HTML · Image hotspots, web page partitioning, splicing, forms
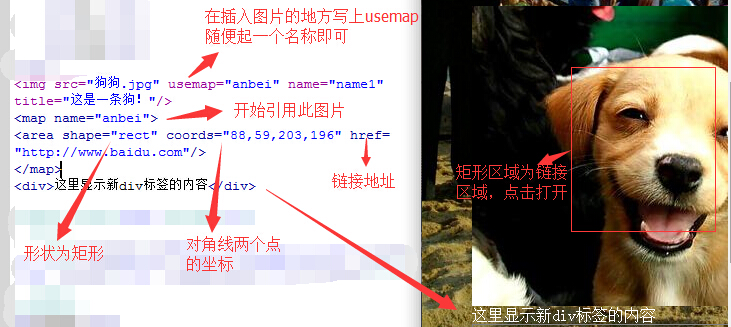
Picture Hotspot:
Plan an area on the picture, you can make a hyperlink, and directly click on the picture area to complete the jump effect.

Web page division:
In a web page, plan an area to display the content of another web page.

Web page splicing:
In a network page, multiple page windows are planned and displayed in the form of table splicing.

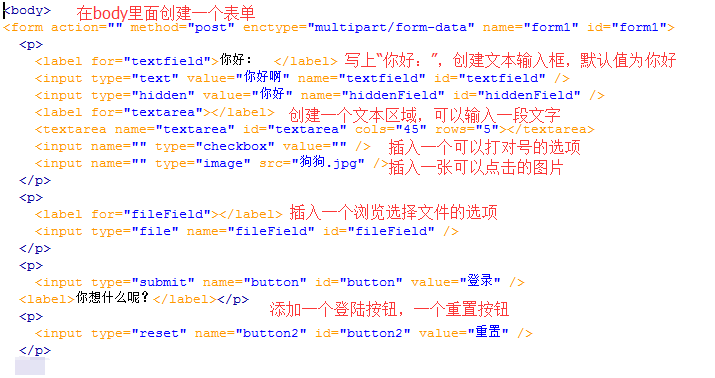
Form:
1.Text input
Text box
Password box
Text area
Hidden field
2.Button
Submit buttonClick to go to the address of the submission server in the form
Reset button
Normal button
Picture buttonPicture address" />
disableddisables the button
enable Make the button available
3.Select input
Radio button group
The value of name is used for grouping. The value of value is invisible and is submitted to the program. checked sets the default options.
Checkbox group
File upload
tag defines the label for the input element. The
lableelement does not present any special effects to the user, however, it improves usability for mouse users. This control will be triggered if you click on the text inside the lable element.
That is to say, when the user selects the label, the browser will turn the focus to the form control related to the label. The
for attribute of the lable tag should be the same as the id attribute of the related element.
4.Drop-down list box
-- When size
is1, it is a menu; when >1, it is a list. multiple is for multiple selections. --selected,
Set as default5.
Tags
field set(a bunch of label)
Examples of using statements in forms:


The effect of the above statement is:

Use the slicing tool in Photoshop to plan the location where you want to set the link. After setting, save it in html format that can be used by web. Open with DREAMWEAVER, open the design page, select the location of the slice, and enter the URL of the hyperlink in the properties.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission [Introduction] In web development, form submission is a common functional requirement. After the user fills out the form and clicks the submit button, the form data usually needs to be sent to the server for processing, and the user is redirected to another page after processing. This article will introduce how to use PHP to implement page jump after form submission. [Step 1: HTML Form] First, we need to write a page containing a form in an HTML page so that users can fill in the data that needs to be submitted.
 How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form?
Oct 20, 2023 pm 04:01 PM
How to use JavaScript to realize the automatic prompt function of the input box content of the form? Introduction: The automatic prompt function of the form input box content is very common in web applications. It can help users quickly enter the correct content. This article will introduce how to use JavaScript to achieve this function and provide specific code examples. Create the HTML structure First, we need to create an HTML structure that contains the input box and the auto-suggestion list. You can use the following code: <!DOCTYP
 How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form?
Oct 18, 2023 am 08:47 AM
How to use JavaScript to implement real-time verification of the input box content of a form? In many web applications, forms are the most common way of interaction between users and the system. However, the content entered by the user often needs to be validated to ensure the accuracy and completeness of the data. In this article, we will learn how to use JavaScript to implement real-time verification of the content of the form's input box and provide specific code examples. Creating the form First we need to create a simple table in HTML
 How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms
Aug 10, 2023 pm 01:06 PM
How to handle user rights management in PHP forms With the continuous development of web applications, user rights management is one of the important functions. User rights management can control users' operating rights in applications and ensure the security and legality of data. In PHP forms, user rights management can be implemented through some simple code. This article will introduce how to handle user rights management in PHP forms and give corresponding code examples. 1. Definition and management of user roles First of all, defining and managing user roles is a matter of user rights.
 How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to realize the advanced function of automatic saving of forms
Oct 28, 2023 am 08:20 AM
How to use HTML, CSS and jQuery to implement the advanced function of automatic saving of forms. Forms are one of the most common elements in modern web applications. When users enter form data, how to implement the automatic saving function can not only improve the user experience, but also ensure data security. This article will introduce how to use HTML, CSS and jQuery to implement the automatic saving function of the form, and attach specific code examples. 1. Structure of HTML form. Let’s first create a simple HTML form.
 PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering
Aug 07, 2023 pm 06:17 PM
PHP form processing: form data query and filtering Introduction In Web development, forms are an important way of interaction. Users can submit data to the server through forms for further processing. This article will introduce how to use PHP to process the query and filter functions of form data. Form design and submission First, we need to design a form that includes query and filter functions. Common form elements include input boxes, drop-down lists, radio buttons, check boxes, etc., which can be designed according to specific needs. When the user submits the form, the data will be sent to POS
 Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Tips for using Laravel form classes: ways to improve efficiency
Mar 11, 2024 pm 12:51 PM
Forms are an integral part of writing a website or application. Laravel, as a popular PHP framework, provides rich and powerful form classes, making form processing easier and more efficient. This article will introduce some tips on using Laravel form classes to help you improve development efficiency. The following explains in detail through specific code examples. Creating a form To create a form in Laravel, you first need to write the corresponding HTML form in the view. When working with forms, you can use Laravel
 What are the performance comparisons and best practices for string cutting and splicing methods in Python?
Oct 18, 2023 am 08:58 AM
What are the performance comparisons and best practices for string cutting and splicing methods in Python?
Oct 18, 2023 am 08:58 AM
What are the performance comparisons and best practices for string cutting and splicing methods in Python? In Python programming, string is an important data type. When processing strings, we often need to cut and splice strings. However, different cutting and splicing methods may have different performance characteristics. In order to improve the efficiency of the program, we need to choose the best method to process strings. First, let’s compare the commonly used string cutting methods in Python: split() and string cutting.




