CSS commonly used gradients
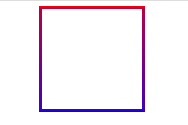
Border gradient:
<span style="color: #008080;">1</span> <span style="color: #800000;">border-image: -webkit-linear-gradient( red , blue) 30 30; </span><span style="color: #008080;">2</span> <span style="color: #800000;">border-image: -moz-linear-gradient( red, blue) 30 30; </span><span style="color: #008080;">3</span> <span style="color: #800000;">border-image: linear-gradient( red , blue) 30 30;</span>

Text gradient: (only supports -webkit-)
<span style="color: #008080;">1</span> <span style="color: #800000;">background-image: -webkit-gradient(linear, 0 0, 0 80%, from(nth($color7, 3)), to(nth($color7, 4))); </span><span style="color: #008080;">2</span> <span style="color: #800000;">-webkit-background-clip: text; </span><span style="color: #008080;">3</span> <span style="color: #800000;">-webkit-text-fill-color: transparent;</span>

Background Gradient:
<span style="color: #008080;">1</span> <span style="color: #800000;">filter: alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0); </span><span style="color: #008080;">2</span> <span style="color: #800000;">-ms-filter: alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0); </span><span style="color: #008080;">3</span> <span style="color: #800000;">background: red; </span><span style="color: #008000;">/*</span><span style="color: #008000;"> 一些不支持背景渐变的浏览器 </span><span style="color: #008000;">*/</span> <span style="color: #008080;">4</span> <span style="color: #800000;">background: -moz-linear-gradient(top, red, blue); </span><span style="color: #008080;">5</span> <span style="color: #800000;">background: -webkit-gradient(linear, 0 0, 0 bottom, from(red), to(blue));</span>


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
Difficulty in updating caching of official account web pages: How to avoid the old cache affecting the user experience after version update?
Mar 04, 2025 pm 12:32 PM
The official account web page update cache, this thing is simple and simple, and it is complicated enough to drink a pot of it. You worked hard to update the official account article, but the user still opened the old version. Who can bear the taste? In this article, let’s take a look at the twists and turns behind this and how to solve this problem gracefully. After reading it, you can easily deal with various caching problems, allowing your users to always experience the freshest content. Let’s talk about the basics first. To put it bluntly, in order to improve access speed, the browser or server stores some static resources (such as pictures, CSS, JS) or page content. Next time you access it, you can directly retrieve it from the cache without having to download it again, and it is naturally fast. But this thing is also a double-edged sword. The new version is online,
 How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
How do I use HTML5 form validation attributes to validate user input?
Mar 17, 2025 pm 12:27 PM
The article discusses using HTML5 form validation attributes like required, pattern, min, max, and length limits to validate user input directly in the browser.
 What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
What are the best practices for cross-browser compatibility in HTML5?
Mar 17, 2025 pm 12:20 PM
Article discusses best practices for ensuring HTML5 cross-browser compatibility, focusing on feature detection, progressive enhancement, and testing methods.
 How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
How to efficiently add stroke effects to PNG images on web pages?
Mar 04, 2025 pm 02:39 PM
This article demonstrates efficient PNG border addition to webpages using CSS. It argues that CSS offers superior performance compared to JavaScript or libraries, detailing how to adjust border width, style, and color for subtle or prominent effect
 What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
What is the purpose of the <datalist> element?
Mar 21, 2025 pm 12:33 PM
The article discusses the HTML <datalist> element, which enhances forms by providing autocomplete suggestions, improving user experience and reducing errors.Character count: 159
 What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
What is the purpose of the <meter> element?
Mar 21, 2025 pm 12:35 PM
The article discusses the HTML <meter> element, used for displaying scalar or fractional values within a range, and its common applications in web development. It differentiates <meter> from <progress> and ex
 How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
How do I use the HTML5 <time> element to represent dates and times semantically?
Mar 12, 2025 pm 04:05 PM
This article explains the HTML5 <time> element for semantic date/time representation. It emphasizes the importance of the datetime attribute for machine readability (ISO 8601 format) alongside human-readable text, boosting accessibilit
 What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
What is the purpose of the <progress> element?
Mar 21, 2025 pm 12:34 PM
The article discusses the HTML <progress> element, its purpose, styling, and differences from the <meter> element. The main focus is on using <progress> for task completion and <meter> for stati






