 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Installation and use of the plug-in for converting px to rem in sublime text 3
Installation and use of the plug-in for converting px to rem in sublime text 3
Installation and use of the plug-in for converting px to rem in sublime text 3
The unit of rem is relatively powerful for mobile terminals, so here I will introduce to you the installation and use of the plug-in for converting px to rem in sublime text 3. As long as you install this plug-in and enter how much px, sublime will prompt you accordingly. Rem value, you don’t have to calculate it yourself! !
1. First download the plug-in at this address: https://github.com/hyb628/cssrem.git

Sublime Text -> Preferences -> Browse Packages, and put the unzipped folder under the opened file



Set in
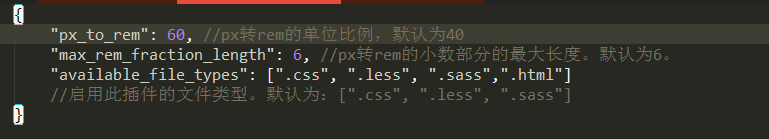
Sublime Text -> Preferences -> Package Settings -> cssrem->Settings-user. Enter the following parameter configuration to modify the base number and converted decimal number:
{ "px_to_rem": 60, //The unit ratio of px to rem, the default is 40
"max_rem_fraction_length": 6, //The maximum length of the decimal part of px to rem. The default is 6.
"available_file_types": [".css", ".less", ".sass",".html"]
//Enable the file types of this plug-in. Default is: [".css", ".less", ".sass"]
}

After the modification, the base number has changed:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
How to implement adaptive layout of Y-axis position in web annotation?
Apr 04, 2025 pm 11:30 PM
The Y-axis position adaptive algorithm for web annotation function This article will explore how to implement annotation functions similar to Word documents, especially how to deal with the interval between annotations...
 Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
Gitee Pages static website deployment failed: How to troubleshoot and resolve single file 404 errors?
Apr 04, 2025 pm 11:54 PM
GiteePages static website deployment failed: 404 error troubleshooting and resolution when using Gitee...
 How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
How to use CSS3 and JavaScript to achieve the effect of scattering and enlarging the surrounding pictures after clicking?
Apr 05, 2025 am 06:15 AM
To achieve the effect of scattering and enlarging the surrounding images after clicking on the image, many web designs need to achieve an interactive effect: click on a certain image to make the surrounding...
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.





