, suddenly such an element is missing, and the browser has to re-render this part of the code;
Finally waited for the arrival of html, and the browser burst into tears...
The browser loads and The order of rendering html
The order of IE browser downloading is from top to bottom, and the order of rendering is also from top to bottom. Downloading and rendering are performed at the same time.
When rendering to a certain part of the page, all parts above it have been downloaded (It does not mean that all associated elements have been downloaded)
If you encounter a semantically interpretive tag Embed files (JS scripts, CSS styles), then the download process of IE will enable a separate connection for downloading.
And parse after downloading. During the parsing process, the download of all downward elements of the page is stopped, blocking the loading.
After the style sheet is downloaded, it will be parsed together with all previously downloaded style sheets. After the parsing is completed, all previous elements (including previously rendered ones) will be re-rendered.
If there is redefinition in JS or CSS, the later-defined function will overwrite the previously-defined function.
JS loading
cannot be downloaded and parsed in parallel (blocking download)
The web mode is synchronous. Developers want to parse and execute the script immediately when a script tag is parsed, and block the document parsing until the script is executed; if the script is imported from outside, when JS is referenced, the browser sends a js request and will wait for the return of the request. This process is also synchronous and will block the parsing of the document until The resource is requested. Because the browser needs a stable DOM tree structure, and it is very likely that there is code in JS that directly changes the DOM tree structure, such as using document.write or appendChild, or even directly using location.href to jump, the browser in order to prevent When JS modifies the DOM tree, the DOM tree needs to be rebuilt, thus blocking other downloads and presentations. This pattern has been maintained for many years and is specifically specified in HTML4 and HTML5. Developers can mark the script as defer so that it does not block the document parsing and is executed after the document parsing is completed. Html5 adds the option to mark a script as asynchronous so that the parsing execution of the script uses another thread.
There are a few points that need to be explained here:
1. We know that the browser’s processing process is parsing html to generate DOM tree->generating render tree based on DOM tree and style sheet->rendering render tree display . In order to allow users to see the page faster, the browser generates a partial DOM tree while parsing the HTML, and the browser generates a partial render tree and displays it.
2. In this process, there are two external resources that block script execution and thus block rendering, namely external js and external css. External js blocks the generation of DOM tree, because the browser needs a stable DOM tree, and js may destroy this structure (of course, the style may also be changed [note the style, not the style sheet], but this does not block There will be no impact); external css style sheets will also block the execution of the script. Theoretically, since the style sheets do not change the Dom tree, there is no need to stop the parsing of the document and wait for them. However, there is a problem , the script may request style information during the parsing process of the document. If the style has not been loaded and parsed, the script will get the wrong value. Obviously this will cause a lot of problems. This seems to be an edge case, but it is indeed very common. Firefox blocks all scripts while a style sheet is loading and parsing, while Chrome only blocks scripts when they try to access certain style properties that might be affected by an unloaded style sheet.
3. Other external resources do not block rendering, such as pictures. We can see that many times the general frame of the page is displayed, but the position of the picture is not displayed. Wait until the picture is downloaded. Come down and re-render later.
Optimization for modern browsers:
Follow the standard browser rendering and download process. The following code loads external resources in the same order as the resources in HTML. An external resource request http is added to the head://hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d should be loaded before all styles
<html>
<head>...百度统计代码-->
<script>var _hmt = _hmt || [];
(function() {var host=document.location.hostname;if(/lcfarm.com$/ig.test(host)){
var hm = document.createElement("script");
hm.src = "//hm.baidu.com/hm.js?a041a0f4ff93aef6aa83f34134331a1d";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
}
})();script>
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_f9db6a6.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/common/css/common_530eedd.css?1.1.2">
<link rel="stylesheet" type="text/css" href="//static.lcfarm.com/pc-dist/css/index_8b620da.css?1.1.2">
<link rel="stylesheet"
type="text/css" href="//static.lcfarm.com/pc-dist/pkg/index.html_aio_2_2379650.css?1.1.2">head>
<body>...
