 php教程
php教程
 php手册
php手册
 Nginx configures SSL under Windows to implement HTTPS access (including certificate generation)
Nginx configures SSL under Windows to implement HTTPS access (including certificate generation)
Nginx configures SSL under Windows to implement HTTPS access (including certificate generation)
Nginx configuration SSL under Windows to achieve HTTPS access (including certificate generation)
First of all, we need to explain why we need to implement https?
The full name of HTTP is Hypertext Transfer Protocol, whereby the client obtains hypertext content on the server. Hypertext content is mainly HTML. After the client gets the HTML content, it can parse and present it according to the specifications. Therefore, HTTP is mainly responsible for "requesting and obtaining content". The problem lies in this part. Monitoring, hijacking, blocking and other behaviors can easily lead to website leaks. Some key parameters such as login passwords will be encrypted by MD5 on the client. However, the confidential information carried by the Internet is far more than just passwords. Search content is also sensitive information. . Nowadays, Baidu, Google, Github and other websites have enabled https on their entire site. https is like a "lock" on the website. What HTTPS does is encrypt requests to make them more secure for users. In addition to protecting the interests of users, it can also protect its own interests by preventing its own traffic from being hijacked. So in my opinion, one day HTTPS will be popularized across the entire network.
Let’s get to the point.
Note: This tutorial is suitable for students who have already configured the WNMP environment and configured Virtualhost to implement multi-site. If you have not configured it yet, please refer to my previous article to configure it.
To implement Https, you first need to apply for a certificate from the management agency. Since this is for practice purposes, we generated the certificate ourselves through Openssl. First we need to use the Openssl software that generates certificates.
Steps:
1. Install Openssl
Download address: http://slproweb.com/products/Win32OpenSSL.html (select the 32-bit or 64-bit version to download and install according to the system).
After the download is completed, install it. I installed it in the C:wnmpOpenSSL-Win64 folder.
2. Install ActivePerl (the purpose of this software is to parse pl files. Some systems can realize the functions of this tutorial without installing it. The purpose of installing this software is to learn perl).
Download address: http://www.activestate.com/activeperl/downloads/ (Select the win32 or win64 version to download and install according to the system).
3. Configure environment variables
Add environment variables in environment variables
Variable name: OPENSSL_HOME Variable value: C:wnmpOpenSSL-Win64bin; (The variable value is the openssl installation location)
Add the following at the end of the path variable: %OPENSSL_HOME%;
4. Generate certificate
(1) First create an ssl folder in the nginx installation directory to store the certificate. For example, my file directory is C:wnmpnginxssl
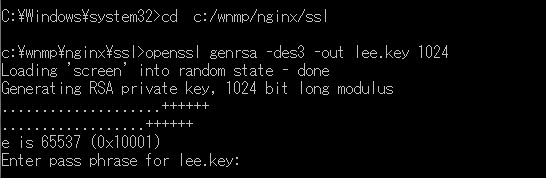
Enter the command line mode as an administrator and enter the ssl folder. The command is: cd c:/wnmp/nginx/ssl
(2) Create private key
Execute the command in the command line: openssl genrsa -des3 -out lee.key 1024 (the lee file name can be customized), as shown in the figure below:

After entering the password, re-enter the password again to confirm. Remember this password, you will need it later.
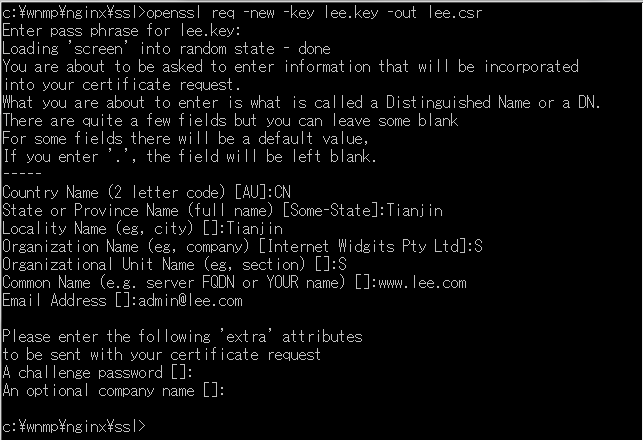
(3) Create csr certificate
Execute the command in the command line: openssl req -new -key lee.key -out lee.csr (the key file is the file just generated, lee is the custom file name)

As shown in the picture above, after executing the above command, you need to enter information. The most important information entered is Common Name. The domain name entered here is the domain name we want to access using https.
After the above steps are completed, two files will appear in the ssl folder: 
(4) Remove password.
Remove the necessary password when loading Nginx with SSL support and using the above private key, otherwise you will need to enter a password when starting nginx.
Copy lee.key and rename it to lee.key.org
You can use this command line or you can use the mouse to operate copy lee.key lee.key.org
Remove the password and execute this command in the command line: openssl rsa -in lee.key.org -out lee.key (lee is the custom file name)
As shown in the picture below, this command requires the password you just set.

