 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js implements search box keyword intelligent matching code_javascript skills
js implements search box keyword intelligent matching code_javascript skills
js implements search box keyword intelligent matching code_javascript skills
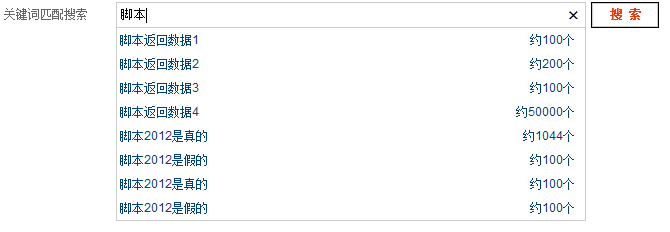
Friends who use search engines should have this experience, that is, when entering keywords in the search box, there will be a self-matching phenomenon. This is definitely a very good user experience. Here is a similar code, Of course, this is just a cover-up, so the data that can only be matched are locally fixed. In actual applications, the data can only be read from the database.
Rendering:

Code examples are as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.softwhy.com/" />
<title>搜索框关键字智能匹配实例代码</title>
<style>
body, ul, li
{
margin:0;
padding:0;
}
body
{
font-size:12px;
font-family:sumsun, arial;
background:#FFFFFF;
}
.gover_search
{
position:relative;
z-index:99;
height:63px;
padding:15px 0 0 20px;
border:1px solid #b8cfe6;
border-bottom:0;
background:url(../images/gover_search_bg.gif) repeat-x 0 0;
}
.gover_search_form {height:36px;}
.gover_search .search_t
{
float:left;
width:112px;
line-height:26px;
color:#666;
}
.gover_search .input_search_key
{
float:left;
width:462px;
height:18px;
padding:3px;
margin-right:5px;
border:1px solid #ccc;
line-height:18px;
background:#fff;
}
.gover_search .search_btn
{
float:left;
width:68px;
height:26px;
overflow:hidden;
border:1px solid #ccc;
text-align:center;
color:#ff3300;
letter-spacing:5px;
background:url(../images/gover_search_bg.gif) no-repeat 0 -79px;
cursor:pointer;
font-weight:bold;
}
.gover_search .search_suggest
{
position:absolute;
z-index:999;
left:132px;
top:41px;
width:468px;
border:1px solid #ccc;
border-top:none;
display:none;
color:#004080;
}
.gover_search .search_suggest li
{
height:24px;
overflow:hidden;
padding-left:3px;
line-height:24px;
background:#fff;
cursor:default;
}
.gover_search .search_suggest li.hover {background:#ddd;}
.num_right
{
float:right;
text-align:right;
line-height:24px;
padding-right:10px
}
</style>
</head>
<body>
<div class="gover_search">
<div class="gover_search_form clearfix">
<span class="search_t">关键词匹配搜索</span>
<input type="text" class="input_search_key" id="gover_search_key" placeholder="请输入关键词直接搜索" />
<button type="submit" class="search_btn">搜索</button>
<div class="search_suggest" id="gov_search_suggest">
<ul>
</ul>
</div>
</div>
</div>
<script type="text/javascript" src="http://www.softwhy.com/mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
function oSearchSuggest(searchFuc)
{
var input = $('#gover_search_key');
var suggestWrap = $('#gov_search_suggest');
var key = "";
var init = function(){
input.bind('keyup',sendKeyWord);
input.bind('blur',function(){setTimeout(hideSuggest,100);})
}
var hideSuggest = function(){
suggestWrap.hide();
}
//发送请求,根据关键字到后台查询
var sendKeyWord = function(event){
//键盘选择下拉项
if(suggestWrap.css('display')=='block'&&event.keyCode == 38||event.keyCode == 40)
{
var current = suggestWrap.find('li.hover');
if(event.keyCode == 38)
{
if(current.length>0)
{
var prevLi = current.removeClass('hover').prev();
if(prevLi.length>0)
{
prevLi.addClass('hover');
input.val(prevLi.html());
}
}
else
{
var last = suggestWrap.find('li:last');
last.addClass('hover');
input.val(last.html());
}
}
else if(event.keyCode == 40)
{
if(current.length>0)
{
var nextLi = current.removeClass('hover').next();
if(nextLi.length>0)
{
nextLi.addClass('hover');
input.val(nextLi.html());
}
}
else
{
var first = suggestWrap.find('li:first');
first.addClass('hover');
input.val(first.html());
}
}
//输入字符
}
else
{
var valText = $.trim(input.val());
if(valText ==''||valText==key)