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/mod_36ad799.js?1.1.2">script>
<script type="text/javascript" data-loader=""
src="//static.lcfarm.com/pc-dist/common/dep/jquery_c07f226.js?1.1.2">script>
<script type="text/javascript"
src="//static.lcfarm.com/pc-dist/common/js/jquery/jquery.cookie_546183c.js?1.1.2">script>
<script type="text/javascript" src="//static.lcfarm.com/pc-dist/pkg/common_85ea494.js?1.1.2">script>
<script type="text/javascript"
src="//static.lcfarm.com/pc-dist/pkg/index.html_aio_350303c.js?1.1.2">script>body>html>
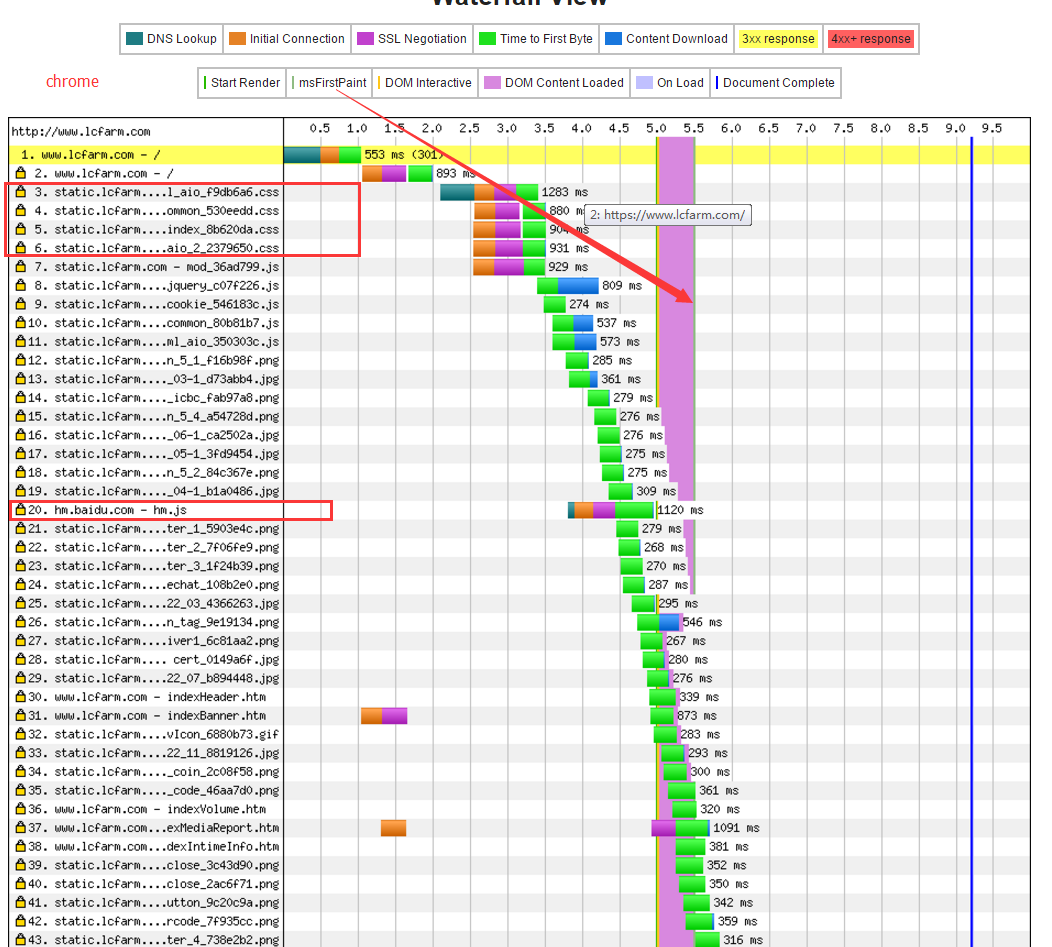
Speculative parsing
Both Webkit and Firefox have done this optimization. When the script is executed, another thread parses the remaining documents and loads the resources that need to be loaded later through the network . This approach allows resources to be loaded in parallel, making the overall speed faster. It should be noted that pre-parsing does not change the Dom tree. It leaves this work to the main parsing process, which only parses references to external resources, such as external scripts, style sheets and images.
As shown in the picture above, it can be seen that when executing the script, a lot of external resource references are parsed and the thread is started to download them. The main thread is still waiting for the return of hm.js.
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1384
1384
 52
52
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Why can custom style sheets take effect on local web pages in Safari but not on Baidu pages?
Apr 05, 2025 pm 05:15 PM
Discussion on using custom stylesheets in Safari Today we will discuss a custom stylesheet application problem for Safari browser. Front-end novice...
 How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
How to customize the resize symbol through CSS and make it uniform with the background color?
Apr 05, 2025 pm 02:30 PM
The method of customizing resize symbols in CSS is unified with background colors. In daily development, we often encounter situations where we need to customize user interface details, such as adjusting...
 React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React's Role in HTML: Enhancing User Experience
Apr 09, 2025 am 12:11 AM
React combines JSX and HTML to improve user experience. 1) JSX embeds HTML to make development more intuitive. 2) The virtual DOM mechanism optimizes performance and reduces DOM operations. 3) Component-based management UI to improve maintainability. 4) State management and event processing enhance interactivity.
 How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to control the top and end of pages in browser printing settings through JavaScript or CSS?
Apr 05, 2025 pm 10:39 PM
How to use JavaScript or CSS to control the top and end of the page in the browser's printing settings. In the browser's printing settings, there is an option to control whether the display is...
 How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
How to correctly display the locally installed 'Jingnan Mai Round Body' on the web page?
Apr 05, 2025 pm 10:33 PM
Using locally installed font files in web pages Recently, I downloaded a free font from the internet and successfully installed it into my system. Now...
 How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages?
Apr 05, 2025 pm 10:57 PM
How to use locally installed font files on web pages Have you encountered this situation in web page development: you have installed a font on your computer...



