16 commonly used cool login forms source code download
1.jQuery imitation QQ login form pop-up window

This is a pop-up window plug-in based on jQuery. It is a QQ-like login form. As long as you click the login link, the login form window will pop up. When we click the switch button on the form, it will be displayed before the login and registration forms. Switching allows users to log in and register without jumping to the page, which is very practical.
Online preview Source code download
2. Based on HTML5 mobile phone login registration form code

Share a mobile login registration form code based on HTML5. This is a pop-up form that clicks on the registration and login button with the mouse and is suitable for mobile use.
Online preview Source code download
3. Login box code based on CSS3 dynamic background

Based on CSS3 dynamic background login box code. This is a dynamic background login box special effect with animated effects based on jQuery+CSS3.
Online preview Source code download
4. Backend login interface code based on bootstrap

Share a background login interface code based on bootstrap. This is an adaptive mobile-first login interface code based on bootstrap and css3.
Online preview Source code download
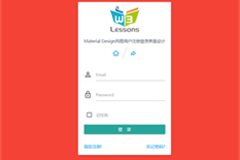
5.Material Design style user registration login interface design

This is a Material Design style user registration and login interface design effect. The design consists of three interfaces: user login, user registration and forgotten password. All elements in the design are based on Material Design, and the overall effect is stylish and elegant. How to use This user registration and login interface relies on Materialize, a framework for making Material Design designs.
Online preview Source code download
6. Based on CSS3 login form and personalized login button

This is a login form based on jQuery and CSS3. The overall interface of the login form presents a flat style, which is very simple and fresh. When the focus is on the input field of the form, a small animation will appear in the form prompt text. At the same time, the biggest feature of this CSS3 login form is its personalized login button, which also has a good effect when the mouse slides over it.
Online preview Source code download
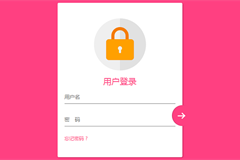
7. Simple and stylish user login interface design effect

This is a simple and stylish user login interface design effect. The user login effect is completed using CSS and JS. It uses element sliding effects to animate the login form. The font effect is fashionable and generous. It is a very good user login interface UI design effect. Usage method HTML structure The HTML structure of the user login effect is very simple.
Online preview Source code download
8.jQuery imitation Baidu login window pop-up layer code

jQuery imitation Baidu login window pop-up layer code is a special effect similar to Baidu login pop-up window that supports mouse dragging.
Online preview Source code download
9.HTML5 mobile dynamic login box code

HTML5 mobile phone dynamic login box code is a code suitable for mobile phone dynamic login interface, and can also be used on PC.
Online preview Source code download
10.html imitation QQ quick login interface style code

html imitation QQ quick login interface style code is a template download similar to QQ quick login interface.
Online preview Source code download
11.Canvas Zhihu login page background animation

Canvas Zhihu login page background animation is a dynamic line background login page special effect based on HTML5.
Online preview Source code download
12.jQuery animated login registration form switching code

The jQuery animated login registration form switching code is a simple login and registration page form code based on jQuery+CSS3.
Online preview Source code download
13.JS login form verification code with prompt

JS prompt login form verification code is a native js implementation. The first character of the username can only be 6 to 20 lowercase letters, and the password must be at least 6 digits.
Online preview Source code download
14.CSS3 user login registration flip switching code

CSS3 user login and registration flip switching code is a code that when the user clicks the login and registration buttons, the login and registration interfaces can switch back and forth in a horizontal flip manner, and the effect is very cool.
Online preview Source code download
15.jQuery site background login form code

jQuery site background login form code is a background login form code download with animated background effects.
Online preview Source code download
16.jQuery submit left and right shake login registration form code

jQuery submits the code for the login registration form that shakes left and right. It switches the user login and user registration interfaces by sliding. When an error occurs in verifying user information, the entire form interface will have an animation effect of shaking left and right.
Online preview Source code download

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati
 What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
What is the purpose of the <iframe> tag? What are the security considerations when using it?
Mar 20, 2025 pm 06:05 PM
The article discusses the <iframe> tag's purpose in embedding external content into webpages, its common uses, security risks, and alternatives like object tags and APIs.
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
What is the viewport meta tag? Why is it important for responsive design?
Mar 20, 2025 pm 05:56 PM
The article discusses the viewport meta tag, essential for responsive web design on mobile devices. It explains how proper use ensures optimal content scaling and user interaction, while misuse can lead to design and accessibility issues.
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit