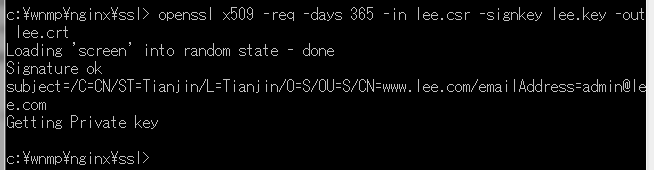
(5) Generate crt certificate
Execute this command in the command line: openssl x509 -req -days 365 -in lee.csr -signkey lee.key -out lee.crt (lee is the custom file name)

After the certificate generation is completed, a total of the following 4 files are generated in the ssl folder. What we need to use are lee.crt and lee.key.

5. Modify nginx.conf file
nginx.conf file is located at: C:wnmpnginxconf
Find the location of the following code in the file and modify it:
<span style="color: #000000;"># HTTPS server
#
#server {
# listen </span>443 ssl<span style="color: #008000;">;
</span> # server_name localhost<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_certificate cert.pem</span><span style="color: #008000;">;
</span> # ssl_certificate_key cert.key<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> # ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
# ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> # ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
# location / {
# root html</span><span style="color: #008000;">;
</span> # index index.html index.htm<span style="color: #008000;">;
</span><span style="color: #000000;"> # }
#}</span>Modified to:
<span style="color: #000000;"># HTTPS server
#
#modify by lee </span>20160907<span style="color: #000000;"> for https -s
server {
listen </span>443 ssl<span style="color: #008000;">;
</span> server_name www.lee.com<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_certificate C:/wnmp/nginx/ssl/lee.crt</span><span style="color: #008000;">;
</span> ssl_certificate_key C:/wnmp/nginx/ssl/lee.key<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_session_cache shared:SSL:1m</span><span style="color: #008000;">;
</span> ssl_session_timeout 5m<span style="color: #008000;">;
</span><span style="color: #000000;">
ssl_ciphers HIGH:!aNULL:!MD5</span><span style="color: #008000;">;
</span> ssl_prefer_server_ciphers on<span style="color: #008000;">;
</span><span style="color: #000000;">
location / {
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> index index.html index.htm index.php<span style="color: #008000;">;
</span><span style="color: #000000;"> }
root C:/wnmp/lee</span><span style="color: #008000;">;
</span> fastcgi_pass 127.0.0.1:9001<span style="color: #008000;">;
</span> fastcgi_index index.php<span style="color: #008000;">;
</span> fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name<span style="color: #008000;">;
</span> include fastcgi_params<span style="color: #008000;">;
</span><span style="color: #000000;"> }
}
#modify by lee </span>20160907 for https -s 重启nginx。
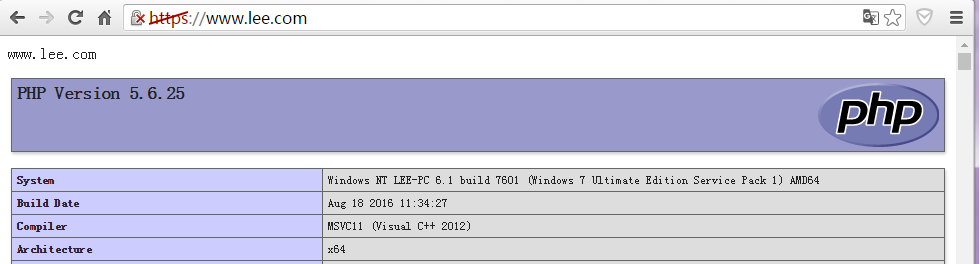
在浏览器中,访问 https://www.lee.com。发现出现证书认证,并能够成功访问。(www.lee.com为生成证书时,Common Name输入的域名)
(执行此步骤时,需要配置好Virtual Host,并且在www.lee.com开放目录中添加了index.php默认入口访问文件。)

上面的https被红色划线是因为我们使用的是自己生成的证书,此证书不受浏览器信任,如果想使其变为绿色,则需要向证书管理机构进行申请。
6. 添加重定向,自动跳转使用https。
在nginx.conf中virtual host中如下代码位置添加一行代码:
listen 80<span style="color: #008000;">;</span>
server_name www.lee.com<span style="color: #008000;">;</span>
#modify by lee 20160907<span style="color: #000000;"> for https Redirect -s
rewrite ^(.*) https://$server_name$</span>1 permanent<span style="color: #008000;">;</span>
#modify by lee 20160907 for https Redirect -e 重启nginx。
访问www.lee.com,会发现浏览器自动跳转到https://www.lee.com,并能够成功访问。
至此,https访问配置成功完成。
如有不明之处,欢迎留言,如有错误敬请指正。
参考: http://blog.csdn.net/ztclx2010/article/details/6896336

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)




