
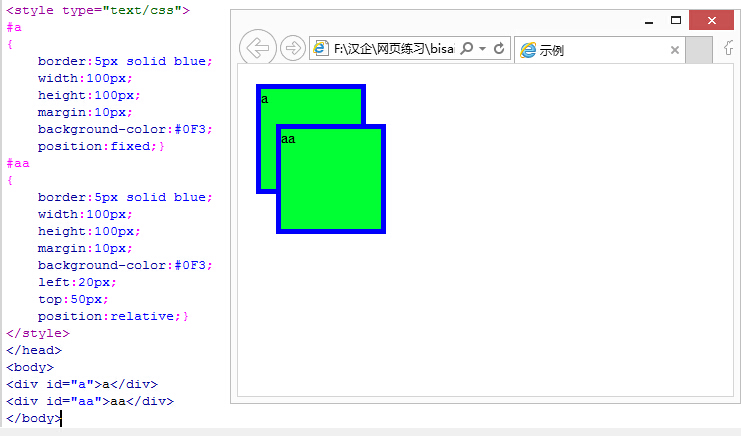
1. position: fixed
Lock position (position relative to the browser), such as the pop-up window in the lower right corner of some websites.
Example:

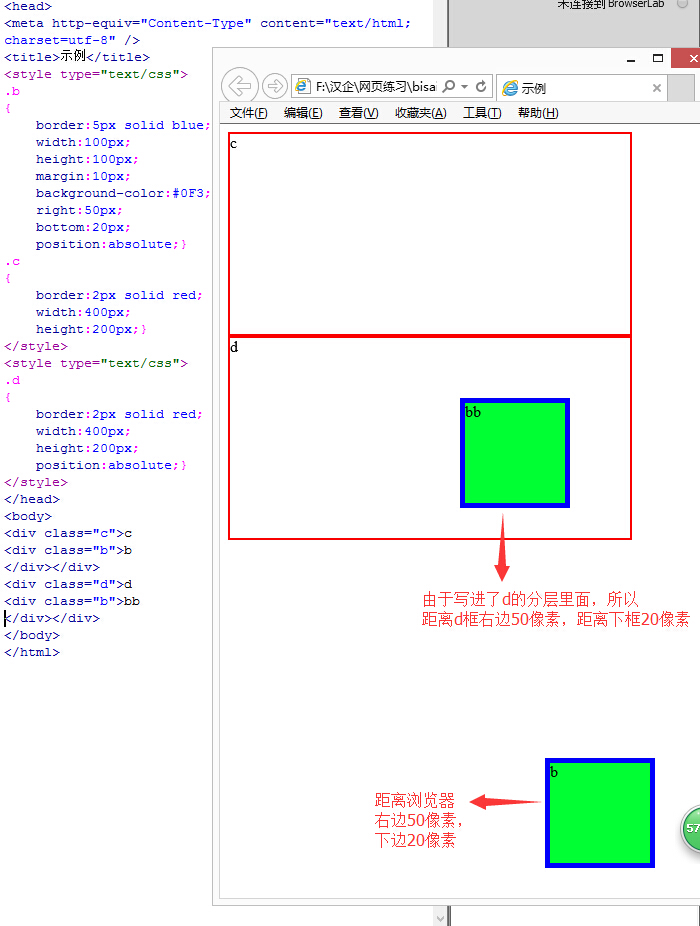
Second, position: absolute
1. The outer layer does not have position: absolute (or relative); then div is positioned relative to the browser, as shown in the figure below b (Browse from The right border of the device is 50pixels, and the distance from the bottom border is 20pixels).
2.The outer layer has position: absolute (or relative); then div is positioned relative to the outer border, as shown in the picture below bb (distance The right border of d is 50pixels, and the bottom border of d is 20pixels).
Example:

Three, position: relative
Relative position.
As shown below, is fixed relative to a certain position of the div that contains this div. If the outer layer does not contain it, the relative position is fixed relative to the browser.
Example:

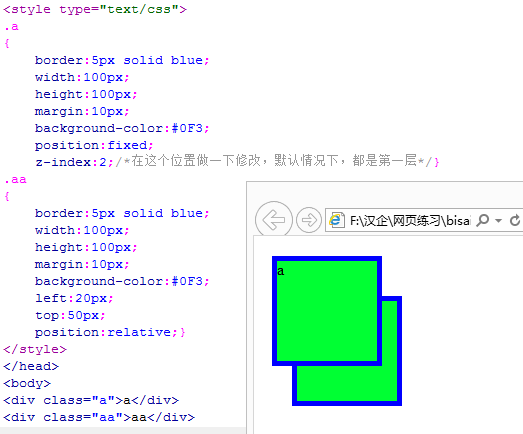
4. Layering (z-index)
Layered in the z axis direction, it can be understood as dividing into a pile of paper, the higher the number of layers, the higher it is.
In the example of relative above, we see that aa covers a. This is because the display level of the code written later is higher, so without changing the order of the code How to make a cover aa? As follows:
Example:

five, float: left, right
WhenLeft, right, there is no need to specify the position (left, top), directly relative to the browser. If the outer part is wrapped, the upper left or upper right position of the outer div is displayed except for one line.
Overflow: hidden; //Hide the excess part; scroll, show the scroll bar;
//Truncate the stream
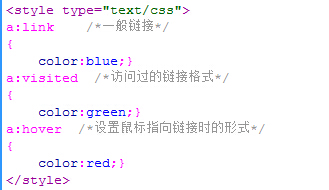
Example of styling a hyperlink:

Attached: cursor: pointer The shape when the mouse points to it
Translucent effect:
The code in the style sheet is:
.box{
opacity:0.5; -moz-opacity:0.5 ; filter:alpha(opacity=50)}