{
return;
}
searchFuc(valText);
key = valText;
}
}
//请求返回后,执行数据展示
this.dataDisplay = function(data){
if(data.length<=0)
{
suggestWrap.hide();
return;
}
//往搜索框下拉建议显示栏中添加条目并显示
var li;
var tmpFrag = document.createDocumentFragment();
suggestWrap.find('ul').html('');
for(var i=0; i<data.length; i++)
{
li = document.createElement('LI');
li.innerHTML = data[i];
tmpFrag.appendChild(li);
}
suggestWrap.find('ul').append(tmpFrag);
suggestWrap.show();
//为下拉选项绑定鼠标事件
suggestWrap.find('li').hover(function(){
suggestWrap.find('li').removeClass('hover');
$(this).addClass('hover');
},function(){
$(this).removeClass('hover');
}).bind('click',function(){
$(this).find("span").remove();
input.val(this.innerHTML);
suggestWrap.hide();
});
}
init();
};
//实例化输入提示的JS,参数为进行查询操作时要调用的函数名
var searchSuggest = new oSearchSuggest(sendKeyWordToBack);
//这是一个模似函数,实现向后台发送ajax查询请求,并返回一个查询结果数据,传递给前台的JS,再由前台JS来展示数据。本函数由程序员进行修改实现查询的请求
//参数为一个字符串,是搜索输入框中当前的内容
function sendKeyWordToBack(keyword){
var aData = [];
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据1');
aData.push('<span class="num_right">约200个</span>'+keyword+'返回数据2');
aData.push('<span class="num_right">约100个</span>'+keyword+'返回数据3');
aData.push('<span class="num_right">约50000个</span>'+keyword+'返回数据4');
aData.push('<span class="num_right">约1044个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是真的');
aData.push('<span class="num_right">约100个</span>'+keyword+'2012是假的');
//将返回的数据传递给实现搜索输入框的输入提示js类
searchSuggest.dataDisplay(aData);
}
</script>
</body>
</html>I hope this article will be helpful to everyone learning JavaScript programming.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to solve the problem that the win10 search box is grayed out and cannot be used
Jan 03, 2024 am 11:07 AM
How to solve the problem that the win10 search box is grayed out and cannot be used
Jan 03, 2024 am 11:07 AM
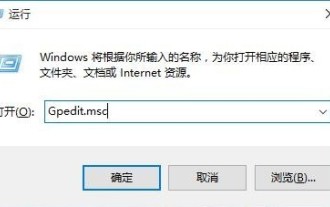
When users daily use the win10 search box to search for content and required software, they find the problem that the win10 search box is gray and cannot be used. Generally, it is set to disabled in the computer policy group. Let’s take a look at the solution to the win10 search box that is gray and cannot be used. method. The win10 search box is gray and cannot be used. Solution: 1. Press the win+R keys to open the run and enter gpedit.msc. 2. In the Local Group Policy Editor - select Administrative Templates - Windows Components option. 3. Find the Search-Allow Cortana option. 4. After opening, select Disabled on its page, click OK, and restart the computer.
 How to set the Windows 10 search bar to be transparent
Jan 09, 2024 pm 09:46 PM
How to set the Windows 10 search bar to be transparent
Jan 09, 2024 pm 09:46 PM
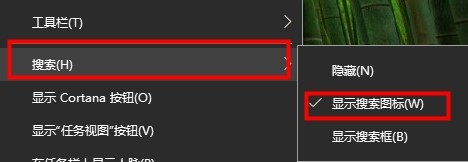
Some users see that the win10 search box is transparent, and they want to have it, but they don’t know how to set it. Now there is a very simple method. Just download the software from the win10 store. Let’s take a look at how to set the win10 search box to be transparent. method. The win10 search box is transparent: 1. Right-click the taskbar and select Search to turn the search box into a search icon. 2. Open the app store. 3. Search for TranslucentTB software. (You can choose to download the Chinese version) 4. After downloading and installing. 5. Open TranslucentTB, which can be seen in the taskbar on the lower right. 6. Set it to fully transparent.
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue
Mar 11, 2024 pm 05:21 PM
The relationship between js and vue: 1. JS as the cornerstone of Web development; 2. The rise of Vue.js as a front-end framework; 3. The complementary relationship between JS and Vue; 4. The practical application of JS and Vue.



